
Ich habe im Internet einen Artikel gesehen, in dem Webstrom vorgestellt wurde, und ich fand ihn wirklich wirkungsvoll. Ich wusste auch, warum die von Alibabas Front-End auf Github hochgeladenen Dateien alle eine .idea-Datei hatten (es wird gesagt, dass Taobao intern empfiehlt). Verwendung von Webstrom beim Schreiben von js)
Wir können verstehen, dass die IDE viele gewünschte oder nicht gewünschte Funktionen integriert. Mit anderen Worten, es handelt sich um einen Editor mit vielen installierten Plug-Ins. Bisher glaube ich nicht, dass es notwendig ist, irgendwelche Plug-Ins dafür zu installieren.
Dann stellen wir Ihnen die besonderen Funktionen von webstrom vor:

WebStorm ist ein kommerzielles JavaScript-Entwicklungstool, das von JetBrains eingeführt wurde
Jeder Editor muss speichern (Strg) Dies ist eine Funktion aller Bearbeitungssoftware auf der Win-Plattform, aber es gibt kein bekanntes * in der oberen rechten Ecke der Webstorm-Bearbeitungsdatei.
Vorteile: Da keine Strg-Tasten mehr erforderlich sind, können Sie in Kombination mit Firefox vim die Ergebnisseite grundsätzlich sehen, ohne die Maus zu bewegen.
Nachteile: Es gibt keine vorherige *-Markierung und wird bei Fehlbedienung der Tastatur sofort gespeichert.
Jeder Editor verfügt über keinen Verlaufsdatensatz, sobald die Datei geschlossen wird, Webstorm jedoch schon. vcs->Lokaler Verlauf -> Verlauf anzeigen (Tastenkombination: ALT ~ -〉7)
Vorteile: Solange Webstorm nicht geschlossen ist, kann Ihre Datei jederzeit zum vorherigen Vorgang zurückgesetzt werden (aus diesem Grund löscht Strg-Y eine Zeile in Webstorm).
Nachteile: Diese historischen Aufzeichnungen gehen verloren, nachdem Webstorm geschlossen und neu gestartet wurde. Ein weiterer Nachteil besteht darin, dass der daraus resultierende Speicherverbrauch zwangsläufig relativ hoch ist.
Mit Ausnahme des Server-SVN verfügt kein Editor über eine lokale Version, aber Webstorm stellt einen lokalen Dateiänderungsverlauf bereit (Tastenkombination: ALT SHIFT c). Sie können auch Strg E verwenden, um kürzlich geöffnete Dateien auszublenden.
Vorteile: Entspricht lokalem SVN.
Nachteile: Der Speicherverbrauch muss ebenfalls relativ groß sein.
Es integriert Zencoding, HTML5, FTP, sofortige Bearbeitung (Chrome), automatische Vervollständigung, Mozilla-basierten JavaScript-Debugger, JSLint, Less-Unterstützung, CoffeeScript-Unterstützung, Node.JS, Unit-Tests, integrierte Git- und SVN-Versionskontrolle und andere Funktionen.
