
Manche Leute sagen, dass Front-End-Entwickler, die SVG nicht kennen, nicht als Entwickler, sondern als Enthusiasten bezeichnet werden. Das Frontend besteht nicht nur aus Angularjs, es wird zu spät sein, wenn Sie SVG zu diesem Zeitpunkt nicht lernen! (Wenn Sie nur jQuery kennen, tun Sie einfach so, als hätte ich es nicht gesagt ...) Hier werde ich einen High-End-SVG-Effekt mit Ihnen teilen, den ich vor ein paar Tagen an anderer Stelle gesehen habe. Das Menü auf der linken Seite wird angezeigt Etwas. Klicken Sie hier für den Link.
Ich war damals schockiert. Ich habe mir heute die Zeit genommen, den Quellcode herauszufinden, und hier ist die Demo, die ich nach sorgfältiger Recherche erstellt habe. Obwohl sie grob ist, fühlt sie sich immer noch sehr fremd an. Lassen Sie mich diese DEMO mit Ihnen teilen.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Dieser Fall erfordert einige Kenntnisse über Pfade in PS oder AI. Die folgenden Wissenspunkte und Tools sind in diesem Fall beteiligt:
snap.svg
SVG-Pfaddaten
Adobe Illustrator
Animations-Timing
Beschreiben Sie zunächst das Prinzip: Koordinaten entsprechend der Zeit transformieren. Wie in der folgenden Abbildung gezeigt, handelt es sich bei diesem Beispiel tatsächlich um eine Konvertierung zwischen den drei Linien A, B und C. A ist der Anfangszustand. Nach dem Klicken durchläuft er B und bildet schließlich C. Es gibt zwei Animationen, A-B und B-C, und die Timing-Funktion und Zeit dieser beiden Animationen sind unterschiedlich.

