
Im vorherigen Artikel haben wir über ngs Unit-Tests gesprochen. Heute sprechen wir über e2e (End-to-End)-Tests.
Wenn wir einen einzelnen Funktionspunkt eines Moduls testen, ist Unit-Test am besten geeignet. Wenn jedoch Fehler auftreten, wenn Benutzer mit mehreren Seiten interagieren, funktioniert Unit-Test zu diesem Zeitpunkt nicht, um Benutzer zu simulieren. Der Betrieb stellt die Problemstelle wieder her. Natürlich können E2E-Tests auch zum Testen der Robustheit des Programms verwendet werden. Viele Dinge, die Unit-Tests nicht können, können E2E-Tests
Früher verwendete ng Angular Scenario Runner zum Ausführen von e2e-Tests, aber jetzt wurde es durch Protractor zum Ausführen von e2e ersetzt.
Winkelmesser
Protractor ist ein Framework, das in Angularjs zum Testen von e2e verwendet wird. Es ist intern aufWebDriverJS aufgebaut und ermöglicht die vollständige Simulation Ihrer Testfälle Verhalten der Benutzer.
Einige seiner Ressourcenadressen sind unten aufgeführt:1.
Test-API bereitgestellt von Protractor
2.
WinkelmesserEinfaches Anwendungsbeispiel
3.
WebDriverJs Anleitung, dies ist der Kern, von dem Protractor abhängt, das npm-Modul heißt Selenium-Webdriver
Funktionsprinzip des Winkelmessers
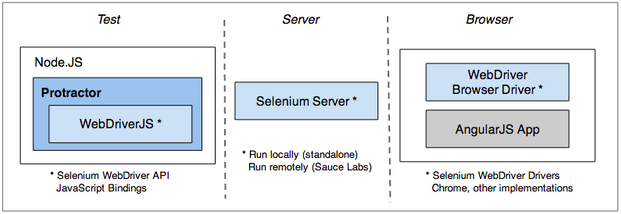
Protractor verlässt sich bei der Durchführung von E2E-Tests hauptsächlich auf die folgenden Dinge:1.WebDriver-APIs, die oben erwähnten WebDriverJs, sind verwandte js-APIs, die von Selenium für Front-End-Tests bereitgestellt werden
2. Selenium Server, ein Back-End-JAR-Paket zur Kommunikation mit dem Browsertreiber
3.WebDriver-Browsertreiber, die zur Anzeige echter Website-Inhalte und zur Kommunikation mit Selenium Server verwendet werden. Hier werden die tatsächlichen Browservorgänge übertragen

Verwenden Sie das NG-Seed-Projekt, um e2e zu erklären
Wir verwenden das von ngofficial bereitgestellte Seed-Projekt, um ein echtes E2E-Beispiel zu erklären. Verwenden Sie zunächst den folgenden Befehl, um das Seed-Projekt zu erhalten
Alle Abhängigkeitsdateien installieren
Hier sprechen wir zunächst über die Konfigurationsdateien, die zum Ausführen von e2e-Tests erforderlich sind. Sie können sehen, dass die Datei test/protractor-conf.js zum Konfigurieren verwandter Funktionen verwendet wird.1.specs stellt den Pfad der auszuführenden Testdatei dar, hier ist es e2e/*.js
2.baseUrl stellt die Stammadresse der Sprungseite zwischen Browsern in der Testdatei dar
3. Die Funktionen stellen dar, welcher Browser zum Ausführen des Testfalls verwendet werden soll. Wenn Sie beispielsweise Chrome verwenden, können Sie dies wie folgt festlegen
Wenn Sie mehr über diese Konfigurationsdatei erfahren möchten, können Sie
hier klicken, um sie anzuzeigen
Nachdem wir über die Konfigurationsdatei gesprochen haben, schauen wir uns an, wie man Testfälle schreibt. Fügen Sie zunächst ein Beispiel von der offiziellen Website ein
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('my app', function() {
browser.get('index.html');
it('sollte automatisch zu /view1 umleiten, wenn der Standort-Hash/das Fragment leer ist', function() {
erwarten(browser.getLocationAbsUrl()).toMatch("/view1");
});
beschreiben('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('sollte Ansicht1 rendern, wenn der Benutzer zu /Ansicht1 navigiert', Funktion() {
erwarten(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 1/);
});
});
beschreiben('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('sollte Ansicht2 rendern, wenn der Benutzer zu /Ansicht2 navigiert', Funktion() {
erwarten(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 2/);
});
});
});
这里只说下上面例子里关于Winkelmesser提供的一些常用方法与属性
1.Browser,全局对象,代表当前浏览器的一个实例,常用的get方法用来实现浏览器改变地址
2.element,全局对象,提供像jquery里负责查找文档元素的功能,常于by对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element与by的方法可以参考上面的protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
这个负责下载相关的浏览器驱动与selenium-server 本地jar包,一般情况下这个都是会失败的,因为这两个资源都在google服务器那, 所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome Driver地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
然后把selenium-server拷到protractor包里的selenium文件夹里去,假如上面的命令超时之后,这里也会出现文件不过是空的, 直接替换就可以; 还要把chromedriver_2.9.zip解压之后的文件拷到这里
最后运行下面的命令可以看到测试结果了
想了解更多关于ng种子项目里的命令行,可以点击这里查看
总结
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非常值的你也试一试,有什么问题可以回复到评论里去.
 ostringstream-Nutzung
ostringstream-Nutzung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
 n-tes Kind
n-tes Kind
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Regelmäßige Verwendung von grep
Regelmäßige Verwendung von grep
 Was sind die beschrifteten Münzen?
Was sind die beschrifteten Münzen?