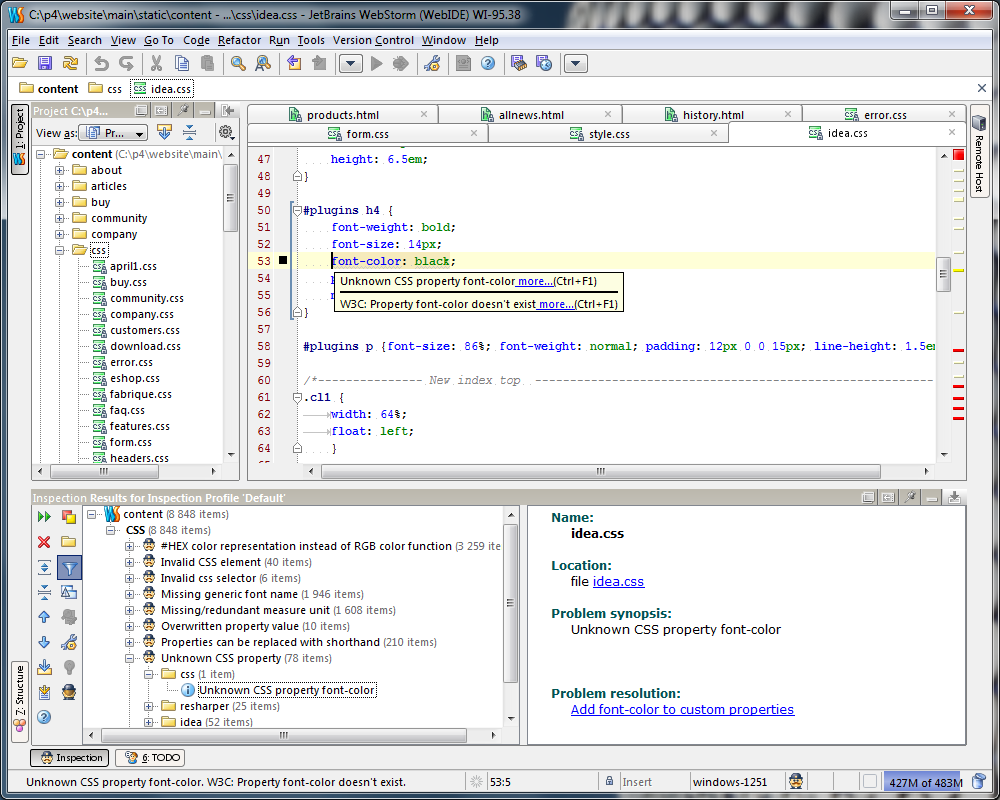
Beim Schreiben von CSS werden die Pfade verschiedener Dateien und Bilder intelligent abgefragt, sodass Sie nicht bestätigen müssen, ob die Datei vorhanden ist.
Weitere Funktionen wurden eingeführt. Wenn Sie mehr wissen möchten, können Sie die Suche auf der offiziellen Webstrom-Website fortsetzen. Verspüren Sie nach der Lektüre dieser Einführung und so vielen leistungsstarken Funktionen den Drang, dieses legendäre Front-End-Artefakt sofort auszuprobieren? Äh.
Laden Sie zuerst Webstrom von der offiziellen Download-Seite herunter, klicken Sie zum Installieren und fahren Sie dann mit dem nächsten Schritt fort. Schließlich wird eine Schnittstelle angezeigt, für die ein Registrierungscode erforderlich ist, da Webstrom eine kommerzielle IDE und das Diaosi-Frontend ist China hat sicherlich nicht das Geld, um ein so teures Artefakt zu kaufen. Nein, keine Sorge, wir können den Schlüssel von WebStorm verwenden, um zu lernen, wie man dieses Front-End-Artefakt verwendet. Hehe~~~~
Nach erfolgreicher Installation werden Sie sich bestimmt etwas unwohl fühlen. Genau wie ich finde ich dieses Farbschema wirklich spannend. Es gibt auch einige Einstellungen, die ich auch nicht möchte. Deshalb werde ich im Folgenden die Einstellungen auflisten, die ich gewohnt bin.
Einige Einrichtungstipps nach der Webstorm-Installation:
So ändern Sie das Thema (Schriftart und Farbe):
Datei -> Einstellungen -> Farben&Schriftarten -> Theme-Download-Adresse
So verhindern Sie, dass Webstorm beim Start Projektdateien öffnet:
Datei -> Einstellungen -> Allgemein entfernen Letztes Projekt beim Start erneut öffnen.
So stellen Sie Chinesisch perfekt dar:
Aktivieren Sie unter „Datei“ -> „Einstellungen“ -> „Darstellung“ die Option „Standardschriftarten überschreiben durch“ (nicht empfohlen) und legen Sie „Name: NSimSun“ und „Größe: 12“ fest
So zeigen Sie Zeilennummern an:
Datei -> Einstellungen -> Editor, aktivieren Sie „Zeilennummern anzeigen“, um Zeilennummern anzuzeigen
So umbrechen Sie Code automatisch:
Datei -> Einstellungen -> Editor „Soft Wraps im Editor verwenden“ ist aktiviert und der Code wird automatisch in neue Zeilen umgebrochen
So klicken Sie auf den Cursor, um am Ende dieser Zeile Folgendes anzuzeigen:
Datei -> Einstellungen -> Editor Deaktivieren Sie einfach die Option „Einfügemarke nach Zeilenende zulassen“.
