
Eine Website verwendet viel HTML5 und CSS3. Der Test ergab jedoch, dass 360 den IE-Kernel als empfohlenen Modus verwendet. Tatsächlich hat 360 eine Methode der Wahl für Website-Entwickler entwickelt, die durch Hinzufügen eines Teils des Meta-Tag-Codes gelöst werden kann
Die folgenden Informationen stammen von der offiziellen 360-Website:
Browsermodus
Extremgeschwindigkeitsmodus, Kompatibilitätsmodus und IE9-Hochgeschwindigkeitsmodus sind die drei Modi, die der 360-Browser beim Anzeigen von Webseiten verwendet:
zeigt den Extremgeschwindigkeitsmodus an
zeigt den Kompatibilitätsmodus an
zeigt den IE9/IE10-Modus an (nur verfügbar nach der Installation von IE9 oder IE10)
360 Speed Browser wählt automatisch den Browsermodus aus, der für jede Website für Sie geeignet ist. Normalerweise müssen Sie den Unterschied zwischen mehreren Kerneln nicht kennen.
Was sind die Merkmale der einzelnen Modi?
Im Extremgeschwindigkeitsmodus wird die Website schnell geöffnet, bei einigen Websites kann es jedoch zu Kompatibilitätsproblemen im Extremgeschwindigkeitsmodus kommen Die Anzeige funktioniert nicht normal.
Im Kompatibilitätsmodus ist die Öffnungsgeschwindigkeit der Website etwas langsamer als im Extremgeschwindigkeitsmodus, aber es gibt weniger Probleme mit der Webseitenkompatibilität.
Im IE9/IE10-Modus wird die Website mit der IE9/IE10-Rendering-Methode gerendert, die Hardwarebeschleunigung und die neue Skript-Rendering-Engine von IE9/IE10 unterstützt.
Beim Wechseln des Browsermodus synchronisiert der 360 Speed Browser automatisch die Daten zwischen den Dual-Cores, sodass Sie nahtlos zwischen den Dual-Cores wechseln können.
User Experience Plan
Wenn Sie dem User Experience Plan beitreten, senden wir die umgestellte URL an die 360-Website, damit wir die Kompatibilitätsliste und verbessern können Produkt verbessern.
Die hochgeladenen Daten enthalten keine Informationen über Ihre individuellen Merkmale und werden nicht an Dritte oder Institutionen weitergegeben.
Wenn Sie die umgestellte URL nicht hochladen möchten, müssen Sie nur den Abschnitt „Erweiterte Optionen“ deaktivieren.
“ Nutzungsstatistiken und Absturzberichte automatisch an die 360-Speed-Browser-Website senden . Helfen Sie uns einfach, den 360 Speedy Browser zu verbessern.
Einführung in den Hintergrund
Aufgrund der bekannten Situation sind die Mainstream-Browser in China Dual-Core-Browser: basierend auf dem Webkit-Kernel für Hochgeschwindigkeits-Browsing häufig verwendete Websites. Der IE-basierte Kernel soll mit Online-Banking und alten Versionen von Websites kompatibel sein. Am Beispiel mehrerer 360-Browser legen wir großen Wert darauf, Mainstream-Websites über den Webkit-Kernel zu rendern, und nur eine kleine Anzahl von Websites wird über den IE-Kernel gerendert, um die Seitenkompatibilität sicherzustellen. In der Vergangenheit war unsere Hauptkontrollmethode lange Zeit eine URL-Bibliothek mit einer Größe von mehreren hundert Kilobyte, eine URL-Bibliothek, die durch langfristige manuelle Vorgänge zusammengestellt wurde.
Obwohl wir bestrebt sind, die automatische Überprüfungsgenauigkeit des Browsers durch Benutzerfeedback und intelligente Code-Tag-Beurteilungstechnologie zu verbessern. Aber in vielen Fällen können wir es immer noch nicht zu 100 % richtig hinbekommen. Aus diesem Grund haben wir eine neue Kontrollmethode hinzugefügt: das Kernel-Kontroll-Meta-Tag. Solange Sie Ihrer Website ein Meta-Tag hinzufügen und 360 Browser mitteilen, welcher Kernel zum Rendern dieser URL verwendet werden soll, wechselt 360 Browser nach dem Lesen dieses Tags sofort zum entsprechenden Kernel. Und wenden Sie dieses Verhalten auf alle URLs unter diesem Domainnamen der zweiten Ebene an.
