
Sammlung von CSS-Cheatsheets, Vorbereitung auf CSS-Interviews, Tipps und Tricks!!
"Spickzettel und nicht sehr nützlich" Das war mein Gedanke, als ich es zum ersten Mal kennenlernte. Aber dieses Jahr im Januar, als ich wieder DSA praktizierte, habe ich die ultimativen Vorteile eines Spickzettels in der Programmiersprache herausgefunden. Spickzettel sind eine Art gebrauchsfertige Notizen oder Übersichten, die es Entwicklern erleichtern, sich auf Interviews vorzubereiten , und Code schneller und besser schreiben.
https://overapi.com/css


Website
Ausführlicher Tweet über HTML und CSS

Referenz

Referenz

Referenz

Referenz

Referenz
CSS-Selektoren
Eine vollständige Anleitung zu CSS
Logische Eigenschaften
50 Spickzettel-Anleitungen und Referenzen
Top 6 CSS-Cheatsheet
Komplette Flexbox-Tutorials
Flexbox-Tutorials und Eigenschaften
CSS-Tutorials und Anleitungen
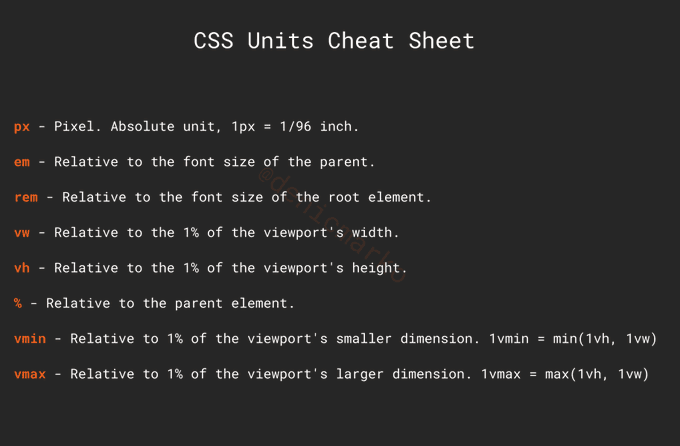
CSS-Einheiten-Spickzettel
CSS-Flexbox-Cheatsheet
Tailwind CSS Cheatsheet
CSS-Flexbox-Cheatsheet
CSS-Einheiten-Spickzettel
CSS-Cheatsheet von Devhint
Hackrio-Cheatsheet-CSS
CSS-Cheatsheet-Hoster-Tutorials
MDN-Dokumente für CSS
CSS-Praxisleitfaden von Topotal
Umfassender CSS-Cheatsheet-Leitfaden
CSS-Cheatsheet für eine einzelne Webseite
Flex-CheatsheetLeitfaden zur Flexbox
Cheatsheets-für-EntwicklerFrontend-CheatsheetRiesige Sammlung von CheatsheetCSS-CheatsheetTailwind CSS-Cheatsheet
CSS-Cheatsheet-PDF-Dokument
Das obige ist der detaillierte Inhalt vonUltimative Ressourcen für CSS-Spickzettel und Blogs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?