So ändern Sie Tastenkombinationen:
Datei -> Einstellungen -> Tastenbelegung, dann doppelklicken Sie auf die Verknüpfungsfunktion, die Sie ändern möchten. Es erscheint ein Eingabeaufforderungsfeld. Befolgen Sie die Anweisungen
Ersetzen Sie durch die Tastenkombinationen, die Sie im Editor kennen:
Datei ->Einstellungen->Keymap, unterstützt Mainstream-IDEs wie Visual Studio, Eclipse und NetBeans.
Tipps zur JavaScript-Bibliothek.
Datei -> Javascript -> Bibliotheken -> Wählen Sie dann die Javascript-Klassenbibliothek aus, die Sie häufig verwenden
Bei der Entwicklung von js habe ich festgestellt, dass die Strg-Rückgabe erforderlich ist, um die Kandidatenoption auszuwählen:
Datei -> Editor -> Code-Vervollständigung ->
js-Eingabeaufforderung ist relativ langsam
Datei -> Code-Vervollständigung -> Autopopup in und 1000 auf 0 ändern
Git-Konfiguration:
Datei -> Einstellungen -> Github, gehen Sie hinein und ändern Sie das Github-Konto.
Plug-in-Installation:
Datei -> Plugins, dann die leistungsstarken Plugins auswählen und installieren (Das Plugin „css-X-fire“ wird verwendet, wenn Firebug zum Ändern von CSS-Eigenschaften verwendet wird. Der CSS-Code im Editor ändert sich ebenfalls.)
Wird später aktualisiert
Erfahrung mit Webstorm
Favoritenfunktion:
Wenn das Projektverzeichnis sehr groß ist, werden häufig einige Unterverzeichnisse geöffnet, die Ebene ist jedoch sehr tief. Zu diesem Zeitpunkt können Sie das Verzeichnis zu Ihren Favoriten hinzufügen. Nach dem erfolgreichen Hinzufügen wird ein „Favoriten“ angezeigt. Menü auf der linken Seite
Semmelbrösel:
Zusätzlich zur Projektseite auf der linken Seite, auf der Sie ein Verzeichnis auswählen können, gibt es unter dem oberen Menü ein Verzeichnis ähnlich der Website-Breadcrumb-Navigation, das ebenfalls die gleiche Funktion erfüllen kann. Klicken Sie auf jedes Verzeichnis und ein Dropdown-Menü zeigt die Unterverzeichnisse darunter an, was sehr praktisch ist.
Konstruktorschnittstelle:
Der Kommentar wird angezeigt, wenn er dem Format entspricht. Wenn es sich um eine JS-Datei handelt, handelt es sich um die Funktionen und Objekte der JS-Klasse. Wenn es sich um eine CSS-Datei handelt, handelt es sich um eine Zusammenfassung der CSS-Datei. Ich sage dies nur, um die Struktur des Codes leichter erkennen zu können.
todo-Schnittstelle:
Fügen Sie Aufgabenkommentare zum Code hinzu und diese Schnittstelle wird angezeigt
Zweispaltige Codeschnittstelle:
Klicken Sie mit der rechten Maustaste auf die Datei auf der Code-Registerkarte und dann mit der rechten Maustaste -> vertikal (linker und rechter Bildschirm) oder horizontal (oberer und unterer Bildschirm)
Lokale Verlaufsfunktion:
Eine gute Möglichkeit, Ihren Code abzurufen
Git-Verwendung
Webstorm integriert nur gängige Git-Operationen und kann Befehlszeilentools nicht vollständig ersetzen. Sie können in der unteren rechten Ecke der Benutzeroberfläche überprüfen, in welchem Git-Zweig Sie sich befinden. Sie können auch darauf klicken, um zu wechseln oder einen neuen Zweig zu erstellen.
Klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich der Codeoberfläche, wählen Sie git -> vergleichen mit und wählen Sie dann das zu vergleichende Repository aus.
