JavaScript special operators and operator precedence
Special operators
new operator: Create an object. For example: var today = new Date(); //Create a current system date and time object
delete operator: delete elements of the array or attributes of the object.
typeof operator: unary operator, main function: determine the type of variable. For example: typeof name or typeof(name)
Dot operator (.): Mainly used in objects, using dot operator (.) to call properties or methods. For example: window.alert(“OK”)
[ ] Square brackets: mainly used to access array elements. For example: arr[0] = 100; //Find the array element with subscript 0 and reassign it
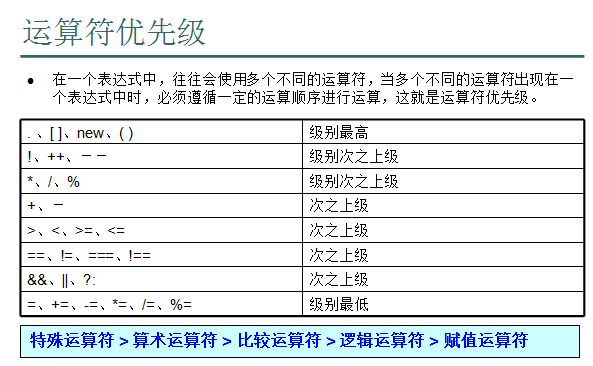
Operator precedence

##Note: In actual use, if you can’t tell the priority Level, just use the knowledge we learned in elementary school. If you want to calculate which one should be calculated first, just add parentheses to wrap it up. It is simple and crude, and the effect is good

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










