
Schauen wir uns zunächst einen Code an, der ganz einfach ist, wie folgt
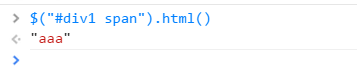
$("#div1 span") ruft ein Array aus drei Objekten ab
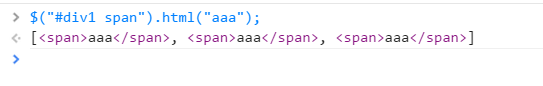
1. Wenn Sie $("#div1 span").html("aaa") ausführen, ändern sich alle Objekte im Array, wie unten gezeigt


Wenn der Selektor also ein Array ist und Sie jedes Element des Arrays bearbeiten möchten, verwenden Sie am besten every().
Es gibt auch einige Dinge zu beachtenVorsichtsmaßnahmen für Sonderzeichen im Selektor. Der Selektor enthält Sonderzeichen wie „.“, „#“, „(“ oder „]“. Gemäß den W3C-Vorschriften dürfen Attributwerte diese Sonderzeichen nicht enthalten In tatsächlichen Projekten stoßen wir gelegentlich auf Sonderzeichen wie „#“ und „.“ Wenn wir sie auf normale Weise verarbeiten, tritt ein Fehler auf
.
Die Lösung für diese Art von Fehler besteht darin, mit einem Escape-Zeichen zu maskieren.
Es sollten Escape-Symbole verwendet werden:
$('#id\#b'); //Escape des Sonderzeichens „#“
$('#id\[1\]'); //Escape-Sonderzeichen „[ ]“