Beschreibung der Webstorm-Tastenkombination:
Bearbeiten bearbeitungsbezogener Tastenkombinationen
Strg-Leertaste:
Grundlegende Code-Vervollständigung (der Name einer beliebigen Klasse, Methode oder Variablen) Grundlegende Code-Vervollständigung (der Name einer beliebigen Klasse, Funktion oder Variablen), ändern Sie zu Alt S
Strg-Umschalt-Eingabetaste:
Vollständige Anweisung vervollständigt die aktuelle Anweisung
Strg P:
Parameterinformationen (innerhalb von Methodenaufrufargumenten) Parameterinformationen einschließlich Methodenaufrufargumente
Strg-Maus über Code
Kurzinfo Einfache Informationen
Strg F1
Beschreibung des Fehlers oder der Warnung an der Einfügemarke anzeigen. Den Fehler oder die Warnung an der Cursorposition anzeigen
Alt-Einfügen
Code generieren ... (Getter, Setter, Konstruktoren) Erstellen Sie eine neue Datei oder generieren Sie Code, ... Die Konstruktorfunktion kann Getter- und Setter-Methoden für jedes Feld in der Klasse erstellen
Strg O
Methoden überschreiben Überladene Methoden
Strg I
Methoden implementieren Methoden implementieren
Strg Alt T
Einschließen mit… (if, else, try, Catch, for usw.) Verwenden Sie *, um die ausgewählte Codezeile einzuschließen. (* schließt if, while, try, Catch usw. ein)
Strg /
Kommentieren/Entkommentieren mit Zeile Kommentarzeile Kommentar/Entkommentieren Zeile
Strg Umschalt /
Kommentieren/Kommentieren mit Block-Kommentar-Block-Kommentar/Kommentar-Block
aufheben
Strg W
Wählen Sie nacheinander zunehmende Codeblöcke aus. Wählen Sie Codeblöcke aus, normalerweise inkrementelle Auswahl
Strg Umschalt W
Aktuelle Auswahl auf den vorherigen Status verringern. Zur vorherigen Tastenkombination zurückkehren und den Auswahlcode
verringern
Alt Q
Kontextinformationen Kontextinformationen
Alt Enter
Absichtliche Aktionen und schnelle Lösungen anzeigen Absichtliche Aktionen, schnelle Ergebnisse
Strg Alt L
Code neu formatieren Code gemäß Vorlagenformat formatieren
Tab/Umschalt-Tab
Ausgewählte Zeilen einrücken/aufheben Ausgewählte Zeilen einrücken/aufheben
Strg X oder Umschalttaste Entf
Aktuelle Zeile oder ausgewählten Block in die Zwischenablage ausschneiden. Aktuelle Zeile oder ausgewählten Codeblock in die Zwischenablage ausschneiden
Strg C oder Strg Einfügen
Aktuelle Zeile oder ausgewählten Block auf Spanplatte kopieren Aktuelle Zeile oder ausgewählten Block auf Spanplatte kopieren
Strg V oder Umschalttaste Einfügen
Aus Zwischenablage einfügen Den Inhalt der Zwischenablage einfügen
Strg Umschalt V
Aus aktuellen Puffern einfügen Den neuesten Inhalt in den Puffer einfügen
Strg D
Aktuelle Zeile oder ausgewählten Block duplizieren Aktuelle Zeile oder ausgewählten Codeblock duplizieren
Strg Y
Zeile an der Einfügemarke löschen Löscht die Zeile an der Cursorposition
Strg Umschalt J
Smart-Line-Join (nur HTML und JavaScript)Smart-Line-Join (HTML und JavaScript)
Strg-Eingabetaste
Intelligente Zeilenaufteilung (nur HTML und JavaScript) und separate intelligente Zeile (HTML und JavaScript)
Umschalttaste Enter
Neue Zeile beginnen Eine neue Zeile beginnen
Strg Umschalt U
