CSS-in-JS
'CSS-in-JS' ist ein Fluss, der von gestalteten Komponenten ausgeht und das Styling in Javascript definiert.
Stilkomponente, Emotion, Mantine usw.
Verdienst
- Der Anwendungsbereich ist gering.
- Der CSS-Umfang kann durch die Verwendung eines CSS-Moduls reduziert werden
Sie wird an derselben Stelle wie die Komponente - definiert. (Colocation)
- Javascript-Variable kann verwendet werden.
Nachteil
- Es gibt Laufzeitaufwand
- Sie müssen die CSS-in-JS-Bibliotheksdatei herunterladen.
- Emotion ist 7,9 KB groß.
- Mantine ist 134 KB groß!
großer Nachteil
- Das Einfügen von CSS-Regeln verursacht häufig viel Rechenarbeit.
- Vergleich von Emotion und CSS
- Bei der Verwendung von CSS kam es zu einer Leistungssteigerung von ca. 50 %.
- Beim Einsatz von SSR treten verschiedene Probleme auf.
- Wenn Sie sich das Emotion-Repo ansehen, gibt es viele Probleme.
Leistungsvergleich unter realen Bedingungen
Wir haben die Leistung gemessen, indem wir CSS-in-JS und Tailwind mit Code verglichen haben, der tatsächlich in der Produktion verwendet wurde
Aufstellen
- CSS-in-JS verwendet Mantine (basierend auf Emotion).
- Leistungsmessung verwendet das React-Entwicklungstool.
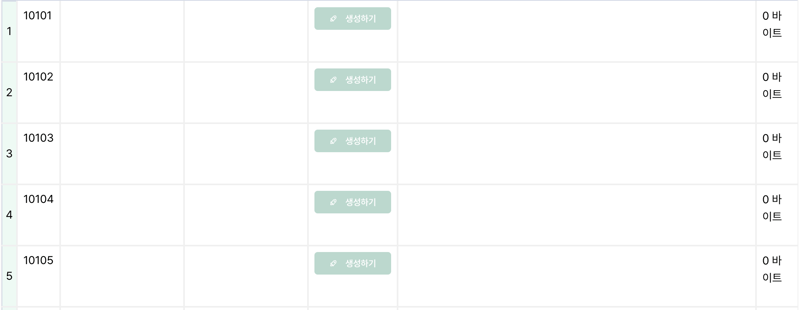
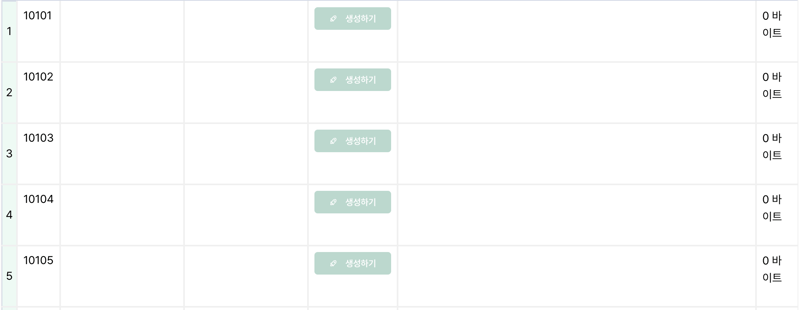
- Das Leistungsmessziel ist eine 30 * 5-Tabelle (Komponentenname: SheetTable).
Bildschirm

