
Jeder weiß, wie erbärmlich die Syntax von JavaScript ist.
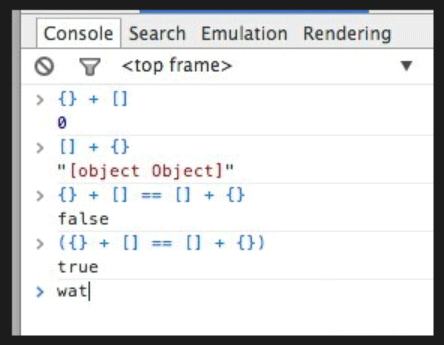
Machen wir zuerst ein Foto

Der Code lautet wie folgt:
Ich glaube, dass die meisten Kinder, die sich nicht mit JavaScript-Compilern beschäftigen, es überhaupt nicht verstehen können. (Zumindest finde ich es unglaublich)
Später besuchte ich meine Mutter und mir wurde es plötzlich klar!
Als nächstes schauen wir uns diesen Code an:
Was ist mit diesem Code?
Offensichtlich nicht! Wenn wir sorgfältig darüber nachdenken, werden wir erkennen, dass es sich hier um einen Anweisungsblock handelt.
Um dieses Problem zu lösen, ist die Methode von ECMA sehr einfach und grob: Wenn eine Anweisung während der Grammatikanalyse mit „{“ beginnt, wird sie nur als Anweisungsblock interpretiert.
Das ist wirklich eine betrügerische Art, damit umzugehen!
Da es sich bei allen um Anweisungsblöcke handelt, warum weist {a:1} keine grammatikalischen Fehler auf?
Tatsächlich wird a hier vom Parser als Tag verstanden. Beschriftungen werden mit break- und continue-Anweisungen verwendet, um Richtungssprünge vorzunehmen.
Daher wird beim Schreiben wie folgt eine Ausnahme ausgelöst:
An diesem Punkt sollte jeder eine grundlegende Vorstellung von der seltsamen Verarbeitung von {} haben. Schauen wir noch einmal auf die Sätze zurück, die am Anfang des Artikels erwähnt wurden:
Zweitens, da {} nicht am Anfang der Anweisung steht, handelt es sich um eine normale Objektdirektmenge. Das leere Array und das leere Objekt werden direkt hinzugefügt und „[object Object]“ zurückgegeben.
Ich habe den ersten und zweiten Punkt verstanden, der dritte Punkt bedarf keiner Erklärung mehr.
Da die vierte mit () beginnt, wird das erste {} als Objektliteral analysiert, sodass die beiden Formeln gleich sind und true zurückgeben.




