Javascript gets sibling nodes
Get the previous node
In Javascript, get the previous node through previousSibling.
Syntax:
nodeObject.previousSibling
Among them, nodeObject is the node object (element node).
Under IE, blank nodes (spaces, carriage returns, and Tab keys) between nodes will be ignored; under browsers that follow W3C specifications (Chrome, FireFox, Safari, etc.), they will not be ignored.
Please look at the following piece of code:
上一个节点当前节点下一个节点
Example demonstration:
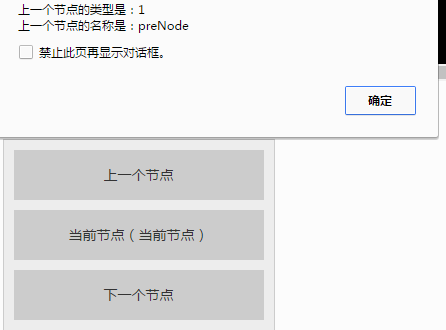
Under IE8.0 and below, display:
The type of the previous node Is: 1
The name of the previous node is: preNode
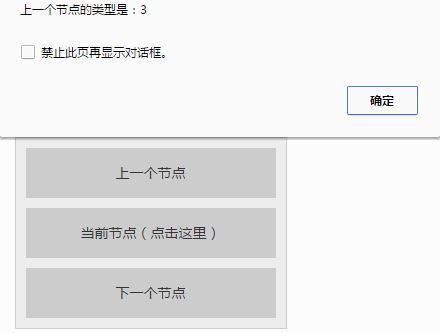
Under Chrome, Opera, Safari, FireFox, it displays:
The type of the previous node is: 3
For the above code Make slight modifications to remove the spaces between nodes:
上一个节点当前节点下一个节点
Example demonstration:
Top The type of a node is: 1
The name of the previous node is: preNode
Get the next node
In Javascript, you can use nextSibling to get the next node.
Same as previousSibling, under IE, nextSibling will also ignore blank nodes (spaces, carriage returns and Tab keys) between nodes; under browsers that follow W3C specifications (Chrome, FireFox, Safari, etc.) Won't.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