Schritt eins: Zeichnen Sie einen Entwurf
Der erste Schritt vor dem Erstellen einer Animation besteht darin, einen Entwurf zu zeichnen (wie oben gezeigt), da KI die Größe und Position von Elementen genau steuern kann und das Prinzip dem von SVG entspricht.
Dann werden einige Schüler sagen: „Lao Shi, soll ich es im SVG-Format speichern und dann Änderungen vornehmen?“
FalschDer Zweck des Zeichnens eines groben Diagramms besteht lediglich darin, die Koordinaten jedes Punkts bequem zu bestimmen. Es ist zu mühsam und leicht, Fehler zu machen. Darüber hinaus unternimmt die KI nichts. Die von der KI generierte SVG-Datei kann in diesem Beispiel nicht verwendet werden, da die Straßenpunkte zu unübersichtlich sind, wie weiter unten ausführlich erläutert wird.
Was? Sie wissen nicht, wie man KI nutzt?
Wenn Sie dennoch auf dem Front-End-Weg weitermachen möchten, dann lernen Sie es jetzt. (Hier möchte ich mich beschweren. PS wird zur Verarbeitung von Bitmap-Bildern verwendet und ist nicht für die Erstellung von Konstruktionszeichnungen geeignet. Im Gegensatz dazu wird hierfür KI verwendet. Alle von Google bereitgestellten metrischen Design-Layoutvorlagen sind im AI-Format. Ja. Aber nein Ganz gleich, um welches Unternehmen es sich in China handelt, sie scheinen mit PS sehr zufrieden zu sein (ich weiß nicht, warum)
Schritt 2: Berechnen Sie den Pfad
Dieser Schritt ist komplizierter. Wie oben erwähnt, handelt es sich bei dieser Animation tatsächlich um eine Konvertierung zwischen Koordinaten. Die Umwandlung von einem Viereck in einen Bogen ist nicht nur eine Koordinatenverschiebung, sondern auch eine Umwandlung des Kurvenbogens. Die obige Konstruktionszeichnung wird direkt als SVG gespeichert und der Code lautet wie folgt:
Wir müssen nur auf das d-Attribut des Pfads achten. Es ist ersichtlich, dass die beiden Pfade AB immer noch ineinander konvertiert werden können, aber nicht in den C-Pfad (den Pfad mit Bögen). Die Zeichenbefehle, die sie verwenden, sind unterschiedlich. Beim Zeichnen verwenden sie h und v, was die horizontalen und vertikalen Verschiebungen sind. C Lu Jin verwendete jedoch Befehle wie s und c und zeichnete nur Kurven. Daher können wir das von der KI bereitgestellte Bild nicht verwenden und müssen es anhand der SVG-Pfaddaten selbst neu zeichnen.
Das Folgende sind drei Pfade, die ich basierend auf dem KI-Designdiagramm neu gezeichnet habe:
Studenten mit Design-Hintergrund sollten die Bedeutung des obigen Codes verstehen, der darin besteht, alle Ankerpunkte in glatt umzuwandeln und dann die Position des Griffs zu ändern. An der Form hat sich nichts geändert, es gibt zwar viel mehr Code, allerdings wurden die Zeichenbefehle auf S geändert, sodass der einzige Unterschied zwischen den drei Pfaden der Zahlenwert ist. Der Animationsprozess ist die Konvertierung zwischen Werten.
Schritt 3: Timing
In diesem Schritt legen Sie den Zeitpunkt und die Timing-Funktion der Animation fest. Die Zeitpunkte sind einfacher zu sagen. Ich habe A-B und B-C auf 300 Millisekunden bzw. 400 Millisekunden eingestellt.
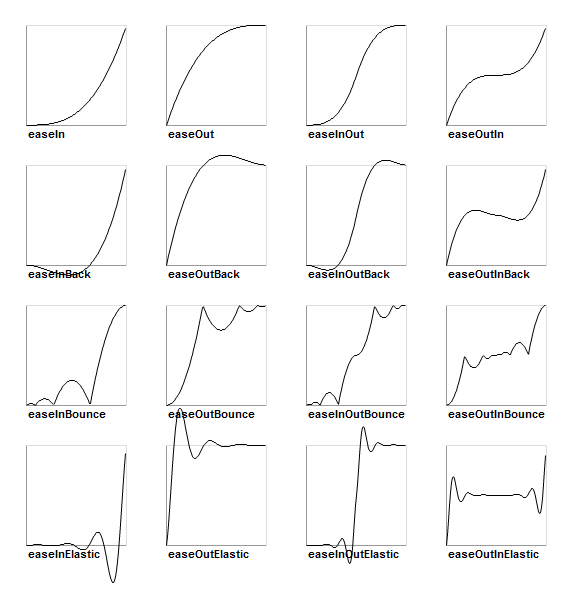
Timing-Funktion ist das Animations-Timing-Funktionsattribut, das wir in CSS-Animationen verwenden. Die gebräuchlichsten sind „ease“, „linear“ und „easein“. Wir können es auch selbst mithilfe von Bezier-Kurven anpassen. Die Timing-Funktion von CSS ist jedoch relativ einfach und kann nur eine gleichmäßige Kurve definieren. Die Ease-Out-Funktion wird für die A-B-Konvertierung verwendet. Um jedoch den Bounce-Effekt von B-C widerzuspiegeln, ist die verwendete Timing-Funktion nicht so einfach wie a gleichmäßige Kurve.

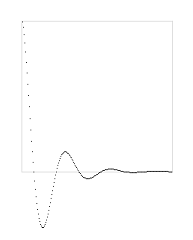
Oben sind einige häufig verwendete Timing-Funktionen aufgeführt, die grob in drei Kategorien unterteilt sind: Ease, Bounce und Elastic. Ease wird im Allgemeinen zum Verlangsamen oder Beschleunigen von Animationen verwendet. Der Sprung wird wie seine Kurve im Allgemeinen für den dynamischen Effekt einer Balllandung verwendet. Elastisch wird im Allgemeinen für dynamische Effekte wie Klaviersaiten verwendet. Ein Merkmal dieses dynamischen Effekts ist, dass er teilweise zur negativen Koordinate versetzt ist, und B-C nutzt dies, wie unten gezeigt.

Gemäß dem oben gezeichneten Pfad, kombiniert mit der Animation, kommt der Code heraus:
var path=svg.path(pathes[0]);
path.attr({
fill:"#2E70FF"
});
Funktion animateIn(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.elastic,callback)
});
};
Funktion animateOut(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.elastic,callback)
});
};
Snap 是 Adobe 出品处理 SVG 的库, mina是 Snap 自带的一个动画工具集,其中有很多预设的动画.
结语
Snap ist für IE9 zuständig多狂拽酷炫屌炸天的动效会用 Snap 制作出来.
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 Kostenloser Website-Quellcode
Kostenloser Website-Quellcode
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal




