CSS 导航栏
下面我们就来定制下自己的导航栏.
垂直导航栏:
首先我们以列表的形式作为最基础的承载,然后我们再其中加入本地或外部的链接,就像下面这样:
然后我们就会得到这样的效果:

我们一般看见的导航栏都没有下划线,和前面的带点,并且当我们的鼠标移到链接上面时链接的颜色会发生相应的变化,这就是我们现在要让 CSS 实现的效果.
首先,我们要去掉前面的点
ul{ list-style: none; }
接下来我们就去掉下划线(不管是未被点击的状态还是已被点击的状态都去掉),然后加上个背景颜色,再将其显示作为块来显示:
a:link,a:visited{ text-decoration: none; background-color: lightgray; display: block; }
最后我们再给导航栏加个鼠标移动到上面时,改变背景颜色:
a:active,a:hover{ background-color: cadetblue; }
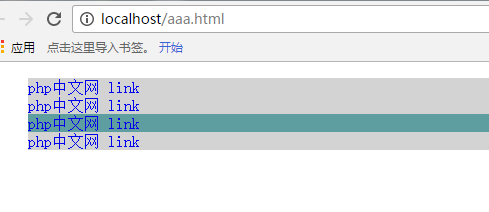
下面就是效果图

垂直的效果图讲完之后,我们再来讲讲水平的导航栏,我们就只需要修改 CSS 文件就可以了.
首先我们要将前面的显示效果删除,就是这句:
display: block;
然我们只需要在 li 标签中改变显示方式就可以:
li{ display: inline; }
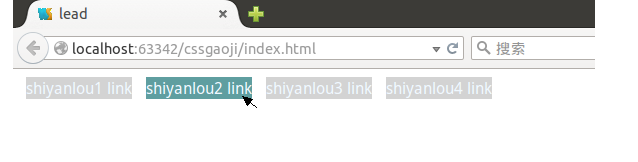
这样就可以实现水平导航栏

我们可以根据自己的喜好,设置边距,字体,颜色等等.这里我么不就不再一一的讲述.













