
In praktischen Anwendungen kann die domänenübergreifende Nutzung von Wettervorhersagekomponenten mit der oben genannten Methode umgesetzt werden. Eine weitere gängige Methode ist die Anzeige von Werbeanzeigen bestimmter E-Commerce-Unternehmen. Diese Anzeige scrollt durch die von Ihnen besuchten Produkte oder die Assoziationen Sie möchten Ihr Produkt weiterempfehlen.
Beispielsweise werden auf einer Webseite A zwei Arten von Werbung angezeigt:
Einige Dinge, die in Dongdongs Anzeigen angezeigt werden, wurden von Didi besucht und verwandte Dinge wurden empfohlen

Die Werbung für ein bestimmtes Produkt wird grundsätzlich auf die gleiche Weise präsentiert.

Beim Zugriff auf ein Produkt von Dongmoubao werden die Informationen im Cookie abgelegt und die Darstellung basiert auf den Produktinformationen im Cookie.
Hier kommt das Problem.
Die Site, auf der sich die A-Webseite befindet, und die Site von Dongbao müssen zwei unabhängige Domänennamen sein. Wenn Sie auf der A-Webseite auf das Cookie von Dongbao zugreifen, können Sie es nicht abrufen, da sie aus unterschiedlichen Quellen stammen 🎜>
Es ist unmöglich und unangemessen, Produktinformationen auf der Webseite A selbst darzustellen.
Warum? , wird das vom domänenübergreifenden Dienst generierte Skript schließlich auf Webseite A ausgeführt. Das Cookie, auf das in dem vom domänenübergreifenden Dienst generierten Skript zugegriffen wird, kann nur das Cookie der Website sein, auf der sich Webseite A befindet, was falsch ist
2. Der domänenübergreifende Diensthintergrund kann Cookies erhalten
Die Antwort lautet „Ja“. Solange der Browser eine Anfrage an einen bestimmten Domainnamen/eine bestimmte Adresse stellt, wird das entsprechende Cookie angezeigt.
Lassen Sie uns also eine einfache Demo implementieren
Demo-Architektur: node.js+express
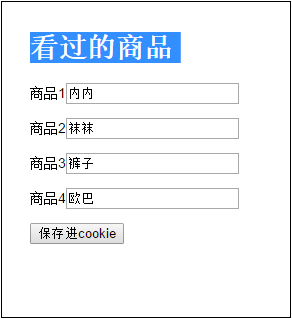
1. Bei domänenübergreifenden Diensten kann es sich um ein E-Commerce-Unternehmen handeln, das eine Seite zur Eingabe von Produktinformationen bereitstellt, besuchte Dinge simuliert und diese nach der Eingabe in einem Cookie speichert.
Seite
 Der Code dient dazu, die Eingabe plus eine Ablaufzeit im Cookie zu speichern. Natürlich müssen Sie ihn einfach zuerst codieren.
Der Code dient dazu, die Eingabe plus eine Ablaufzeit im Cookie zu speichern. Natürlich müssen Sie ihn einfach zuerst codieren.
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>
Hier wird das Cookie über das Anforderungsobjekt abgerufen. Die Methode kann auf anderen Plattformen unterschiedlich sein, aber das Prinzip ist dasselbe und der Browser überträgt es.
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}
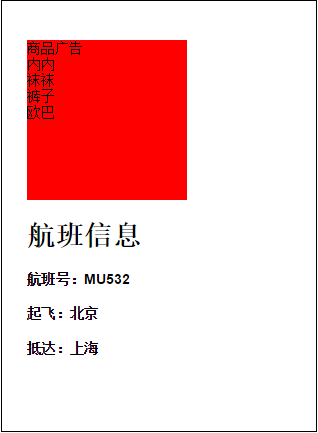
Unter anderem wird über das Skript-Tag auf die Adresse des Skripts verwiesen, das im domänenübergreifenden Dienst bereitgestellt wird.
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>
 Das ist es, fertig.
Das ist es, fertig.
Hier finden Sie alle relevanten Informationen zum domänenübergreifenden JavaScript-Cookie-Zugriff und zur Werbeförderung. Ich hoffe, dass es für alle hilfreich ist!
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 qq Stimme
qq Stimme
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 So heben Sie Bargeld bei Yiouokex ab
So heben Sie Bargeld bei Yiouokex ab
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN




