
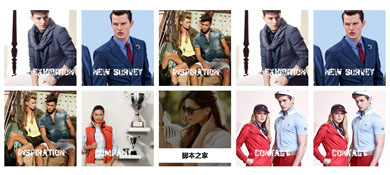
1.jQuery-Mouse-Over-Text-Einblendanimationseffekt
Dies ist ein Quellcode für den auf JQuery implementierten Ein- und Ausblend-Animationseffekt. Es handelt sich um ein Bild, das nach dem Bewegen der Maus nach und nach eine transparente Maskenebene aufweist. Der Beschreibungstext wird von links eingeblendet und die Maus verlässt den Text. Nachdem der Text von der rechten Seite ausgeblendet wurde, ist der Gesamteffekt schön und natürlich und die Benutzererfahrung ist besser. Es handelt sich um einen relativ hervorragenden Quellcode für Spezialeffekte. Der Quellcode ist mit den neuesten Mainstream-Browsern kompatibel.

2. Von jquery implementierte Bildhervorhebungseffekte basierend auf small2big
Dies ist ein Bildhervorhebungs-Spezialeffekt-Quellcode, der auf dem small2big-Plug-in basiert. Die Maus gleitet über das Bild, um den Vergrößerungs- und Hervorhebungseffekt des Bildes zu erzielen. Es stehen drei Anzeigeeffekte zur Auswahl.

3. Die Wirkung der von DIV CSS implementierten Tmall-Navigationsübersichtsseite für bekannte Händler
Der von DIV CSS implementierte Quellcode für den Tmall-Navigationsseiteneffekt ist ein Code, der die URLs und Namen aller bekannten Händler auf Tmall zusammenfasst und sie in Kategorien für jeden Händler anzeigt Suchfunktion und echte Shop-URL.

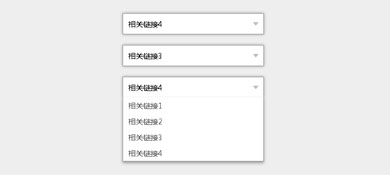
4. Das von jquery css implementierte ul li imitiert den Verschönerungseffekt des Dropdown-Box-Formulars
Das von jquery css implementierte Ulli imitiert den Quellcode für den Verschönerungseffekt der Dropdown-Box. Es handelt sich um einen Quellcode für den Verschönerungseffekt der Dropdown-Box, der von DIV CSS und jquery implementiert wird.

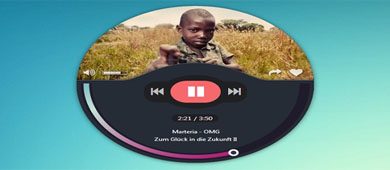
5. Ein kreisförmiger Musikplayer auf HTML5-Basis, der die Steuerung der Wiedergabe und die Anpassung der Lautstärke unterstützt
Heute möchte ich einen cooler aussehenden HTML5-Musikplayer vorstellen. Der Player ist rund und hat ein sehr schönes Hintergrundbild. Er kann die Wiedergabe steuern, die Lautstärke anpassen und andere häufig verwendete Funktionen des Players.

6. Mouseover-Bildtextanimationseffekt, realisiert durch reines CSS3
Der Quellcode für den rein in CSS3 implementierten Mouseover-Bildtextanimationseffekt wird mit CSS3 implementiert, was eine schnellere Ladegeschwindigkeit, eine geringere Speichernutzung und eine einfachere Verwendung bietet.

7. Farbetiketten-Bild-Tab-Wechseleffekt basierend auf jQuery
Der auf jQuery implementierte Farbetiketten-Bild-Tab-Umschalteffektcode hat eine schnellere Ladegeschwindigkeit, eine geringere Speichernutzung und ist einfacher zu verwenden.

8. Quellcode für den Effekt des Klickens auf die ursprüngliche Position des kleinen Bildes, um das von jquery implementierte Bild zu vergrößern
Der von jquery implementierte Quellcode für den Effekt des Klickens auf ein kleines Bild, um das Bild an seiner ursprünglichen Position zu vergrößern, ist ein Codeteil, der es Ihnen ermöglicht, auf ein kleines Bild zu klicken und ein großes Bild an der ursprünglichen Position anzuzeigen . Genau wie bei Sina Weibo wird durch Klicken auf das kleine Bild die ursprüngliche Position wiederhergestellt. Der Nachteil beim Vergrößern des Bildes besteht darin, dass Sie dem Bild entweder automatisch einen Vergrößerungscode innerhalb der angegebenen ID hinzufügen müssen , oder aktivieren Sie die automatische Vergrößerung.

Das in 9.js implementierte Maus-Scroll-Steuerbild wird proportional zur Originalposition skaliert
Der Quellcode der von js implementierten Bildskalierung der Maus-Bildlaufsteuerung an der ursprünglichen Position ist ein Code, der das Bild in gleichen Anteilen vergrößern oder verkleinern kann, indem die Mausachse mit der Maus als Mittelpunkt gescrollt wird.

10.js-Implementierung des js-Spezialeffekts zum Laden dynamischer GIF-Bilder nach dem Klicken auf das GIF-Cover
Der von js implementierte js-Spezialeffekt-Quellcode zum Laden dynamischer GIF-Bilder nach dem Klicken auf das GIF-Cover ist ein Code, der den Inhalt dynamischer Bilder im GIF-Format lädt, nachdem auf das GIF-Cover geklickt wurde alle Websites.

Die oben genannten 10 jQuery-Spezialeffekte, die der Editor zusammengestellt hat und die Front-End-Designer beherrschen müssen. Es handelt sich allesamt um sehr häufig verwendete Effekte.




