
deep ist ein boolescher Wert, der angibt, ob eine tiefe Zusammenführung durchgeführt werden soll.
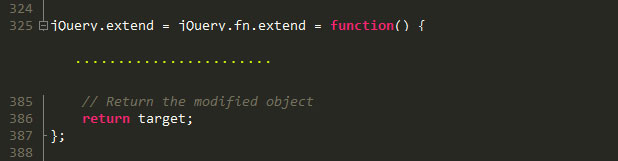
Auf diese Weise können neue Eigenschaften und Methoden zu jQuery oder jQuery.fn hinzugefügt werden andere Module von jQuery So wird es erreicht.
Verwenden Sie $.extend()
, wenn Sie Erweiterungen zu jQuery hinzufügen, wie zum Beispiel: jQuery.extend({add:function(a,b){return a b}})
Verwenden Sie:$.add(1,3)=====>4;
Verwenden Sie $.fn.extend();
, wenn Sie Erweiterungen zu jQuery-Instanzobjekten hinzufügen$.fn.extend({gys:function(){$(this).css("color","red")}});
Aufruf:$("div.guo").gys();

Da die Anzahl der Parameter ungewiss ist, werden die spezifischen akzeptablen Parameter nicht aufgeführt.

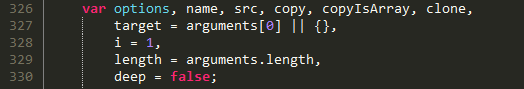
Optionen: zeigt auf ein bestimmtes Quellobjekt
Name: ein bestimmter Attributname eines bestimmten Quellobjekts
Kopie: a bestimmtes Quellobjekt Der Wert eines Attributs
copyIsArray: gibt an, ob die Kopie ein Array ist
Klon: der Korrekturwert des Originalwerts während der Tiefenkopie i: der Startindex des Quellobjekts.
Länge: die Anzahl der Parameter, die zum Ändern des Variablenziels verwendet werden.
tief: ob eine tiefe Kopie durchgeführt werden soll.
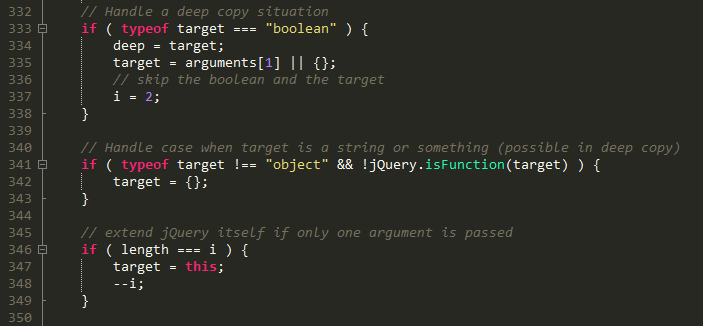
333~338: Wenn der erste Parameter ein boolescher Wert ist, weisen Sie das Ziel tief zu. Das Ziel erhält den Wert erneut und weist dem Ziel den zweiten Parameter zu.  Zu diesem Zeitpunkt beginnt der i-Wert 1 Es wird 2. Dies bedeutet, dass das Quellobjekt ursprünglich mit dem zweiten Element begann und nun zum dritten Element wird. Dieser Code wird in Kombination mit
Zu diesem Zeitpunkt beginnt der i-Wert 1 Es wird 2. Dies bedeutet, dass das Quellobjekt ursprünglich mit dem zweiten Element begann und nun zum dritten Element wird. Dieser Code wird in Kombination mit
341~343: Wenn das Zielobjekt kein Objekt oder eine Funktion ist, dann target={};
346~349: Wenn die Länge gleich i ist, bedeutet dies, dass keine Parameter wie objcet1, ... übergeben werden.
Zu diesem Zeitpunkt wird dieses aktuelle Objekt (jQuery oder jQuery.fn) als verwendet das Zielobjekt, und i ist eins. Daher wird das übergebene Objekt als Quellobjekt behandelt.
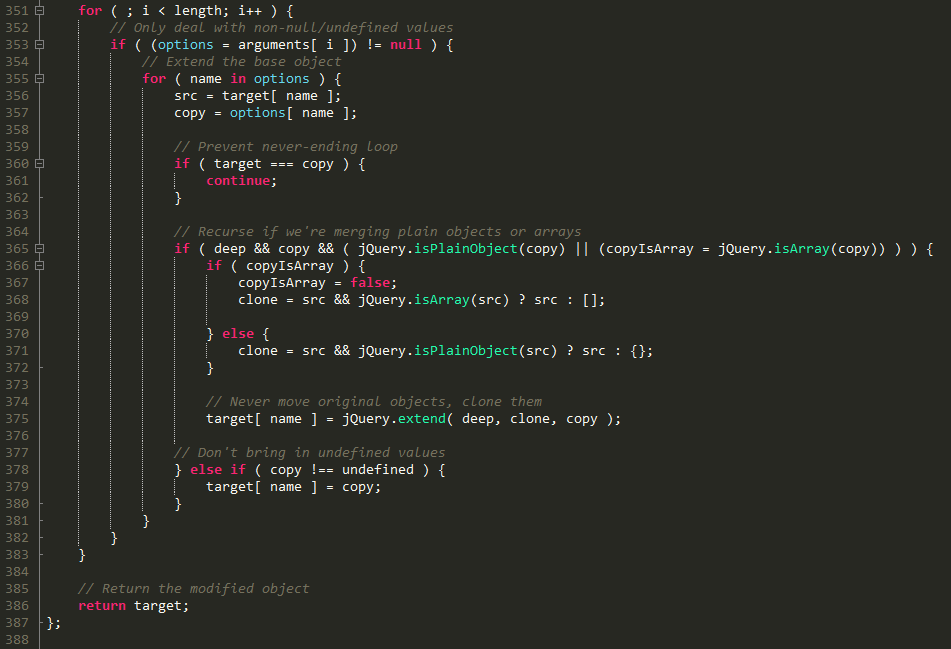
Zeile 351 startet die Schleife, i stellt den Index des Startquellobjekts dar, was eine sehr clevere Verwendung ist.
, sodass die Eigenschaften des Zielobjekts mit demselben Namen nicht überschrieben werden. Wenn Sie Zeile 360 auskommentieren, tritt im folgenden Code eine Ausnahme auf ={}; obj.n1=obj;
obj.n1=obj;
In verschiedenen Browsern werden unterschiedliche Fehlerberichte angezeigt, auf dem Bildschirm jedoch ausnahmslos lange einfrieren.
Zeilen 365 bis 372, wenn es sich um eine tiefe Zusammenführung handelt und die Kopie ein gewöhnliches JavaScript-Objekt oder -Array ist, dann rekursiv zusammenführen.
Zeilen 378 bis 380, wenn es sich nicht um eine tiefe Zusammenführung handelt, und die Kopie Ist nicht undefiniert, wird das Zielobjekt direkt mit dem gleichnamigen Attribut überschrieben.
 MySQL-Paging
MySQL-Paging
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So öffnen Sie die Ramdisk
So öffnen Sie die Ramdisk
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache




