CSS Outlines
CSS Outlines
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can play a role in highlighting the element.
The outline attribute specifies the style, color and width of the outer border.
CSS outline (outline)
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can To highlight the role of elements.
The CSS outline property specifies the style, color, and width of an element's outline.
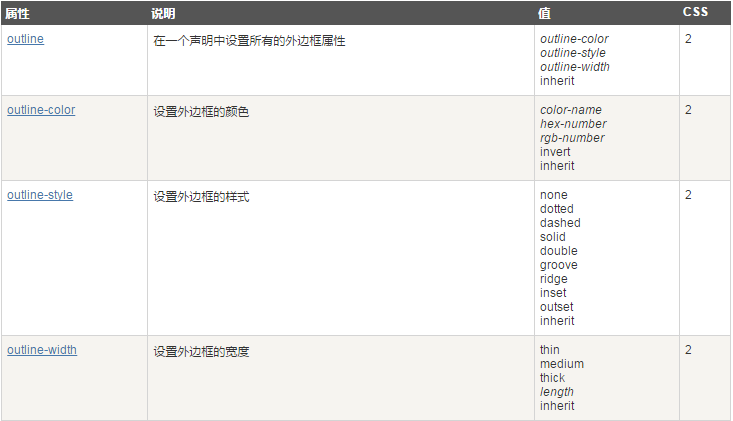
All CSS outline properties
The number in the "CSS" column indicates which CSS version defines the property (CSS1 or CSS2).

Application example:
A dotted outline
A dashed outline
A solid outline
A double outline
A groove outline
A ridge outline
An inset outline
An outset outline
注释:只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。
Instance 2:
轮廓测试 CSS轮廓

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