Groß-/Kleinschreibung für Wort an der Einfügemarke oder im ausgewählten Block umschalten. Groß-/Kleinschreibung an der Cursorposition
Strg-Umschalttaste ]/[
Wählen Sie bis zum Ende/Anfang des Codeblocks. Wählen Sie bis zum Ende/Anfang des Codeblocks
Strg Entf
Bis zum Ende des Wortes löschen. Bis zum Ende des Wortes löschen
Strg-Rücktaste
Am Wortanfang löschen Textanfang löschen
Strg NumPad /-
Codeblock erweitern/reduzieren Codeblock erweitern/reduzieren
Strg-Umschalt-Ziffernblock
Alles erweitern Alles erweitern
Strg-Umschalt-Ziffernblock-
Einklappen Alles einklappen
Strg F4
Aktiven Editor-Tab schließen Aktiven Editor-Tab schließen
Suchen/ersetzenZugehörige Tastenkombinationen suchen/ersetzen
Strg F
Suchen Suchen Sie schnell nach Codes in der aktuellen Datei
Strg Umschalt F
Im Pfad suchen Suchen Sie den Pfad innerhalb der angegebenen Datei
F3
Weiter finden Weiter finden
Umschalttaste F3
Vorheriges suchen Vorheriges suchen
Strg R
Code-Ersetzung in der aktuellen Datei
ersetzen
Strg Umschalt R
Im Pfad ersetzen Stapelaustausch von Codes in angegebenen Dateien
Verwendungssuche Suche nach verwandten Tastenkombinationen
Alt F7/Strg F7
Verwendungen suchen/Verwendungen in Datei suchen Verwendungen suchen/Verwendungen in Datei suchen
Strg Umschalt F7
Markieren Sie Verwendungen in der Datei
Strg Alt F7
Verwendungen anzeigen Verwendung anzeigen
Laufen
Alt Shift F10
Konfiguration auswählen und ausführen. Architektur auswählen und
ausführen
Alt Shift F9
Konfiguration auswählen und debuggen. Architektur auswählen und Schwachstellen beheben
Umschalttaste F10
Führen Sie
aus
Umschalttaste F9
Debuggen Sie die Schwachstelle.
Strg Umschalt F10
Kontextkonfiguration vom Editor ausführen Kontextkonfiguration vom Editor ausführen
Strg Umschalt X
Befehlszeile ausführen Befehlszeile ausführen
Debugging Debugging-bezogene Tastenkombinationen
F8
Beim Überspringen wird die Funktion nicht aufgerufen
F7
Steigen Sie in die Einzelschrittausführung ein
Umschalttaste F7
Smart Step in Smart Step Execution
Umschalttaste F8
Raus springen, rausspringen
Alt F9
Zum Cursor laufen Zum Cursor laufen
Alt F8
Ausdruck auswerten Ausdruck auswerten
F9
Programm fortsetzen Starten Sie das Programm neu
Strg F8
Haltepunkt umschalten Haltepunkt umschalten
Strg Umschalt F8
Haltepunkte anzeigen Haltepunkte anzeigen
Tastenkombinationen für die Navigationspositionierung
Ctrl N
Aller à la classe, passer à la classe spécifiée
Ctrl Maj N
Aller au fichier Recherchez rapidement les fichiers du projet par nom de fichier
Ctrl Alt Maj N
Aller au symbole Rechercher la position de la fonction par un caractère
Alt Droite/Gauche
Aller à l'onglet éditeur suivant/précédent Aller à l'onglet éditeur suivant/précédent
F12
Revenir à la fenêtre outil précédente Revenir à la fenêtre outil précédente
Échap
Accédez à l'éditeur (à partir de la fenêtre d'outils) Accédez à l'éditeur à partir de la fenêtre d'outils
Maj Échap
Masquer la fenêtre active ou la dernière fenêtre active Masquer la fenêtre active
Ctrl Maj F4
Fermer l'onglet exécution/message/find/… actif Fermer l'onglet actif….
