
Zusammenfassung:
Ich habe Ihnen die Verwendung von CSS zum Implementieren von Eingabeaufforderungsfeldern mit Pfeilen vorgestellt. Heute werden wir etwas anderes tun. In diesem Artikel werden wir mehrere Eingabeaufforderungsfelder mit Pfeilen vorstellen.
qtip
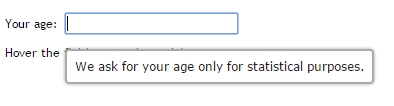
qTip ist ein erweitertes Tipp-Plug-in, das auf dem jQuery-Framework basiert. qTip ist benutzerfreundlich und funktionsreich und bietet Ihnen ungewöhnliche Funktionen wie abgerundete Ecken und Sprechblasentipps – und das Beste daran: Es ist kostenlos. Unterstützt ie6 und andere gängige Browser

grumble.js
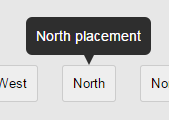
grumble.js bietet spezielle Hinweise und allgemeine Einschränkungen für die Nord-/Ost-/Süd-/West-Positionierung. Ein bestimmtes Element kann in jedem Winkel gedreht werden, es kann ein beliebiger Abstand angegeben werden und jeder CSS-Stil kann angewendet werden. Für lokalisierten Text wird die automatische Größenänderung verwendet.

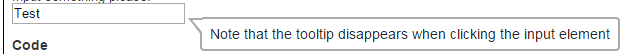
Hinweistipp
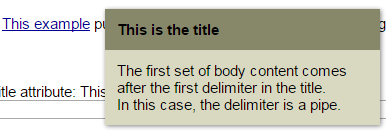
Mit dem ClueTip-Plugin können Sie auf einfache Weise ausgefallene Tooltips anzeigen, wenn der Benutzer mit der Maus über ein in Ihrem Skript angegebenes Element fährt (oder optional darauf klickt). Wenn das Element ein Titelattribut enthält, wird sein Text zum Titel des ClueTip.

qtip2
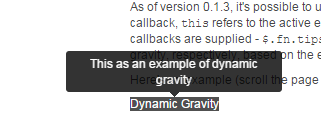
qtip2 ist die zweite Generation des erweiterten qTip-Plug-Ins, basierend auf dem jQuery-Framework. Unterstützt ie6 und andere gängige Browser.

jtooltip
Tooltip bereitgestellt von jQuery-ui

Powertip
Powertip verfügt über ein sehr flexibles Design, das sich leicht anpassen lässt, Ihnen viele verschiedene Möglichkeiten zur Verwendung von Tooltips bietet, über eine API für Entwickler verfügt und das Hinzufügen komplexer Datentipps unterstützt. Es wird aktiv weiterentwickelt und gepflegt und bietet ein sehr reibungsloses Benutzererlebnis.

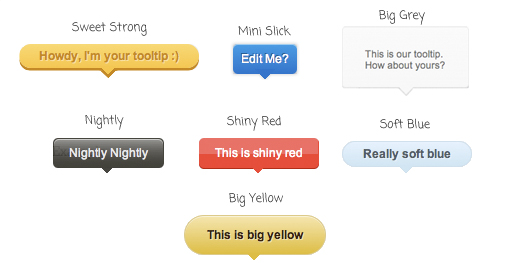
Farbtipp
Wandelt den Wert des Titelattributs des Elements in eine Reihe farbenfroher Tooltips um. Es stehen sechs Farbthemen zur Verfügung, die eine einfache Anpassung an den Rest Ihres Designs ermöglichen.
 beschwipst
beschwipst
Tipsy ist ein jQuery-Plugin zum Erstellen von Facebook-ähnlichen Tooltip-Effekten basierend auf dem Titelattribut eines Ankertags.

jQuery-Tooltip
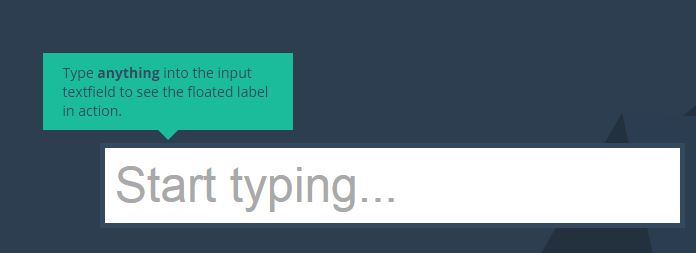
 Floatabels
Floatabels
 Bootstrap
Bootstrap
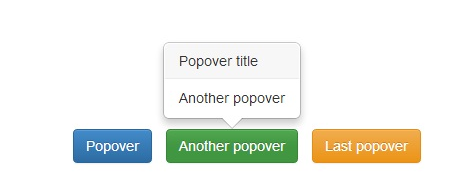
Popover
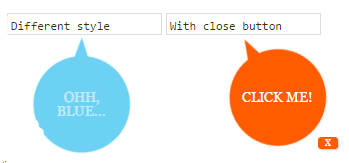
Popover wird verwendet, um Informationen anzuzeigen, wenn der Benutzer auf ein untergeordnetes Element des Originals klickt.

süß
Der süße Tooltip ist ein Tooltip, der auf jQuery und CSS3 basiert. Er ist nicht nur ein Stiltipp. Dieser bildlose Tooltip wird mithilfe von CSS-Linearverläufen, Boxschatten und Textschatten erstellt.

Tooltipster
Ein leistungsstarkes, flexibles jQuery-Plugin ermöglicht Ihnen die einfache Erstellung leistungsstarker, semantischer und moderner Tooltips mit verbessertem CSS. Unterstützt ie8 und andere gängige Browser

darktooltip
Ein einfacher benutzerdefinierter Tooltip mit Bestätigungsschemata und -effekten.

jCallout
Einfach zu verwenden und zu implementieren, nur CSS-JQuery-Implementierung (keine Bilder erforderlich), anpassbare Optionen.

Zusammenfassung:
Unter diesen Tipp-Plug-ins gefallen mir persönlich am besten: Sweet, Tooltipster und Grumble. Weil ihre Stile sehr schön sind.
Das Obige ist eine Einführung in diese 13 Plug-Ins mit Pfeil-Eingabeaufforderungen. Habt ihr sie verwendet? Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




