
GirdView Introduction:
Name: Network View.
Source: GridView is the successor control of DataGrid. In .net framework 2, although DataGrid still exists, GridView has come to the forefront of history, and the trend of replacing DataGrid is inevitable. Don't block.
Function: Its function is to display the data in the data source in the web page. GridView and DataGrid have similar functions. They both display data from the data source on the web page, and display a row of data in the data source, that is, a record, as a row in the output table on the web page.
I will not elaborate on the detailed properties and events of GirdView here. Below I will just briefly introduce how GirdView displays the data searched from the background database, that is, how GirdView binds and displays the data source.
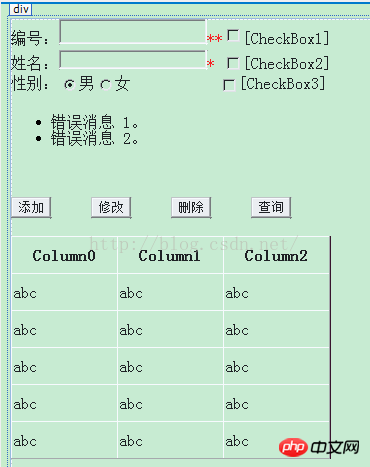
1. The front-end interface is as follows

## 2. Back-end Writing: Use VS to build ASP.NET form applications. Here, I only write the query function. The background code is as follows
1. Establish a database connection
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
} 2. Write an operation class, which includes ordinary query methods, query methods by conditions, and add methods (omitted)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. Write the query button Click event
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
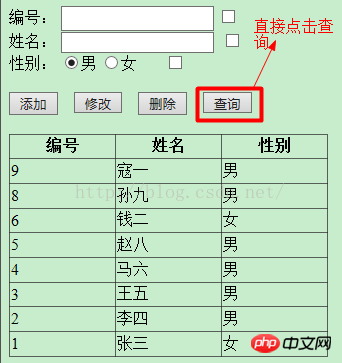
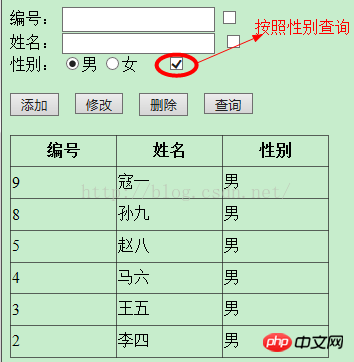
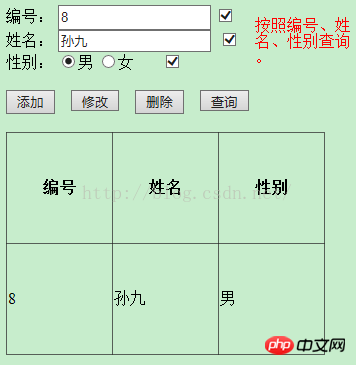
The three query renderings are as follows, namely direct click query, query by gender, query by number and Query name and gender together.



From the filtering of background bound data to the presentation of data in the foreground, the general process of using GridView to display data on the browser is like this. The only thing that is a bit awkward here is the conditional In the query, the spelling of the string is difficult. This is nothing more than using the filtering effect of GirdView, which is this code
dv.RowFilter = c; I hope everyone will be more careful in code writing.
##
The above is the detailed content of Detailed introduction to 'ASP.NET' data binding - GridView. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 Representation method of string constant
Representation method of string constant
 Introduction to the meaning of invalid syntax
Introduction to the meaning of invalid syntax
 Characteristics of relational databases
Characteristics of relational databases
 Common tools for software testing
Common tools for software testing
 Three mainstream frameworks for web front-end
Three mainstream frameworks for web front-end
 What to do if normal.dotm error occurs
What to do if normal.dotm error occurs
 What does DOS operating system mean?
What does DOS operating system mean?




