
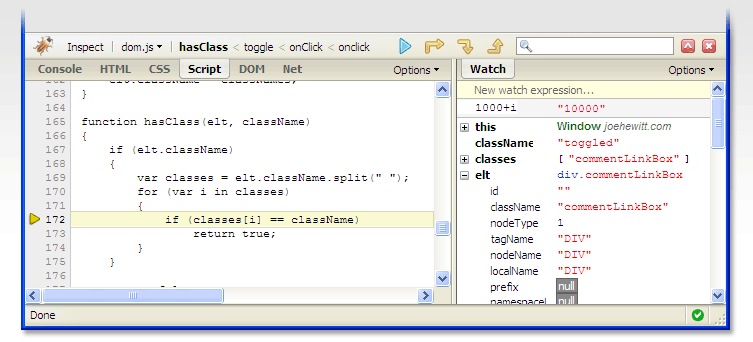
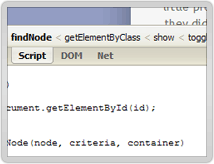
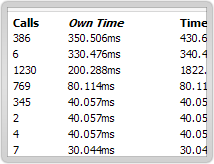
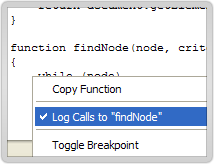
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了。下图是FireBug Debug 窗口。











 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Python führt zwei Listen zusammen
Python führt zwei Listen zusammen
 was ist ed
was ist ed
 Vorteile von Pycharm
Vorteile von Pycharm
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein




