
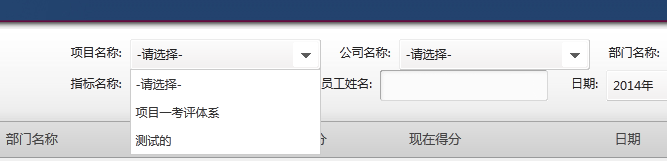
Ich bin heute bei der Arbeit auf ein Problem gestoßen. Der Firmenname auf der Seite wurde mit Ajax gelesen, nachdem der Projektname ausgewählt wurde. Allerdings wird jqtransform nach dem Laden der Seite aufgerufen, sodass im Dropdown-Feld für den Firmennamen nicht die neuesten Daten angezeigt werden können.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


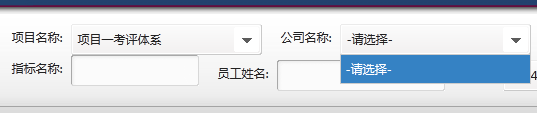
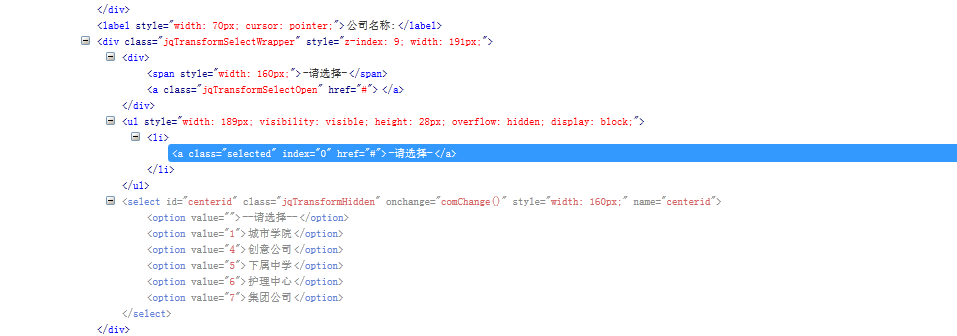
Mit Firebug können Sie sehen, dass die Daten tatsächlich gespleißt wurden, das Formular jedoch nach dem Laden der Seite die jqTransform-Methode aufgerufen hat und die UL-Daten in jqTransformSelectWrapper nicht aktualisiert wurden. Nach langem Überlegen beschloss ich, ul mit einer einfachen und groben Methode zu aktualisieren.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }Haha, nachdem Sie die Unternehmensdaten mit Ajax abgefragt haben, löschen Sie das von jqtransform generierte auswahlbezogene Div, verbinden Sie dann die Auswahl und initialisieren Sie die Auswahl neu. Die Methode ist ziemlich dumm, aber verwenden wir sie zunächst einmal, und wir werden später einen besseren Weg finden.

Ist es nicht cool? . Haha, tatsächlich ist jqtransform leistungsfähiger. Wenn Sie in Zukunft ähnliche Effekte verwenden müssen, können Sie darauf zurückgreifen.
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
 MySQL ändert den Namen der Datentabelle
MySQL ändert den Namen der Datentabelle
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse




