CSS dimensions
The size attribute allows you to control the height and width of the element. Likewise, it allows you to increase line spacing. The attributes involved are
height--set the height of the element. line-height --Set the line height. max-height-- Set the maximum height of the element. max-width – Set the maximum width of the element. min-height – Set the minimum height of the element. min-width – Set the minimum width of the element. width – Set the width of the element.
Let’s write an html and CSS file for detailed comparison
.p1{ line-height: normal; width: 400px; }.p2{ line-height: 50%; width: 400px; }.p3{ line-height: 200%; width: 400px; }
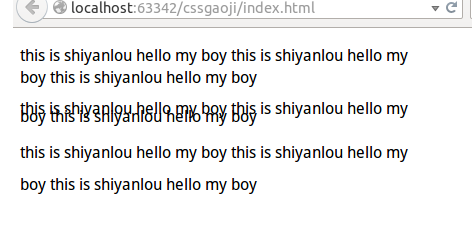
The rendering is as follows:



![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










