
Die letzten Artikel haben Ihnen einige Grundkenntnisse der js-Debugging-Reihe vermittelt. Diesmal haben die verstümmelten Brüder Ihnen js-Haltepunkte und dynamische Debugging-Methoden gebracht.
Übungen von gestern nach der Schule 1. Analysieren Sie, wie die votePost-Funktion implementiert und empfohlen wird.
Tatsächlich haben wir den Quellcode bereits gesehen. Lesen Sie einfach den Quellcode, um zu erfahren, wie er implementiert ist.
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
Es ist fast so.
ps: Ich verwende sublime textformatierten Code, der sich ein wenig vom formatierten Ergebnis in der Chrome-Konsole unterscheidet.
Sie können auch dieses Online-Formatierungstool ausprobieren, der Effekt ist ähnlich: Online JavaScript Beautifier
Nachdem Sie den Code kurz gelesen haben, können Sie ungefähr erkennen, dass diese Funktion drei Parameter hat. Der erste ist postId, also die Artikel-ID, und der zweite ist Empfehlung (digg) oder Einspruch (bury),
Aber der dritte wurde nie verwendet und der Standardwert ist false
Als er nach unten schaut, zeigt er die Zeichenfolge "Submitting..." unter #digg_tips an und sendet die Daten dann über Ajax an den Hintergrund.
Wenn n.IsSuccess nach der Rückgabe der Daten wahr ist, ist es 1,
Aber hier sehen wir, dass, wenn der Wert von isAbandoned wahr ist, er zählt -1.
Dann können wir vermuten, dass der dritte Parameter verwendet wird, um die Empfehlung oder das Objekt abzubrechen. Einfach ausgedrückt: Ich habe auf die Empfehlung geklickt, möchte sie jetzt aber nicht empfehlen. Der dritte Parameter true kann übergeben werden, um die Empfehlung abzubrechen.
Wir werden es später testen.
Der nächste Schritt besteht darin, die vom Server zurückgegebenen n.Message-Informationen unter #digg_tips
anzuzeigen.
Wenn ein Ajax-Fehler auftritt, meldet
500 "Leider ist ein Fehler aufgetreten! Bitte senden Sie Feedback an contact@cnblogs.com"
Bei anderen Status wird direkt die vom Server zurückgegebene Fehlermeldung angezeigt .
Dies ist der allgemeine Prozess, da diese Funktion einfach ist und im Grunde auf einen Blick erkennbar ist.
Einige Neulinge haben vielleicht gefragt, woher Sie den Wert von currentBlogApp, n, t, i kennen?
Fahren wir dann mit dem nächsten Schritt fort, dem dynamischen Debuggen. Für kompilierte Projekte ist dynamisches Debuggen ein sehr nützliches Werkzeug.
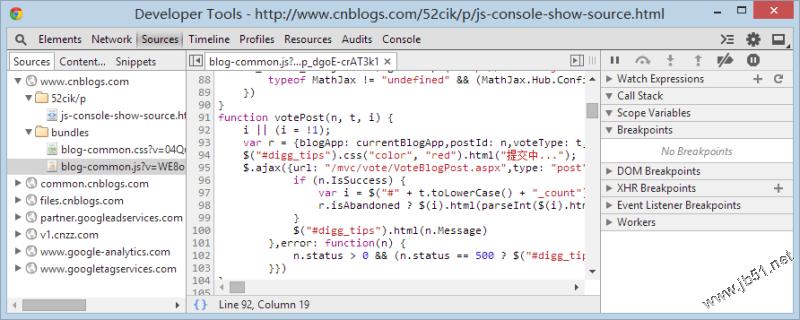
Suchen Sie zuerst den votePost-Quellcode. (Ich habe ihn gestern erwähnt. Wenn Sie ihn nicht verstehen, schauen Sie zuerst zurück.)
So einfach, wir haben den Quellcode gefunden.
Warum nicht Haltepunkt in Zeile 91?  Da es sich bei Zeile 91 um den Funktionsdeklarationsteil handelt, gibt es keine Möglichkeit, einen Haltepunkt an der Stelle zu setzen, an der die Funktion ausgeführt werden soll.
Da es sich bei Zeile 91 um den Funktionsdeklarationsteil handelt, gibt es keine Möglichkeit, einen Haltepunkt an der Stelle zu setzen, an der die Funktion ausgeführt werden soll.
