JavaScript cloneNode(): clone node
Syntax:
nodeObject.cloneNode(boolean)
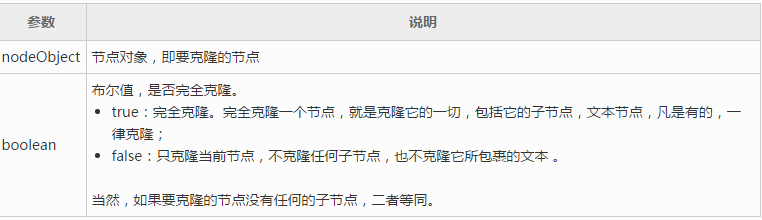
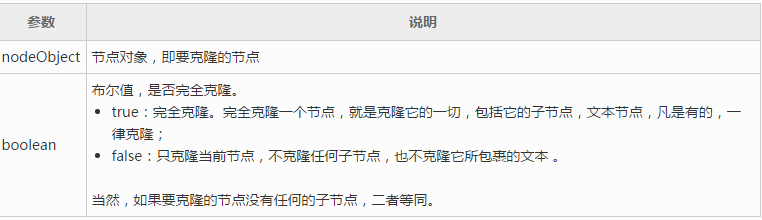
Parameter description:

For example, clone the node with id="demo":
点击这里进行克隆节点节点
Syntax:
nodeObject.cloneNode(boolean)
Parameter description:

For example, clone the node with id="demo":
点击这里进行克隆节点节点
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










Students who have watched this course are also learning