Experimentfortschritt
Wenn Sie die Taste - drücken, wird der obige Bildschirm gerendert
- Aktivieren Sie die Aufnahme im React Profiler und drücken Sie die Taste, um die Bildschirmdarstellung aufzuzeichnen.
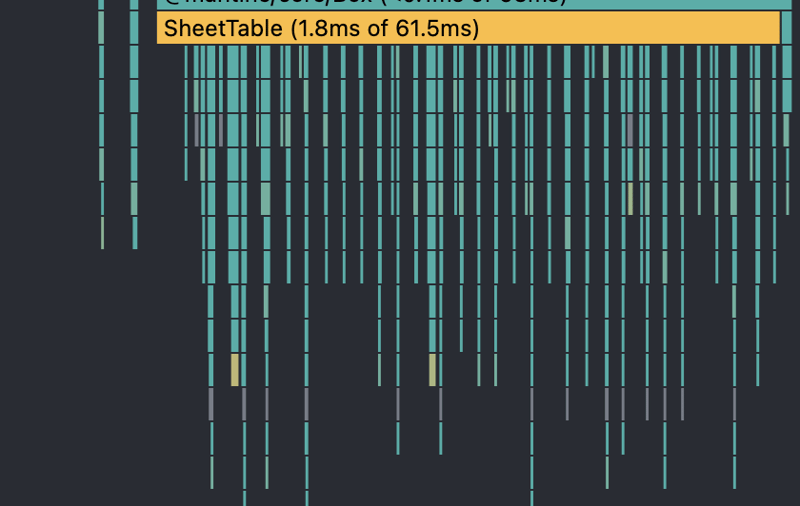
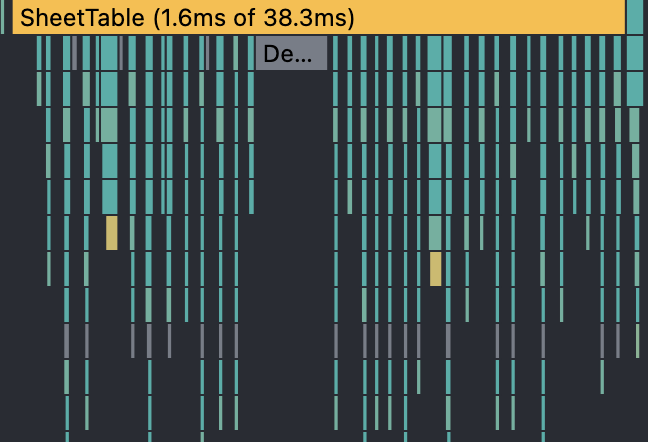
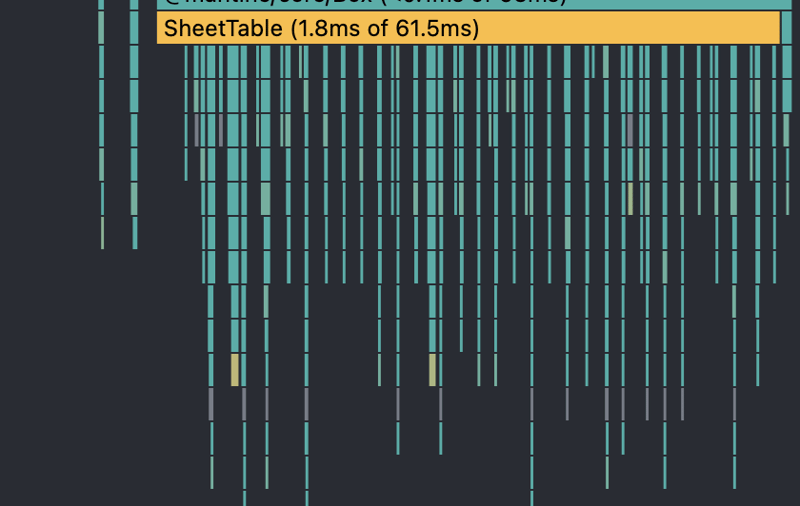
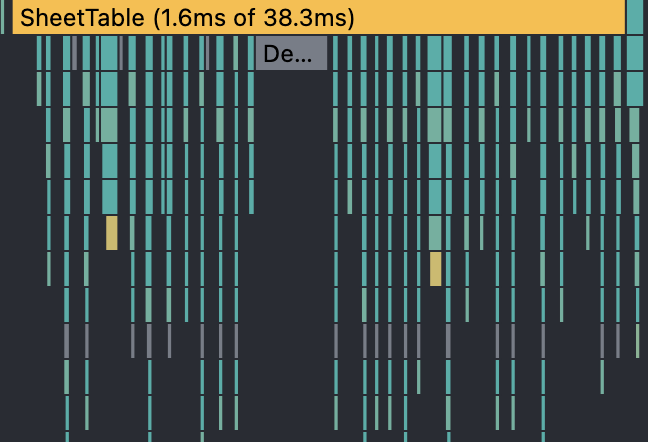
- Misst die Renderzeit von SheetTable.
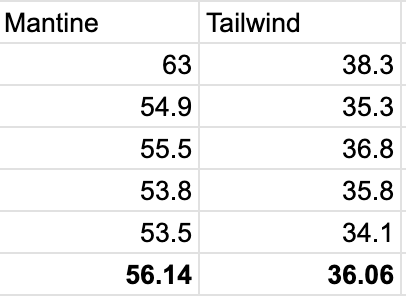
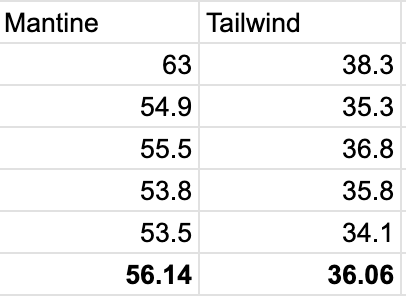
- Führen Sie insgesamt 5 Mal durch und berechnen Sie den Durchschnitt.
CSS-in-JS (Mantine)

Rückenwind

Ergebnis
- Die Renderzeit wurde um etwa 36 % reduziert.
- Schon die Änderung eines Zellcodes führte zu einer deutlichen Leistungsverbesserung. (Die meisten davon sind natürlich Zellen)
- Auf einem 60-Hz-Monitor dauert 1 Bild 16 ms, aber 3 Bilder -> Es sind 2 Frames geworden

Abschluss
- Die Verwendung von statisch generiertem CSS ist hinsichtlich der Leistung erheblich besser.
- Verwenden Sie Tailwind, es sei denn, Sie müssen JS-Variablen verwenden.
- (Zusätzlich) Um SSR einzuführen, ist es praktisch, auf CSS-in-JS zu verzichten.
Ref
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
Das obige ist der detaillierte Inhalt vonSchluss mit CSS-in-JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!