
Das Beispiel in diesem Artikel beschreibt, wie eine Excel-Tabelle mit weniger als 30 Zeilen JS-Code implementiert wird. Es ist ersichtlich, dass jQuery nicht unersetzlich ist. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
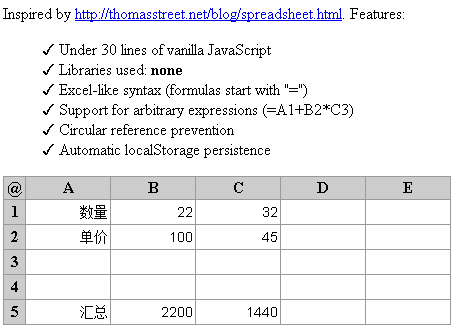
Ein ausländischer Programmierer hat eine in nativem JS geschriebene Excel-Tabellenanwendung demonstriert, die nicht auf Bibliotheken von Drittanbietern angewiesen ist. Sie verfügt über die folgenden Funktionen:
① Implementiert durch weniger als 30 Zeilen nativen JavaScript-Code
② Verlässt sich nicht auf Bibliotheken von Drittanbietern
③ Semantische Analyse im Excel-Stil (Formeln beginnen mit „=")
④ Unterstützt jeden Ausdruck (=A1 B2*C3)
⑤ Zirkelverweise verhindern
⑥ Automatischer lokaler persistenter Speicher basierend auf localStorage
Der Effekt ist unten dargestellt:

Code-Analyse:
CSS weggelassen, nur eine Zeile HTML-Kern:
Der JavaScript-Code lautet wie folgt:
querySelectorAll: Bietet Abfragen ähnlich dem jQuery-Selektor. Es ist ersichtlich, dass JS-Bibliotheken von Drittanbietern wie jQuery nicht unbedingt erforderlich sind.
 So verwenden Sie JS-Code
So verwenden Sie JS-Code
 Implementieren Sie die 301-Sprungmethode über JS-Code
Implementieren Sie die 301-Sprungmethode über JS-Code
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 Gründe, warum Excel-Tabelle nicht geöffnet werden kann
Gründe, warum Excel-Tabelle nicht geöffnet werden kann
 oicq
oicq
 So schreiben Sie eine API-Schnittstelle
So schreiben Sie eine API-Schnittstelle
 Grund für den Fehler beim Erstellen des Prozesses
Grund für den Fehler beim Erstellen des Prozesses




