Als ich das Front-End interviewte, stieß ich auf eine Interviewfrage, an die ich mir damals keine Gedanken gemacht hatte, also habe ich sie heute nicht geklärt und mit allen geteilt:
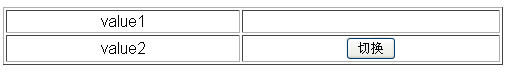
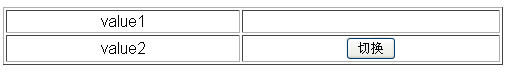
Die ursprüngliche Frage lautet: Verwenden Sie die Objektmethode, um eine 2x2-Tabelle zu erstellen. Wenn Sie auf diese Schaltfläche klicken, wird der Wert der ersten Zeile und der ersten Spalte angezeigt Das Gleiche gilt für die zweite. Tauschen Sie die Werte in der ersten Spalte der Zeile aus, siehe Bild unten

Formular erstellen

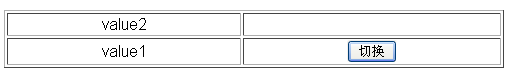
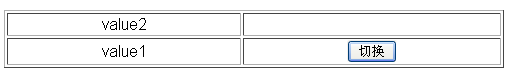
Klickeffekt
Ich bin dumm, wenn Sie eine bessere Methode haben, lassen Sie es mich bitte wissen. Nachdem ich lange darüber nachgedacht habe, habe ich endlich einige Ergebnisse erzielt:
1. Tabellenobjekt erstellen
Dokument
Tabelle td{text-align: center;}
Objekte zum Erstellen von Tabellen verwenden
<script><br>
var table={<br>
Wert1: „Wert1“,<br>
Wert2: „Wert2“,<br>
Zeile:2,<br>
Zelle:2,<br>
create:function(){<br>
//Tabelle erstellen<br>
var table=document.createElement("table");<br>
table.border=1;<br>
table.width="500" <br>
//Schaltfläche erstellen <br>
var button=document.createElement("button");
button.innerHTML="Switch";<br>
button.name="qiehuan";<br>
button.setAttribute("onclick","qiehuan()");<br>
//Zeile erstellen<br>
for(var i=0;i<this.row;i ){<br />
table.insertRow();<br />
}<br />
//Spalte erstellen<br />
for(var i=0;i<this.cell;i ){<br />
table.rows[i].insertCell();<br />
table.rows[i].insertCell();<br />
} <br />
//Tabelle zum Hauptteil hinzufügen<br />
Document.body.appendChild(table);<br />
var table=document.getElementsByTagName("table")[0];<br />
var row1=table.rows[0];<br />
var row2=table.rows[1];<br />
table.rows[1].cells[1].appendChild(button);<br />
var a=row1.cells[0].innerHTML=this.value1;<br />
var b=row2.cells[0].innerHTML=this.value2;<br />
}<br />
}<br />
table.create();<br />
</script>
Der durch die Tabellenerstellungsmethode erzielte Effekt ist:

Klicken Sie hier, um den Code zu wechseln:
Code kopieren Der Code lautet wie folgt:
Funktion qiehuan(){
//Tabelle abrufen
var table=document.getElementsByTagName("table")[0];
//Tr
erhalten
var row1=table.rows[0];
var row2=table.rows[1];
//Inhalte austauschen
//Erstelle ein neues Element zum Speichern von Daten
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
Der Effekt des Klickens auf die Umschalttaste ist:

Erweiterung:
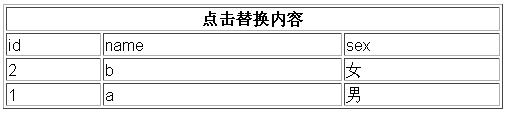
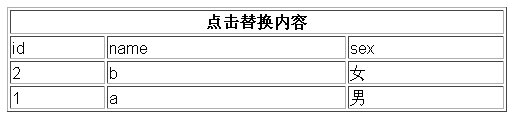
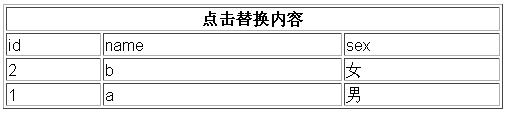
1. Ich möchte die Sortierung ändern, indem ich auf ID/Name/Geschlecht klicke:

Original

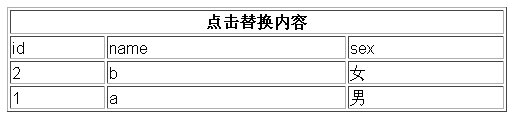
Wirkung
Code:
Dokument
Klicken, um Inhalt zu ersetzen |
id |
name |
1 |
a |
2 |
b |
<script><br>
//Bindungswirkung---ungültig unter IE <br>
Document.getElementById('id').addEventListener('click', f_switch, false);<br>
Document.getElementById('name').addEventListener('click', f_switch, false);<br>
Document.getElementById('sex').addEventListener('click', f_switch, false);<br>
Funktion f_switch(){<br>
//Tabelle abrufen<br>
var table=document.getElementsByTagName("table")[0];<br>
//Zeilenelemente abrufen<br>
var row1=table.rows[2];<br>
var row2=table.rows[3];<br>
//Methode 1<br>
//Neue Elemente zum Speichern von Daten erstellen<br>
var newrow=document.createElement("tr");<br>
var newhtml=newrow.innerHTML=row2.innerHTML;<br>
var newrow2=document.createElement("tr");<br>
var newhtml2=newrow2.innerHTML=row1.innerHTML;<br>
//Ersetze <br>
row1.innerHTML=newhtml;<br>
row2.innerHTML=newhtml2;<br>
//Methode 2<br>
//Ich verstehe nicht....Der folgende Satz kann es erreichen<br>
//table.appendChild(row1);<br>
}<br>
</script>