
Zuvor haben wir in Kapitel 1 verschiedene Möglichkeiten zum Markieren von Listen besprochen und die Vorteile der Markierung als ungeordnete Listen mit
<ul> <li>1. Chop the onions.</li> <li>2. Saute the onions for 3 minutes.</li> <li>3. Add 3 cloves of garlic.</li> <li>4. Cook for another 3 minutes.</li> <li>5. Eat.</li> </ul>
Die vorherige Liste ist vielleicht eines der schlechtesten Rezepte in der Geschichte des Kochens, aber als einfaches Beispiel ist es vielleicht besser, etwas Salz und Eier hinzuzufügen, oder... was auch immer zum Thema.
Methode A Wir markieren diese Schritte als ungeordnete Liste, um alle in Kapitel 1 erwähnten Vorteile zu nutzen. Wir fügen dem Inhalt Struktur hinzu und wissen, dass die meisten Browser, Bildschirmleseprogramme und anderen Geräte dies können Wenn wir diesen Teil des Inhalts richtig gelesen haben, können wir ihn später auch problemlos mit CSS spezifizieren, was großartig ist.
Zahlenspiel
Da es sich um eine nummerierte Liste handelt, fügen wir vor jedem Element eine Nummer und einen Punkt nach der Nummer ein, um die Reihenfolge der einzelnen Schritte festzulegen. Wenn Sie dies jedoch später zwischen Schritt 2 und Schritt 3 tun müssen, was passiert, wenn wir eine hinzufügen? Neuer Schritt? Jetzt müssen wir alle Elemente nach dem neuen Schritt (manuell) neu nummerieren. Für diese Liste ist das kein Problem, aber wenn Sie eine Liste mit 100 Elementen ändern, wird der Änderungsprozess sehr langwierig.
Es erscheint ein kleines Punktsymbol
Da wir die Strukturen in diesem Beispiel als ungeordnete Liste gekennzeichnet haben, sehen Sie vor jedem nummerierten Element ein kleines Punktsymbol (genau wie in Abbildung 8-1). Das kleine Punktsymbol könnte Ihnen natürlich auch gefallen Sie können es über CSS entfernen, wenn es Ihnen nicht gefällt, aber wenn Sie diese Liste durchsuchen, ohne CSS zu verwenden, werden Sie diese kleinen Punktsymbole auf jeden Fall wieder sehen
Bild 8 -1. Der Browser schließt das Ergebnis der CSS-Lesemethode A
Es gibt eine einfachere, aussagekräftigere und einfacher zu wartende Methode B. Methode B: Geordnete Liste
<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li>Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
Ich bin mir sicher, dass dies das ist, was die meisten Leute tun, aber das bedeutet nicht, dass wir aus irgendeinem Grund nicht alle Methode A verwenden.

Abbildung 8-2
Browser-Anzeigeeffekt von Methode B The Happy Wrapper, Teil 2
Ein weiterer Vorteil von Methode B besteht darin, dass beim Umschließen eines langen Listenelements dieses nach der generierten Nummer eingerückt wird, während Methode A unter der Nummer gefaltet wird (Abbildung 8-3)
Abbildung 8-3 Vergleich der Zeilenumbrucheffektlistentypen von Methode A und Methode B
Obwohl der Standard-Nummerierungsstil geordneter Listen normalerweise arabische Ziffern (1, 2, 3, 4, 5 usw.) sind, können wir den Nummerierungsstil ändern, indem wir die Eigenschaft list-style-type von CSS And list verwenden - Stiltyp kann eine der folgenden Optionen wählen:
Dezimalzahl: 1,2,3,4,... (normalerweise der Standardwert) oberes Alpha: A,B,C,D...unteres Alpha: a,b,c,d...
Oberrömisch: I,II,III,IV... Unterrömisch: i,ii,iii,iv... keine: Keine Nummerierung
Wenn wir beispielsweise möchten, dass Methode B römische Großbuchstaben erzeugt, können wir das Ziel mit dem folgenden CSS erreichen:
ol li {
list-style-type:
upper-roman;
}图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4
换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在
一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准: 方法A
<ul> <li>CSS<br /> A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</li> <li>XHTML<br /> A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</li> <li>XML<br /> A simple, very flexible text format derived from SGML.</li> </ul>
这个方法看起来有点道理,使用无序清单,并且以
标签隔开名词与定义内容.
然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的或.从维护的角度来看,这不是个理想的做法.
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.
图8-5
以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单.
方法B
<dl> <dt>CSS</dt> <dd>A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</dd> <dt>XHTML</dt> <dd>A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</dd> <dt>XML</dt> <dd>A simple, very flexible text format derived from SGML.</dd> </dl>
定义清单(

图8-6
一般浏览器显示方法B的效果 由结构引导样式
语义上来说,方法B十分完整,让我们能为清单的每一个元素使用独立标签,这让我们能分别为名词,揭示内容制定特定样式.
举例来说,我们能做个简单修改,以CSS把
dt {
font-weight:
bold;
}只要这样就够了,不必为清单内容加上,甚至是标签,现在所有的
图8-7 方法B为
dt {
font-weight:
bold;
}
dd {
margin-left: 15px;
padding-left:
15px;
color: #999;
background: url(dd_arrow.gif) no-repeat 0 2px;
}我们所做的修改,首先是以margin-left:15px稍微拿掉一些

图8-8 加上图标,凸显文字关联性的定义清单
如你所见,使用定义清单结构,我们就能轻易地为每个构成项目指定独特的样式,让版面更丰富,而完全不必修改标签内容,我们也能确信不支持样式的浏览器仍会以有组织,容易阅读的方式显示这个清单.
其他应用
又见很重要的事情必须指出:那就是定义清单的用途不仅限于标注名词,定义内容.定义清单还能用来标注对话,导航条,甚至是表单排版.
我们甚至可以引用W3C在HTML
4.01规范中对于定义清单的定义:(http://www.w3.org/TR/html4/struct/lists.html)
"以
概要
本章到目前为止,我们看了另外的两种清单:有序清单,定义清单.我们发现借着使用这些清单结构,代替无序清单加上额外标签的做法,能够让我们更容易控制样式,同时也让清单变得更容易维护.
接着以我们本章最初的步骤清单当作例子,用CSS为他调整一下样式. 技巧延伸
让我们复习一下本章最初的有序步骤清单:
<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li> Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧. 识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个
<ol id="recipe"> <li id="one">Chop the onions.</li> <li id="two">Saute the onions for 3 minutes.</li> <li id="three">Add 3 cloves of garlic.</li> <li id="four"> Cook for another 3 minutes.</li> <li id="five">Eat.</li> </ol>
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下.
自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:
#recipe {
list-style-type:
none;
}图8-9 是用上面这条规则去掉数字之后的清单显示效果.
图8-9
用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.

图8-10
用在有序清单内的五个GIF图片 把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的
#recipe {
list-style-type:
none;
}
#recipe li {
padding: 10px 50px;
margin-bottom:
6px;
border-bottom: 1px solid
#ccc;
}把这些设定值套用到清单内的每一个
#recipe {
list-style-type:
none;
}
#recipe li {
padding: 10px 50px;
margin-bottom:
6px;
border-bottom: 1px solid #ccc;
}
#one
{
background: url(ol_Markup-Sprache – eine weitere Diskussionsliste_HTML/Xhtml_Webseitenproduktion) no-repeat 6px
50%;
}
#two
{
background: url(ol_Markup-Sprache – eine weitere Diskussionsliste_HTML/Xhtml_Webseitenproduktion) no-repeat 2px
50%;
}
#three
{
background: url(ol_Markup-Sprache – eine weitere Diskussionsliste_HTML/Xhtml_Webseitenproduktion) no-repeat 3px
50%;
}
#four
{
background: url(ol_Markup-Sprache – eine weitere Diskussionsliste_HTML/Xhtml_Webseitenproduktion) no-repeat 0px
50%;
}
#five
{
background: url(ol_Markup-Sprache – eine weitere Diskussionsliste_HTML/Xhtml_Webseitenproduktion) no-repeat 6px
50%;
}加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线. 结果
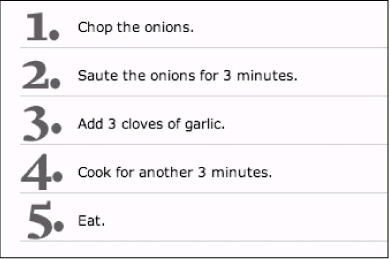
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

Abbildung 8-11 Der endgültige Effekt wird mit einem allgemeinen Browser angezeigt
Mit ein paar Bildern und ein paar CSS-Regeln haben wir einige benutzerdefinierte Stile zur strukturierten, geordneten Liste hinzugefügt: Dies beweist einmal mehr, dass wir unwichtige Bilder für spätere einfache Aktualisierungen außerhalb der Tags platzieren können
Geordnete Listen und Definitionslisten erfordern nicht nur Listenänderungen, sondern bieten auch entsprechende semantische Strukturen und eine praktische Stilauswahl. Lassen Sie Ihrer Fantasie freien Lauf und probieren Sie diese verschiedenen Listentypen aus.
Verwenden Sie gleichzeitig CSS als Grundstruktur und fügen Sie einen wunderschönen Mantel hinzu.
Am Ende haben Sie eine solide Grundlage, die überall korrekt angezeigt werden kann, und können gleichzeitig den Anzeigeeffekt mit modifizieren ein Browser mit leistungsstarken CSS-Funktionen.
Den Kapiteln nach zu urteilen, wurde die Hälfte des Buches übersetzt. Erst dann wird mir klar, wie schwierig es ist, englische Dokumente ins Chinesische zu übersetzen ... Zuerst muss man die ursprüngliche Absicht des ursprünglichen Autors verstehen, bevor man es einordnen kann deine eigene Sprache...
In diesem Fall bevorzuge ich immer noch die Verwendung eines synthetischen Hintergrundbilds und verwende dann die Hintergrundposition, um das entsprechende Hintergrundbild für jede Liste anzugeben. Zumindest wird dadurch die Anzahl der Ladevorgänge für das Bild visuell reduziert ... Haha




