
Das Wichtigste zuerst: Was genau ist ein Reconciler? Lassen Sie mich Ihnen dabei helfen. Sie haben vielleicht schon von React, Vue und Angular gehört. Sie integrieren Abstimmungsalgorithmen als Kernbestandteil ihrer Funktionalität. Doch bevor wir näher darauf eingehen, was es genau tut, wollen wir verstehen, warum wir es brauchen.
In den Tagen vor React waren Vanilla JS oder einige Low-Level-Frameworks die primären Methoden zum Erstellen dynamischer Websites. Angenommen, unsere Website lädt Daten aus einer Datenbank.
Jedes Mal, wenn sich die Daten ändern, wird eine Abrufanforderung an die Datenbank gesendet, um die aktualisierten Daten abzurufen. Um diese Daten in unserem DOM anzuzeigen, müssen wir das DOM zunächst vollständig löschen und entsprechend den neuen Daten neu rendern.
Das Problem hierbei ist, dass für jede kleine Änderung der Daten (oder des Status, wie in React genannt) das gesamte DOM neu gerendert werden muss. Und das ist nicht optimal. Um dieses Problem anzugehen, kamen Reconcilers ins Spiel.
Reconciler wie React berechnen grundsätzlich die Differenz zwischen dem aktuellen Zustand (Daten) und jedem neuen, aktualisierten Zustand. Durch die Berechnung des Diffs (wie Sie vielleicht in Git gesehen haben) können sie DOM-Elemente einzeln aktualisieren und so vermeiden, dass das gesamte DOM neu gerendert werden muss.
Angenommen, wir schreiben eine kleine To-Do-Listen-Anwendung und die To-Dos kommen von einem Backend. Wie würde der Code aussehen?
Rufen Sie eine Liste mit Aufgaben aus der Datenbank ab.
Erstellen Sie ein DOM-Element für jede Aufgabe in der Liste.
Fügen Sie die untergeordneten DOM-Elemente an ein übergeordnetes DIV an und rendern Sie es.
Wenn es also eine neue Aufgabe gibt, müssen wir einen neuen Abrufanruf tätigen und die aktualisierte Liste zurückholen. Dann rendern wir das gesamte DOM neu. Wenn wir jedoch einen Reconciler wie den in React verwenden, würde dieser die Liste der Aufgaben in etwas namens State.
speichernImmer wenn sich der Status ändert, wie in diesem Fall eine neue Abrufanforderung, wird der Unterschied zwischen dem alten und dem neuen Status berechnet. Dann weiß es, dass es nur eine neue Aufgabe gibt, und fügt diese einfach dem vorhandenen DOM hinzu, ohne es vollständig neu zu rendern. Es verwendet verschiedene Techniken wie das Virtual DOM, aber das Wesentliche ist folgendes.
Ich habe einen einfachen Reconciler geschrieben, und Sie können das Gleiche tun.
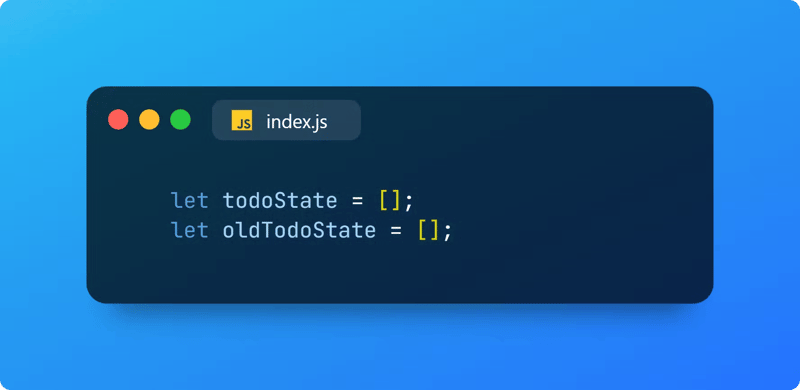
Um die Differenz zwischen altem und neuem Zustand zu berechnen, müssen wir diese beiden Zustände global speichern. Sagen Sie OldState und todoState.