Ctrl G
Aller à la ligne Aller à quelle ligne
CtrlE
La fenêtre contextuelle des fichiers récents affiche les fichiers récemment ouverts
Ctrl Alt Gauche/Droite
Naviguer en arrière/en avant Naviguer en avant/en arrière
Ctrl Maj Retour Retour
Accédez au dernier emplacement de modification Accédez au dernier emplacement de modification
Alt F1
Sélectionnez le fichier ou le symbole actuel dans n'importe quelle vue Recherchez l'emplacement du code ou du fichier actuellement sélectionné dans d'autres modules d'interface
Ctrl B ou Ctrl Clic
Aller à la déclaration passer à la définition
Ctrl Alt B
Accédez à la ou aux implémentations Implémentation de la méthode Jump
Ctrl Maj B
Aller à la déclaration de type Aller à la définition de la méthode
Ctrl Maj I
Ouvrir la recherche de définition rapide Ouvrir la recherche de définition rapide
Ctrl U
Allez dans super-méthode/super-classe Méthode Jump/super-classe
Alt Haut/Bas
Aller à la méthode précédente/suivante Déplacer rapidement la position entre les méthodes
Ctrl ]/[
Passer à la fin/au début du bloc de code Passer à la fin/au début du bloc de code
Ctrl F12
Popup de structure de fichier Popup de structure de fichier
Ctrl H
Type de hiérarchie Type de hiérarchie
Ctrl Alt H
Hiérarchie des appels Hiérarchie des appels
F2/ Maj F2
Erreur en surbrillance suivante/précédente Passez à l'erreur suivante/précédente, mettez en surbrillance l'erreur ou l'avertissement pour la localiser rapidement, utilisez cette touche de raccourci pour passer rapidement d'une instruction erronée à l'autre.
F4/Ctrl Entrée
Modifier la source/Afficher la source Modifier le code source/Afficher le code source
Alt Accueil
Afficher la barre de navigation Afficher la barre de navigation
F11
Basculer le signet Basculer la marque
Ctrl F11
Basculer le signet avec mnémonique Utiliser la mémoire pour basculer la marque
Ctrl #[0-9]
Aller au signet numéroté Aller au signet numéroté
Maj F11
Afficher le signet Afficher le signet
Refactoring Touches de raccourci liées à la refactorisation
F5
Copier
F6
Bougez bougez
Alt Supprimer
Supprimer en toute sécurité Supprimer en toute sécurité
Maj F6
Renommer Renommer
Ctrl Alt N
Variable intégrée variable intégrée
Ctrl Alt M
Méthode d'extraction (Javascript uniquement) Fonction d'extraction
Ctrl Alt V
Introduire la variable introduire la variable
Ctrl Alt F
Présenter le champ d'introduction du champ
Ctrl Alt C
Introduire la constante Introduire la constante
Système de contrôle de version VCS/Historique local/touches de raccourci liées à l'historique local
Alt BackQuote( )
'VCS'popup rapide Popup rapide VCS
Ctrl K
Valider le projet dans VCS Soumettre le projet dans VCS
Ctrl T
Mettre à jour le projet depuis VCS Mettre à jour le projet depuis VCS
Alt Maj C
Afficher les modifications récentes Afficher les dernières modifications
Touches de raccourci associées générales couramment utilisées
Ctrl Maj A
Rechercher une action Rechercher et appeler la fonction de l'éditeur
Alt #[0-9]
Ouvrez la fenêtre d'outil correspondante Basculez rapidement vers le module d'interface ouvert
Ctrl Alt F11
Basculer en mode plein écran Basculer en mode plein écran
Ctrl Maj F12
Basculer l'éditeur de maximisation Basculer l'éditeur de maximisation
Alt Maj F
Ajouter aux favoris Ajouter le fichier actuel aux favoris
Maj Alt I
Inspecter le fichier actuel avec le profil actuel Inspecter le fichier actuel avec le profil actuel
Ctrl RetourQuote( )
Schéma actuel de commutation rapide Changez rapidement les combinaisons existantes
Ctrl Alt S
Ouvrir la boîte de dialogue de configuration Ouvrir la boîte de dialogue de configuration
Onglet Ctrl
Basculer entre les onglets et la fenêtre outil Basculer entre les onglets et la fenêtre outil (conflits avec les touches de raccourci Windows)
Vos amis connaissent-ils déjà cet outil de développement JavaScript webstrom ? Vous avez hâte de l'essayer, je vous garantis que vous ne pourrez plus le lâcher après l'avoir utilisé.




