
Es ist erforderlich, den Krankheitsnamen in einem HTML-Skript zum Link der Krankheitsdatenbank hinzuzufügen, ihn nur einmal hinzuzufügen und Hyperlinks oder Bildlinks zu vermeiden.
Anfänglich verwendet str.replace('diabetes', 'diabetes');
Nach langer Suche konnte ich den Ersatzeffekt nicht finden. Es stellte sich heraus, dass es ein Bild gab, dessen Titel Diabetes enthielt, und es wurde zuerst gepostet.
Daher sollten die Tags und
vermieden werden, Tags wie

"
"![]() Dr. Wang von Diabetes< br />"
Dr. Wang von Diabetes< br />"
„Einführung in Diabetes
Inzidenz von Diabetes
Symptome von Diabetes
“
" ";
document.write(s);
a_reg = /
img_reg = /
var ix = 0;
var arr_ele = [];
//Ersetzen Sie zuerst alle Tags vom Typ 2 durch {{index}}, verarbeiten Sie dann den verbleibenden Text und ersetzen Sie dann den Inhalt des Tags
durch
while(true){
If(-1 == s.toLowerCase().indexOf('
Pause;
}
a_match = s.match(a_reg);
If(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
}
img_match = s.match(img_reg);
If(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
}
console.log(s);
}
document.write('
-----------
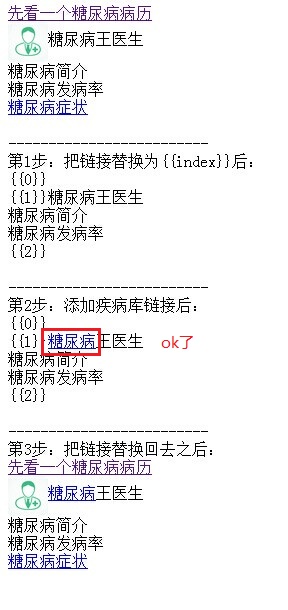
Schritt 1: Ersetzen Sie den Link durch {{index} After }:
' s '
');
s = s.replace(/diabetes/i, "diabetes");
document.write('
-----------
Schritt 2: Nach dem Hinzufügen des Krankheitsdatenbank-Links:< br>' s '
');
if(arr_ele){
for(var i=0; i
}
document.write('
-----------
Schritt 3: Nach dem Ersetzen des Links zurück:< br> ;' s '
');
Das Obige ist der gesamte Code zum Hinzufügen von Links zu Schlüsselwörtern mithilfe von regulären Ausdrücken. Freunde in Not können darauf verweisen.




