
Kürzlich wurden Funktionen in einem neuen Webprojekt entwickelt. Die Verwaltungsoberfläche dieses Projekts verfügt über eine Funktion. Der Frame ist fixiert und wird nicht jedes Mal aktualisiert, wenn auf eine neue Seite geklickt wird. Es gibt keinen Iframe im Div, was zu einem Problem führt. Der Browser kann die in der asynchron geladenen Seite enthaltene JS-Datei nicht debuggen. Vereinfacht ausgedrückt ist die auf der asynchronen Ladeseite enthaltene js-Datei im Debugging-Tool nicht sichtbar.
Ich habe online eine Lösung gefunden, die darin besteht, oben in der js-Datei eine Codezeile hinzuzufügen, die debuggt werden muss:
//@ sourceURL=msgprompt.js
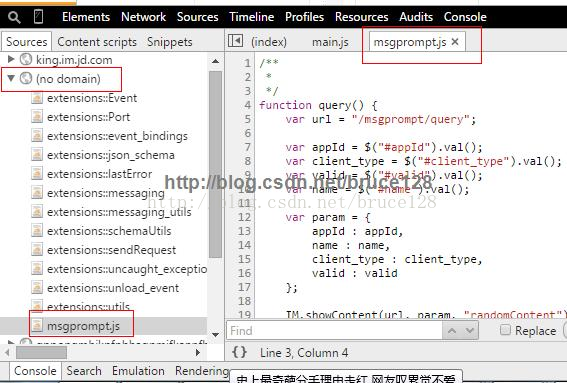
Beachten Sie, dass zwischen dem @-Symbol und der Quell-URL ein Leerzeichen stehen muss. Effekt unter Chrome:

Unter Firefox ist es auch in Ordnung. Diese Methode ist nicht schlecht.




