1、设计表格
工号 |
姓名 |
年龄 |
性别 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
李玉 |
42 |
女 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
女 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
女 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
女 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
女 |
2、设计样式
.html_body .body_div{
width: 1340;
Höhe: 595;
}
.body_div{
Schriftgröße: 12px;
Hintergrundfarbe: #CCCCCC;
}
.tr_odd{
Hintergrundfarbe: orange;
}
.tr_even{
Hintergrundfarbe: Aqua;
}
.mouse_color{
Hintergrundfarbe: grün;
}
#tab{
border: 1px #FF0000 solid;
Textausrichtung: Mitte;
Breite: 100 %;
Höhe: 100 %;
}
3、设计JS
//设置奇数行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//设置偶数行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* Farbe der Maus wurde nach
verschoben*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass(" mouse_color");
});
/**
* Farbe der Mausbewegung
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass(" mouse_color");
});
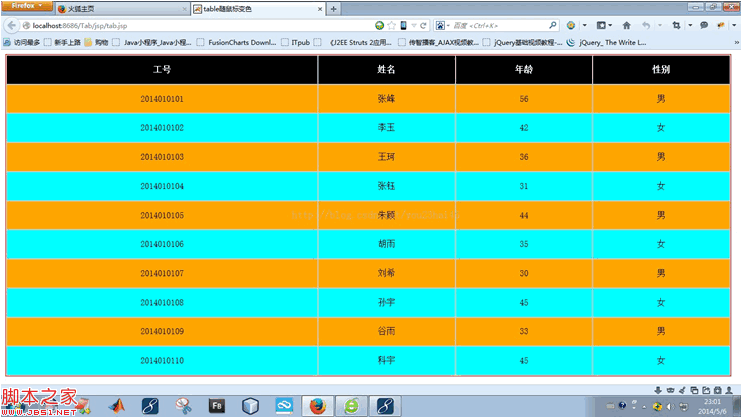
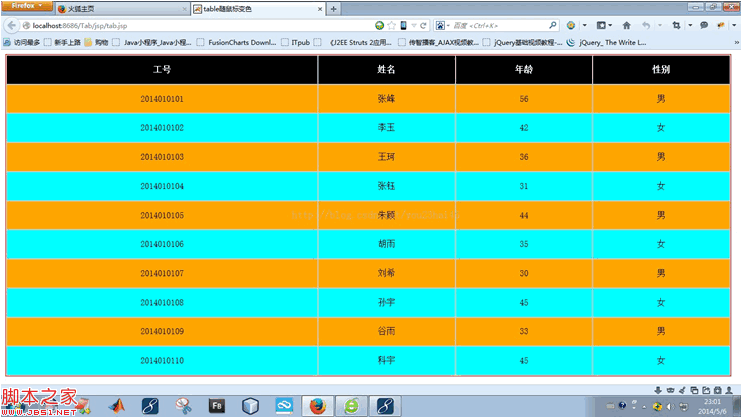
4. Designergebnisse
(1) Initialisierung

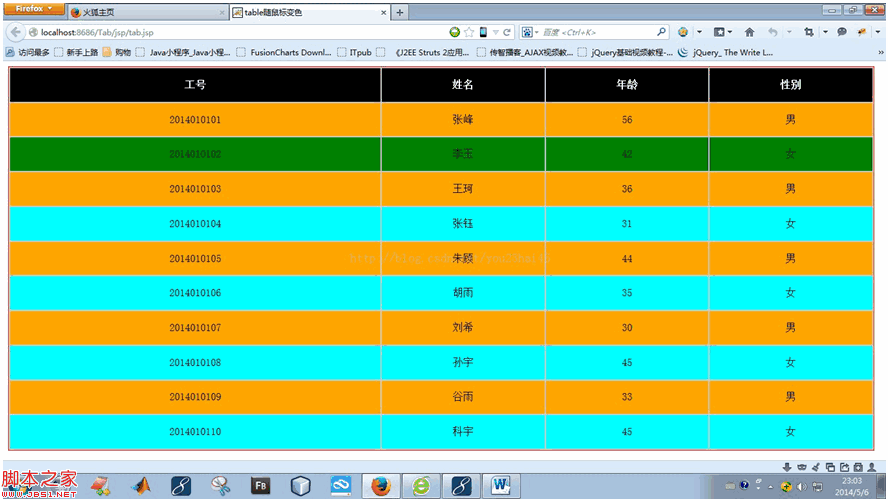
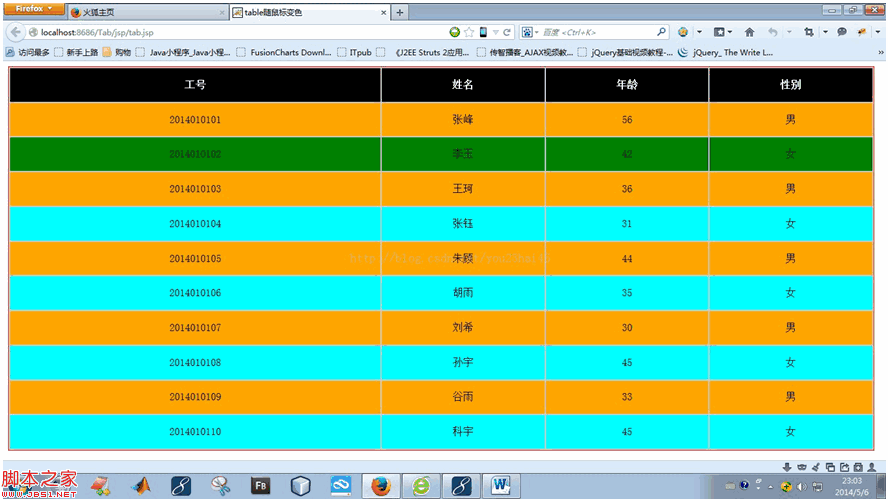
(2) Klicken Sie auf die ungerade Zeile

(3) Klicken Sie auf die gerade Zeile Zeile

5. Anhang
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
table随鼠标变色
工号 |
姓名 |
年龄 |
性别 |
2014010101 |
张峰 |
56 |
男 |
2014010102 |
李玉 |
42 |
女 |
2014010103 |
王珂 |
36 |
男 |
2014010104 |
张钰 |
31 |
女 |
2014010105 |
朱顾 |
44 |
男 |
2014010106 |
胡雨 |
35 |
女 |
2014010107 |
刘希 |
30 |
男 |
2014010108 |
孙宇 |
45 |
女 |
2014010109 |
谷雨 |
33 |
男 |
2014010110 |
科宇 |
45 |
女 |