
Als ich an einem Projekt arbeitete, stieß ich auf einen Fehler im jQuery-Checkbox-Kontrollkästchen. Nachdem ich mich mit einem Master beraten hatte, habe ich es hier aufgezeichnet und für alle analysiert.
Geben Sie zunächst den Code ein:
Als ich es zum ersten Mal ausführte, gab es kein Problem, aber als ich es zum zweiten Mal ausführte, gab es ein Problem und ich konnte mich nicht entscheiden
Lösung: Ersetzen Sie attr() durch prop()
PS: Der Unterschied zwischen prop() und attr():
Ich habe kürzlich in den Nachrichten von iteye gesehen, dass jQuery auf 1.6.1 aktualisiert wurde. Die größte Änderung gegenüber der Vorgängerversion ist die Hinzufügung der .prop-Methode. Es ist jedoch schwierig, buchstäblich zwischen der .prop()-Methode und der .attr()-Methode zu unterscheiden. Im Chinesischen bedeuten Eigenschaften und Attribute beide „Attribute“.
Das Folgende ist eine kurze Übersetzung der Verwendung von .prop() und .attr() basierend auf diesem Blogbeitrag (javascript:mctmp(0);):
1. Upgrade von 1.5.2 auf 1.6.1
Mit der Einführung der neuen Methode .prop() und den Änderungen an der Methode .attr() löste jQuery 1.6.1 eine hitzige Diskussion über die Unterschiede und Zusammenhänge zwischen Attributen und Eigenschaften aus. Gleichzeitig löst 1.6.1 auch einige Probleme mit der Abwärtskompatibilität. Beim Upgrade von 1.5.2 auf 1.6.1 müssen Sie keinen Attributcode ändern.
Im Folgenden finden Sie eine Beschreibung der Änderungen im Attributes-Modul in jQuery 1.6 und 1.6.1 sowie der bevorzugten Verwendung der .attr()-Methode und der .prop()-Methode. Wie bereits erwähnt, können Sie mit jQuery 1.6.1 jedoch die Methode .attr() verwenden, wie sie in allen Fällen zuvor verwendet wurde.
2. Welche Änderungen sind aufgetreten
Die Änderung am Attributes-Modul sollte die Mehrdeutigkeit zwischen Attributen und Eigenschaften beseitigen, verursachte jedoch einige Verwirrung in der jQuery-Community, da in allen Versionen vor 1.6 Attribute und Eigenschaften mit einer einzigen Methode (.attr()) verarbeitet wurden. Aber die alte .attr()-Methode weist einige Fehler auf und ist schwer zu warten. jQuery1.6.1 aktualisiert das Attributes-Modul und behebt mehrere Fehler.
Besonders zu erwähnen ist, dass boolesche Attribute wie „geprüft“, „ausgewählt“, „schreibgeschützt“ und „deaktiviert“ in 1.6.1 genauso behandelt werden wie vor 1.6. Damit ist folgender Code gemeint:
Code kopieren
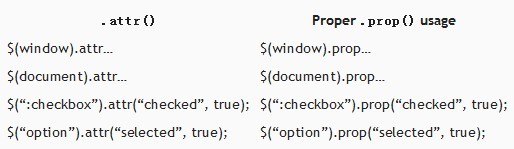
Erstens funktioniert die Verwendung der Methode .attr() in Fenstern oder Dokumenten in jQuery 1.6 nicht ordnungsgemäß, da in Fenstern und Dokumenten keine Attribute vorhanden sein können. Sie enthalten Eigenschaften (z. B. location oder readyState) und müssen mit der Methode .prop() oder einfach mit nativen JavaScript-Methoden manipuliert werden. In jQuery 1.6.1 wird die Verwendung von .attr() in Fenster und Dokument automatisch in die Verwendung von .prop konvertiert, anstatt einen Fehler auszulösen.
 Zweitens werden geprüfte, ausgewählte und andere zuvor erwähnte boolesche Attribute aufgrund der besonderen Beziehung zwischen diesen Attributen und ihren entsprechenden Eigenschaften besonders behandelt. Im Grunde ist ein Attribut das, was Sie im folgenden HTML-Code sehen:
Zweitens werden geprüfte, ausgewählte und andere zuvor erwähnte boolesche Attribute aufgrund der besonderen Beziehung zwischen diesen Attributen und ihren entsprechenden Eigenschaften besonders behandelt. Im Grunde ist ein Attribut das, was Sie im folgenden HTML-Code sehen:
Boolesche Attribute wie „checked“ werden nur auf Standard- oder Anfangswerte gesetzt. In einem Checkbox-Element werden aktivierte Attribute beim Laden der Seite festgelegt, unabhängig davon, ob das Checkbox-Element ausgewählt ist.
Eigenschaften sind das, was der Browser verwendet, um den aktuellen Wert aufzuzeichnen. Normalerweise spiegeln Eigenschaften ihre entsprechenden Attribute wider (falls vorhanden). Dies ist jedoch bei booleschen Attributen nicht der Fall. Boolesche Eigenschaften werden auf dem neuesten Stand gehalten, wenn der Benutzer auf ein Kontrollkästchenelement klickt oder eine Option in einem Auswahlelement auswählt. Die entsprechenden booleschen Attribute sind jedoch unterschiedlich. Wie oben erwähnt, werden sie vom Browser nur zum Speichern des Anfangswerts verwendet.
Der Code lautet wie folgt:
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3