Derzeit ist diese Funktion in allen 360 sicheren Browsern implementiert. Wir empfehlen auch, dass andere Browser-Anbieter diese Implementierung unterstützen. Machen Sie dieses Kontrolletikett zum Industriestandard.
Codebeispiel
Fügen Sie eine Codezeile im Head-Tag hinzu:
<html> <head> <meta name=”renderer” content=”webkit|ie-comp|ie-stand” /> </head> <body> </body> </html>
Der Wert des Inhalts ist webkit, Eines von ie-comp und ie-stand, bei denen die Groß-/Kleinschreibung beachtet wird und die den Webkit-Kernel, den IE-kompatiblen Kernel bzw. den IE-Standardkernel repräsentieren.
Wenn die Seite standardmäßig den ultraschnellen Kernel verwenden muss, fügen Sie das Tag hinzu:
<meta name=”renderer” content=”webkit” />
Wenn die Seite standardmäßig den IE-kompatiblen Kernel verwenden muss, fügen Sie das Tag hinzu :
<meta name=”renderer” content=”ie-comp” />
Wenn die Seite standardmäßig den IE-Standardkernel verwenden muss, fügen Sie Tags hinzu:
<meta name=”renderer” content=”ie-stand” />
Hier liegt ein Problem vor. Die offiziellen Informationen enden mit „“>“, aber während des eigentlichen Tests funktioniert es. Ändern Sie zu diesem Zeitpunkt einfach die Endung in „/>“. und der Test ist machbar.
Technische Details zu jedem Rendering-Kern
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
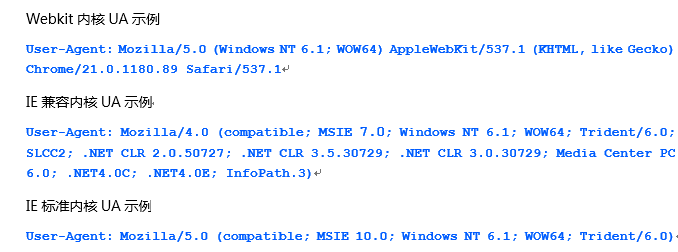
Beispiele für UA für jeden Kernel
Diese Funktion ist eigentlich dieselbe wie IE9s X-UA-Kompatibilität ist sehr ähnlich. Eine Einführung in die Implementierung mehrerer IE-Kerne finden Sie unter:
http://blogs.msdn.com/b/ie/archive/2010/06/ 16/ie-s-compatibility -features-for-site-developers.aspx
Verstehen Sie die im Extremgeschwindigkeitsmodus und im Kompatibilitätsmodus verwendeten Technologien:
Der Extremgeschwindigkeitsmodus verwendet das Webkit Kernel, der der schnellste der Welt ist Der Browserkernel unterstützt auch viele neue Webstandards
Aufgrund des neueren Webkit-Kernels unterstützen einige inländische Websites diesen Kernel jedoch noch nicht gut.
Der Kompatibilitätsmodus verwendet den vom IE-Browser verwendeten Trident-Kernel, der bei der Erstellung inländischer Webseiten der wichtigste kompatible Browser-Kernel ist und weniger Kompatibilitätsprobleme aufweist.
Der IE9/IE10-Modus verwendet den neuen Kernel, der von IE9/IE10-Browsern verwendet wird, und fügt Hardwarebeschleunigung, eine neue Skript-Rendering-Engine und mehr Standard-HMTL5- und CSS3-Unterstützung hinzu.
Das Obige ist der Inhalt, der mithilfe des Meta-Tag-Codes erstellt wurde, um den Standardgeschwindigkeitsmodus des 360-Dual-Core-Browsers und nicht den Kompatibilitätsmodus festzulegen._HTML/Xhtml_webpage Für weitere verwandte Inhalte achten Sie bitte auf PHP-Chinesisch Website (m.sbmmt.com)!
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 So verwenden Sie „Gruppieren nach'.
So verwenden Sie „Gruppieren nach'.
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen