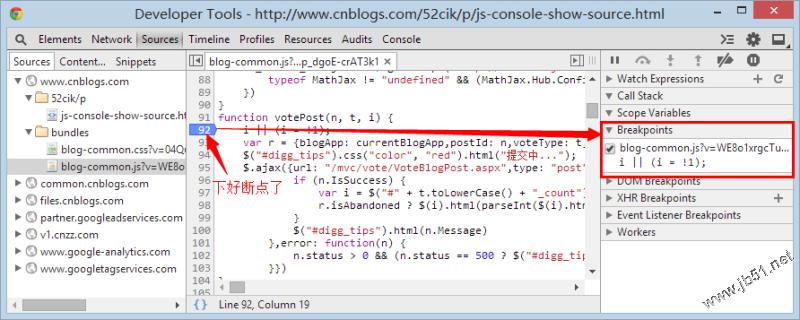
Sie sehen, dass die Zeilennummer in Zeile 91 blau wird, was darauf hinweist, dass an dieser Stelle ein Haltepunkt gesetzt wurde. Gleichzeitig sehen wir rechts in der Spalte Breakpoints die gesetzten Breakpoints.
Haltepunkte Diese Spalte verwaltet alle Haltepunkte. Sie können problemlos zur Position des entsprechenden Haltepunkts springen. Sie werden sie in Zukunft häufig verwenden.
 Da nun der Haltepunkt festgelegt ist, gehen wir zurück und klicken auf „Empfehlen“. . (Obwohl ich das Gefühl habe, dass ich meine Empfehlung betrüge, glaube ich das wirklich nicht. Ich habe zufällig einen Knopf zum Üben gefunden.)
Da nun der Haltepunkt festgelegt ist, gehen wir zurück und klicken auf „Empfehlen“. . (Obwohl ich das Gefühl habe, dass ich meine Empfehlung betrüge, glaube ich das wirklich nicht. Ich habe zufällig einen Knopf zum Üben gefunden.)
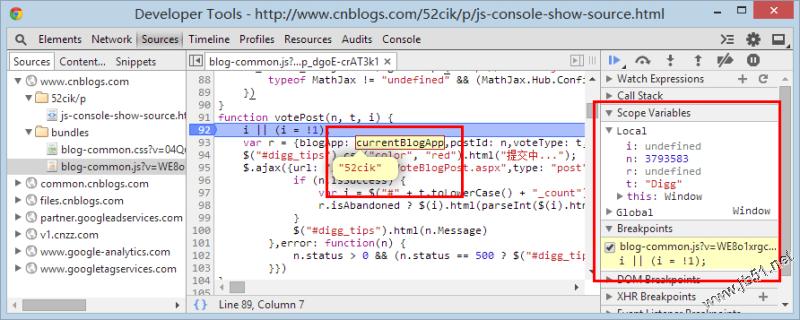
Wenn Sie auf die Schaltfläche „Empfehlen“ klicken, geschieht etwas Magisches, anstatt die Empfehlungsfunktion auszuführen, springt sie zu dem Haltepunkt, den wir gerade im Quellenbereich der Konsole festgelegt haben.
Jetzt können Sie nicht nur die aktuelle Variable in der Spalte „Bereichsvariablen“ auf der rechten Seite sehen, sondern Sie können auch die Maus direkt über eine beliebige Variable bewegen, um den Wert der Variablen anzuzeigen.
In der Spalte „Bereichsvariablen“ werden der aktuelle Bereich, sein übergeordneter Bereich und Abschlüsse angezeigt.
Ist das nicht super praktisch? . (Scope-Variablen haben mir sehr geholfen, als ich zum ersten Mal Abschlüsse gelernt habe.) 
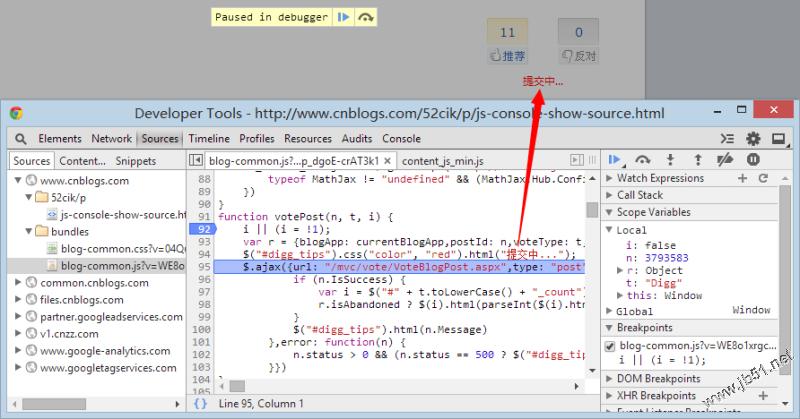
Gehen wir zum nächsten Schritt und drücken dreimal F10, um so etwas zu sehen.
Daher können wir das Wort #digg_tips auf der Seite sehen, auf der die Einreichung angezeigt wird.
Als wir jedoch erneut F10 drückten, stellten wir fest, dass die Ausführung fortgesetzt wurde, ohne dass die Callback-Funktion in Ajax eingegeben wurde. 
Das ist eine verworrene Frage, auf die ich mich konzentrieren möchte.
Für Callback-Funktionen wie diese, insbesondere asynchrone, müssen wir innerhalb der Callback-Funktion erneut einen Haltepunkt setzen.
Wir können also einen Haltepunkt in Zeile 96 setzen. Jetzt klicken wir auf „Empfehlen“ und es stoppt immer noch in Zeile 92. Wir können einfach F8 drücken, um die Ajax-Callback-Funktion zu unterbrechen.

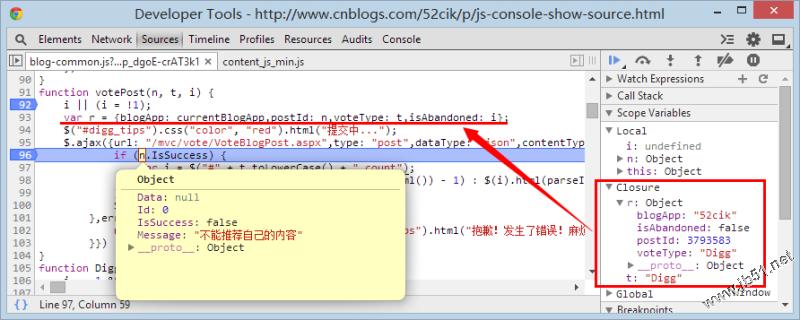
Jetzt können wir die Rückrufdaten debuggen und feststellen, dass die Scope-Variablen auf der rechten Seite einen zusätzlichen Abschluss haben, nämlich einen Abschluss.
Wenn Sie es jetzt nicht verstehen, vergessen Sie es. Diese Sache erfordert eine lange Einführung und kann nicht in ein paar Worten erklärt werden. Wie auch immer, die Konsole ist sehr leistungsfähig.
Während wir den Abschluss sahen, sahen wir auch die Rückgabedaten n von Ajax. Offensichtlich war mein IsSuccess-Attribut falsch und nicht erfolgreich, da es die Meldung „Eigener Inhalt kann nicht empfohlen werden“ zurückgab.
Ist das nicht interessant? Dynamisches Debuggen macht das Auffinden von Fehlern so einfach.
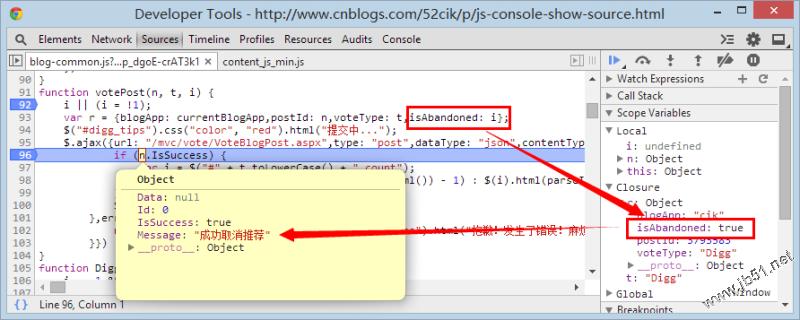
Als nächstes experimentieren wir mit dem dritten Parameter.
Wir geben votePost(cb_entryId, 'Digg', true); in die Konsole ein und drücken Enter.
Es stoppt auch am Haltepunkt in Zeile 92. Hier ist kein Debuggen erforderlich. Nur F8, um die Ajax-Callback-Funktion aufzurufen.

Hier können wir deutlich sehen, dass die Empfehlung tatsächlich storniert wird, wenn der dritte Parameter wahr ist, und Sie können sehen, dass die Anzahl der Empfehlungen tatsächlich -1 beträgt, selbst wenn sie aktualisiert wird.
Dieses Mal haben wir die beiden Tastenkombinationen F10 und F8 verwendet. Wir werden sie morgen im Detail vorstellen.
Übungen nach dem Unterricht: (Schwierigkeitsgrad erhöhen)
1. Schauen Sie sich unten die Schaltfläche „Kommentar abschicken“ des Kommentars an und finden Sie seine Veranstaltung. (jQuery-Bindung)
2. Debuggen Sie den Ausführungsprozess dieses Kommentars senden-Ereignisses dynamisch.
Wenn Sie nicht wissen, wie Sie diese Übung durchführen, wird empfohlen, „Eine kurze Diskussion zu Problemen bei der Positionierung des jQuery-Ereignisquellcodes“ für eine detaillierte Analyse zu lesen.
Dieser Artikel stammt aus dem Artikel des Blog Park-Bloggers Garbled Code. http://www.cnblogs.com/52cik/
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Was ist Vuex?
Was ist Vuex?
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk




