
JS+CSS实现一个气泡提示框_javascript技巧
分享一个气泡提示框,练习的技术有:(1)JS响应鼠标的事件;(2)纯CSS制作三角形。
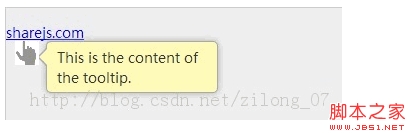
效果这样: 
这是html:
复制代码 代码如下:
复制代码 代码如下:
/*尖端指向左侧的三角形,外缘*/
.triRight{
z-index: 2;
border: 10px solid #AAAAAA;
border-color: transparent #AAAAAA transparent transparent;
width: 0;
height: 0;
position: absolute;
left:-20px;
top: 5px;
}
复制代码 代码如下:
/*尖端指向左侧的三角形,内部,*/
Nach dem Login kopieren
width: 0; height: 0; position: absolute; left:-16px; top:7px;}
气泡对话框
鼠标放于此处,会弹出一个气泡对话框。
[Click to edit.]
Nach dem Login kopieren
Nach dem Login kopieren
这是JavaScript代码:
function showToolTip(e,text){ <br>if(document.all)e = event; <br>var obj = document.getElementById('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement.scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX + 20; //clientX 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标 <br>if(leftPosobj.style.left = leftPos + 'px'; <br>obj.style.top = e.clientY + st + 'px'; <br>obj.style.display = 'block'; <br>fadeIn(obj,5,100); <br>} <br><br>function hideToolTip() <br>{ <br>var obj = document.getElementById('bubble_tooltip'); <br>//obj.style.display = 'none'; <br>fadeOut(obj,5,0); <br>} <br><br>//设置元素透明度,透明度值按IE规则计,即0~100 <br>function SetOpacity(ev, v){ <br>ev.filters ? ev.style.filter = 'alpha(opacity=' + v + ')' : ev.style.opacity = v / 100; <br>} <br><br>//淡入效果(含淡入到指定透明度) <br>function fadeIn(elem, speed, opacity){ <br>/* <br>* 参数说明 <br>* elem==>需要淡入的元素 <br>* speed==>淡入速度,正整数(可选) <br>* opacity==>淡入到指定的透明度,0~100(可选) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 100; <br>//显示元素,并将元素值为0透明度(不可见) <br>elem.style.display = 'block'; <br>SetOpacity(elem, 0); <br>//初始化透明度变化值为0 <br>var val = 0; <br>//循环将透明值以2递增,即淡入效果 <br>(function(){ <br>SetOpacity(elem, val); <br>val += 5; <br>if (val setTimeout(arguments.callee, speed) <br>} <br>})(); <br>} <br><br>//淡出效果(含淡出到指定透明度) <br>function fadeOut(elem, speed, opacity){ <br>/* <br>* 参数说明 <br>* elem==>需要淡入的元素 <br>* speed==>淡入速度,正整数(可选) <br>* opacity==>淡入到指定的透明度,0~100(可选) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 0; <br>//初始化透明度变化值为0 <br>var val = 100; <br>//循环将透明值以5递减,即淡出效果 <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val //元素透明度为0后隐藏元素 <br>elem.style.display = 'none'; <br>} <br>})(); <br>}Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Verwandte Etiketten:
Quelle:php.cn
Vorheriger Artikel:JQUERY 获取IFrame中对象及获取其父窗口中对象示例_jquery
Nächster Artikel:时间戳转换为时间 年月日时间的JS函数_javascript技巧
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Aktuelle Ausgaben
Kann CSS Gitterlinien anzeigen?
Ich habe angefangen, das CSS-Rasterlayout zu lernen. In einer idealen Welt wäre ich in der...
Aus 2024-03-31 20:38:21
0
2
395
verwandte Themen
Mehr>
-
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
-
 Wie viel ist Dimensity 8200 gleich Snapdragon?
Wie viel ist Dimensity 8200 gleich Snapdragon?
-
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
-
 So lösen Sie err_connection_reset
So lösen Sie err_connection_reset
-
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
-
 Welche Software ist Podcasting?
Welche Software ist Podcasting?
-
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
-
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
Beliebte Empfehlungen
Beliebte Tutorials
Mehr>
-

-
 php入门教程之一周学会PHP4260209
php入门教程之一周学会PHP4260209 -
 JAVA 初级入门视频教程2495621
JAVA 初级入门视频教程2495621 -
 小甲鱼零基础入门学习Python视频教程504737
小甲鱼零基础入门学习Python视频教程504737 -
 PHP 零基础入门教程859724
PHP 零基础入门教程859724
Neueste Downloads
Mehr>









