
Mehrere häufig verwendete Objekterstellungsmodi
Erstellen Sie mit dem neuen Schlüsselwort
Die grundlegendste Methode zur Objekterstellung ist nichts anderes als die gleiche wie in den meisten anderen Sprachen: Es gibt kein Objekt, Sie erstellen ein neues!
var gf = new Object();
gf.name = "tangwei";
gf.bar = "c++";
gf.sayWhat = function() {
console.log(this.name + "said:love you forever");
}
Mit Literalen erstellen
Das scheint angemessen, aber wie können Geeks eine so komplizierte und zurückhaltende Art der Variablendefinition haben? 🎜>
var gf = {
name : "tangwei",
bar : "c++",
sayWhat : function() {
console.log(this.name + "said:love you forever");
}
}
Werksmodus
function createGf(name, bar) {
var o = new Object();
o.name = name;
o.bar = bar;
o.sayWhat = function() {
alert(this.name + "said:love you forever");
}
return o;
}
var gf1 = createGf("bingbing","d");
var gf2 = createGf("mimi","a");
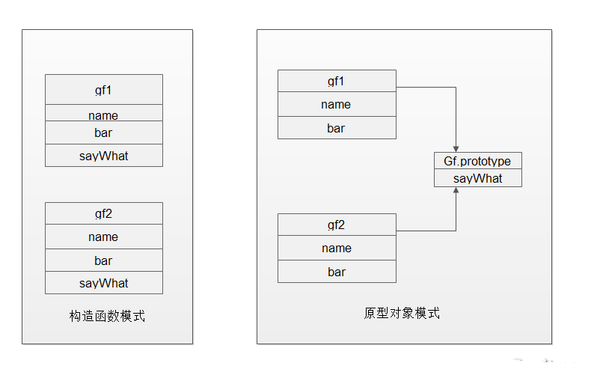
Konstrukteur
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian","f");
var gf2 = new Gf("vivian2","f");
An der obigen Methode scheint nichts auszusetzen zu sein, aber wir können feststellen, dass die sayWhat-Methode im Konstruktor, der in den beiden Instanzen aufgerufen wird, nicht dieselbe Funktionsinstanz ist:
console.log(gf1.sayWhat == gf2.sayWhat); //false
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = sayWhat
}
function sayWhat(){
alert(this.name + "said:love you forever");
}
Prototyp-Objektmuster
Prototypobjekte verstehen
Wenn wir eine Funktion erstellen, verfügt die Funktion über ein Prototypattribut, das auf das Prototypobjekt der durch den Konstruktor erstellten Funktion verweist. Laienhaft ausgedrückt ist ein Prototypobjekt ein Objekt im Speicher, das gemeinsame Eigenschaften und Methoden für andere Objekte bereitstellt.

function Gf(){
Gf.prototype.name = "vivian";
Gf.prototype.bar = "c++";
Gf.prototype.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
gf1.sayWhat();
var gf2 = new Gf();

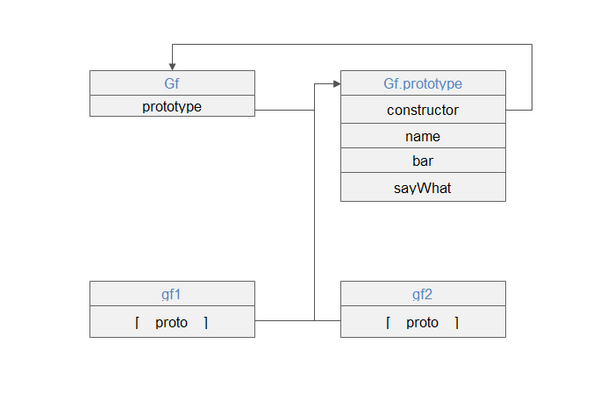
Prototypobjekte verwenden
Im vorherigen Beispiel haben wir festgestellt, dass wir beim Hinzufügen von Attributen zu Prototypobjekten jedem Objekt Gf.prototype hinzufügen müssen. Im obigen Objekterstellungsmodus wissen wir, dass wir Literale verwenden können In der Form „Ein Objekt erstellen“ können wir es auch hier verbessern:
function Gf(){}
Gf.prototype = {
name : "vivian",
bar : "c++",
sayWhat : function(){
alert(this.name + "said:love you forever");
}
}
verweist
var gf1 = new Gf(); console.log(gf1.constructor == Gf);//false console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
Gf.prototype = {
constructor : Gf,
name : "vivian",
bar : "c++",
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。