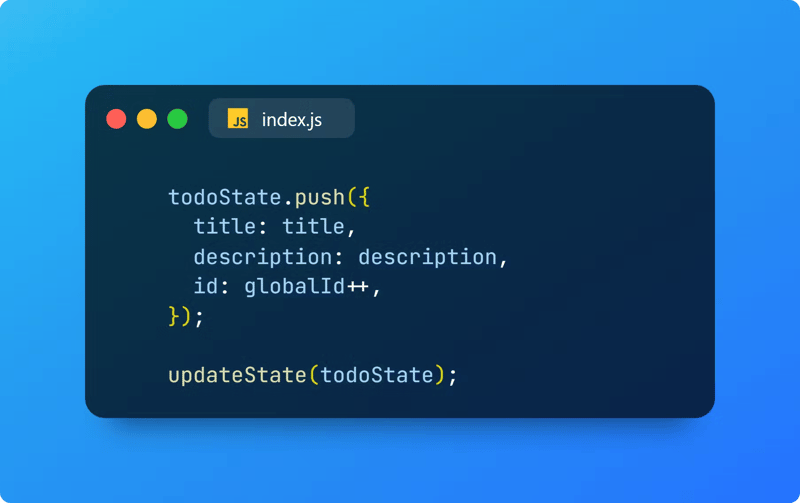
Immer wenn sich unsere Aufgaben ändern, fügen wir sie einfach zu todoState hinzu und rufen eine Funktion auf, updateState(). Es kümmert sich um die Berechnung des Unterschieds zwischen dem alten und dem neuen Bundesstaat.

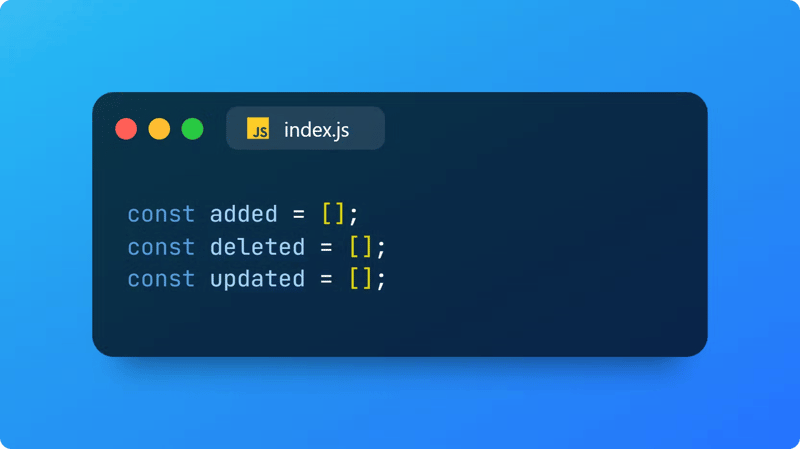
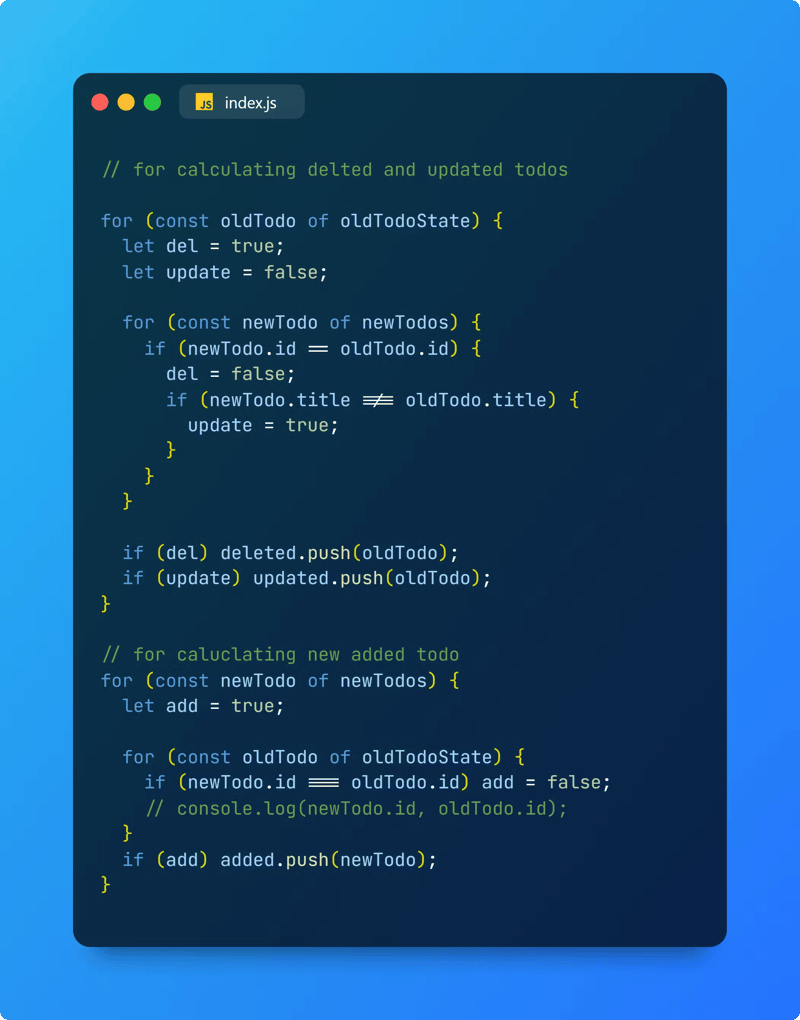
Wie soll das funktionieren? Durch die Berechnung von drei Arrays:
Was wurde hinzugefügt?
