
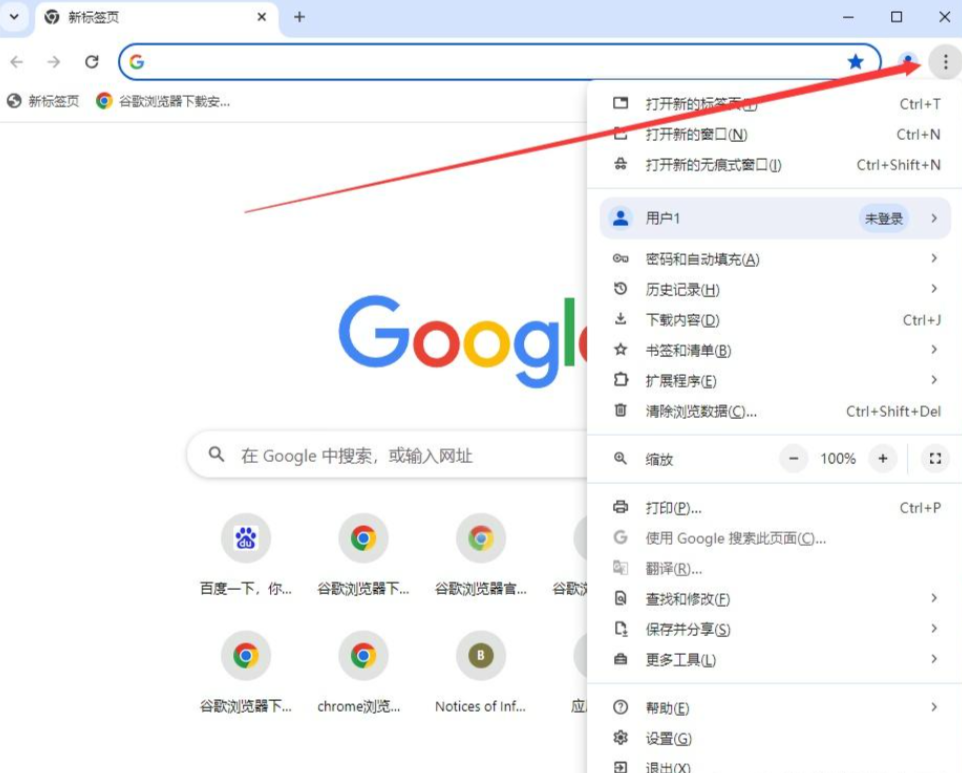
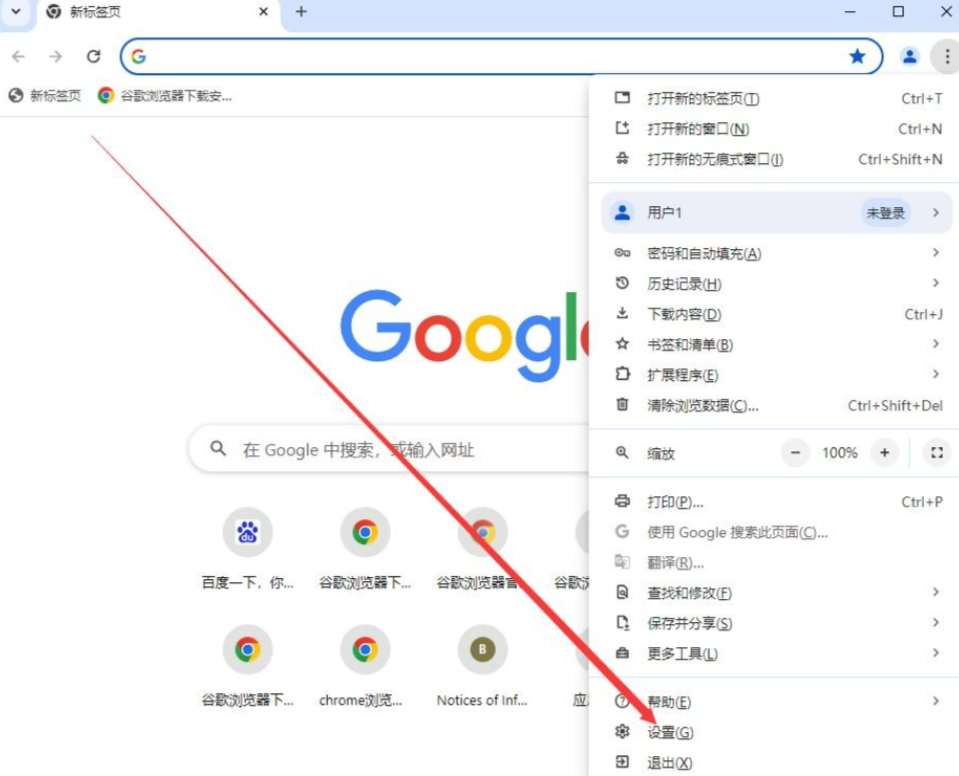
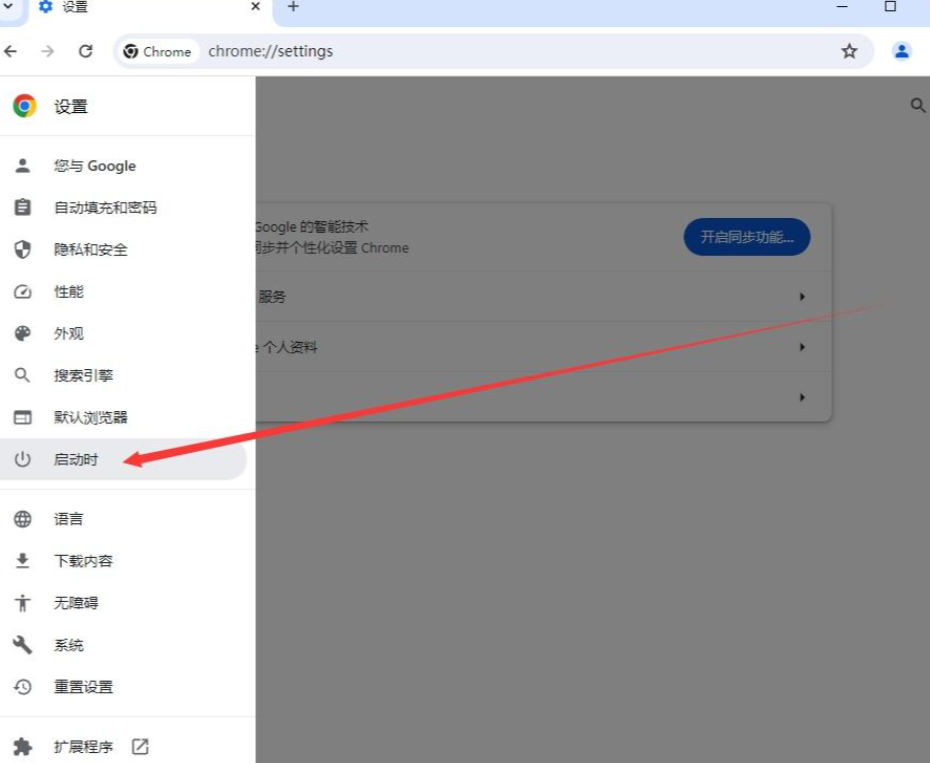
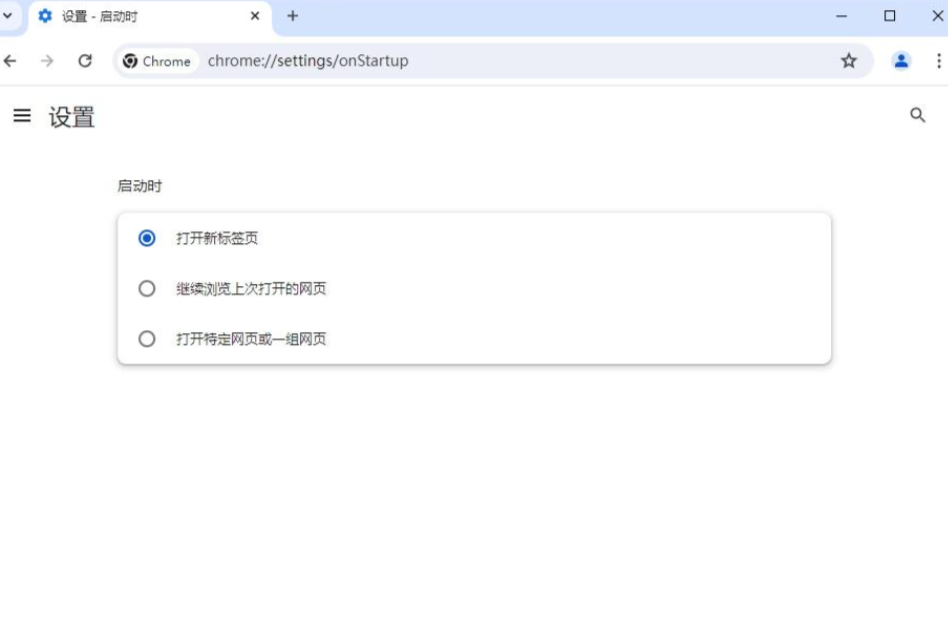
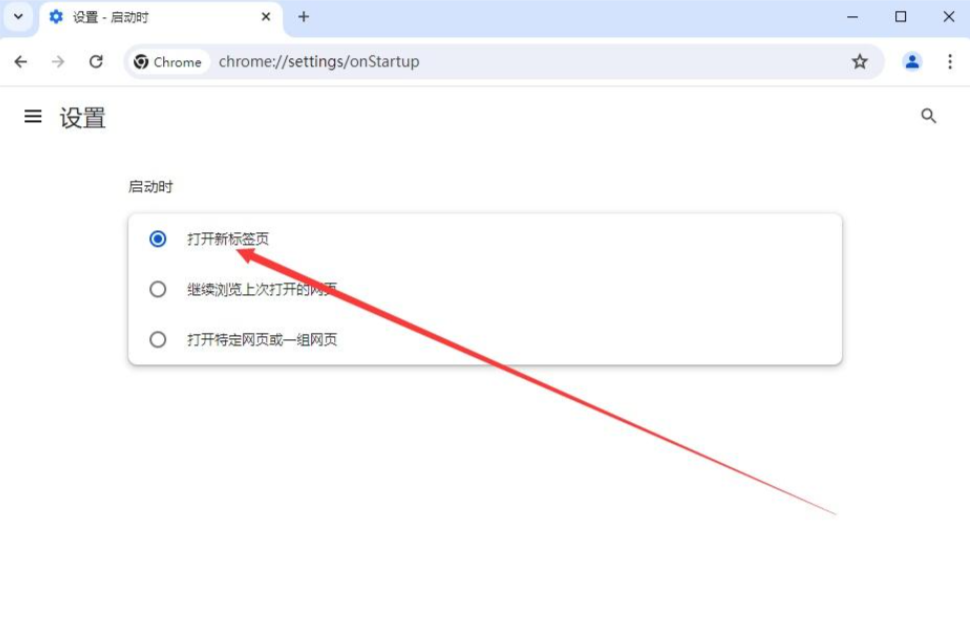
Wie richte ich eine neue Tab-Seite für Google Chrome ein? Viele Freunde möchten wissen, wie man in Google Chrome eine neue Tab-Seite hinzufügt, und die Beliebtheit ist offensichtlich. Als Reaktion auf die Nachfrage aller stellt Ihnen diese Website heute eine ausführliche Grafik- und Texterklärung zur neuen Registerkarte „Einstellungen“ von Google Chrome zur Verfügung. Sie können es entsprechend Ihren Bedürfnissen einstellen. Wenn Sie interessiert sind, folgen Sie bitte dem Editor, um mehr zu erfahren.






Das obige ist der detaillierte Inhalt vonSo richten Sie die neue Tab-Seite von Google Chrome ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 Was ist ein Root-Domain-Nameserver?
Was ist ein Root-Domain-Nameserver?
 mstsc-Remoteverbindung fehlgeschlagen
mstsc-Remoteverbindung fehlgeschlagen




