JavaScript event object: current event
Get the event object
In the W3C specification, the event object is passed in with the event processing function. Chrome, FireFox, Opera, Safari, IE9.0 and above are all This method is supported; but for IE8.0 and below, the event object must be used as a property of the window object.
◆ In browsers that follow the W3C specification, the event object is passed in through the parameters of the event handling function.
Syntax:
elementObject.OnXXX=function(e){ var eve=e; // 声明一个变量来接收 event 对象 }
In the event processing function bound above, the parameter e is used to pass in the event object, and the variable eve represents the current event. This process is done automatically by JavaScript.
For example, to get the coordinates of the mouse when an event occurs, you can write:
在这里单击
Please see the following demonstration

◆ For IE8.0 and below, event must be used as an attribute of the window object.
Syntax:
elementObject.OnXXX=function(){ var eve=window.event; // 声明一个变量来接收event对象 }
For example, to get the coordinates of the mouse when an event occurs, you can write:
在这里单击
Please see the following demonstration:

It can be seen that if you want to obtain the status related to the current event, such as the DOM element where the event occurred, mouse coordinates, keyboard keys, etc., you must deal with browser compatibility issues .
Typical code:
elementObject.OnXXX=function(e){ var eve = e || window.event; // 使用 || 运算取得event对象 }
One thing to note here is that the return value of the || operation is not necessarily of Boolean type. When one of the two operands of the || operation is true , the value of the operand itself will be returned. In the above code, if event is passed in with the parameters of the function, e is true, eve=e; if it is used as a property of the window object, window.event is true, eve=window.event.
Improve the above code for obtaining mouse coordinates to make it compatible with all browsers:
在这里单击
Please see the demo below:

Common properties and methods of event objects
Event objects are used to represent current events. Events have many states, such as the position when the mouse is clicked, the keys when the keyboard is pressed, the HTML element where the event occurs, whether to perform the default action, whether to bubble, etc., these are all It exists as the properties and methods of the event object. To obtain the corresponding status, you need to access the corresponding properties and methods.
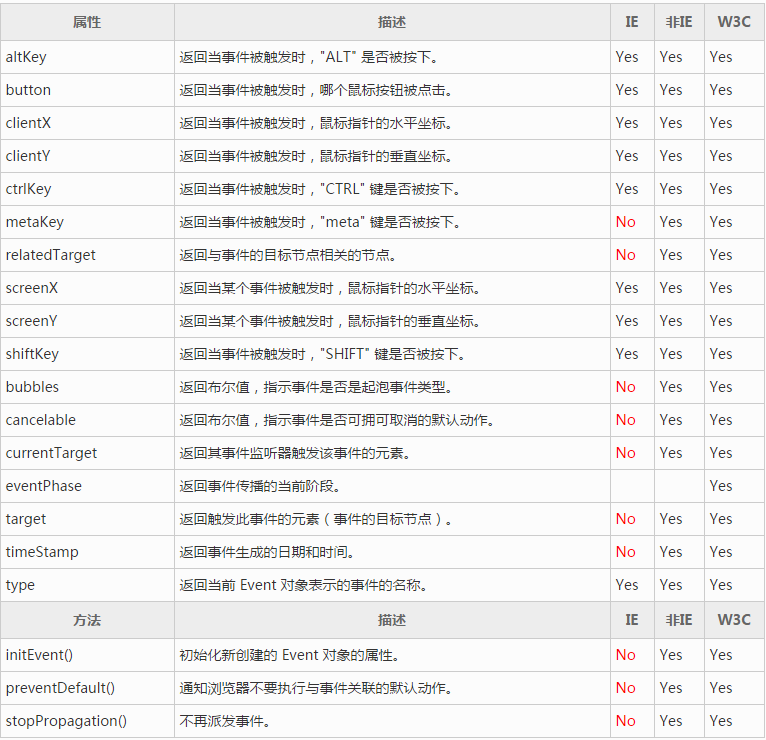
event Commonly used properties and methods of objects (W3C specification)

In addition to the properties and methods specified by the W3C specification above In addition, IE browser also supports the following attributes.
Event object properties (IE specific)


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