Was wird entfernt?
Was wird aktualisiert?


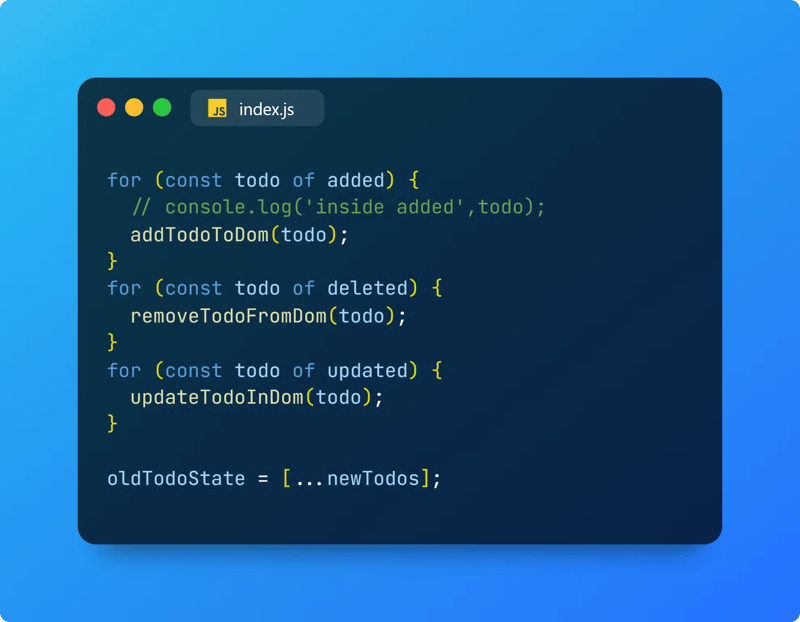
Dann müssen wir nur noch addToDom(), removeFromDom() und updateInDom() für jedes Element im obigen Array aufrufen. Dadurch werden DOM-Elemente jeweils einzeln hinzugefügt, entfernt und aktualisiert.
Und zum Schluss aktualisieren Sie einfach den oldState auf newState.

Außerdem ist React eine Sammlung hauptsächlich aus zwei Bibliotheken, React und React DOM. React ist für die Berechnung des Diff verantwortlich (in diesem Fall die Funktion „updateState()“) und React DOM aktualisiert das DOM (in diesem Fall „addToDom()“, „removeFromDom()“ und „updateInDom()“).
Voilà, jetzt wissen Sie, wie React und Reconcilers funktionieren!?✌️
Wenn Ihnen meine Erklärung gefallen hat, gehen Sie einfach, um meine Motivation zu steigern. ?
Vernetzen Sie sich mit mir auf LinkedIn: ShivamDhaka
Das obige ist der detaillierte Inhalt vonIch habe meinen eigenen Reconciler (React) geschrieben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung zufälliger Funktionen in der C-Sprache
Verwendung zufälliger Funktionen in der C-Sprache
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 setInterval
setInterval
 Einführung in die Verwendung der Python-Programmierung
Einführung in die Verwendung der Python-Programmierung
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Wie wäre es mit Ouyi Exchange?
Wie wäre es mit Ouyi Exchange?
 Lösung für die Erlaubnis verweigert
Lösung für die Erlaubnis verweigert
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




