What is DOM
What is DOM?
DOM is the abbreviation of Document Object Model. Its basic idea is to parse structured documents (such as HTML and XML) into a series of nodes, and then form a tree from these nodes. Structure (DOM Tree). All nodes and the final tree structure have standardized external interfaces to achieve the purpose of using programming languages to manipulate documents. Therefore, DOM can be understood as the programming interface of documents (HTML documents, XML documents).
Strictly speaking, DOM does not belong to JavaScript, but operating DOM is the most common task of JavaScript, and JavaScript is also the language most commonly used for DOM operations. This chapter introduces JavaScript’s implementation and usage of the DOM standard.
What are the advantages of tree structure?
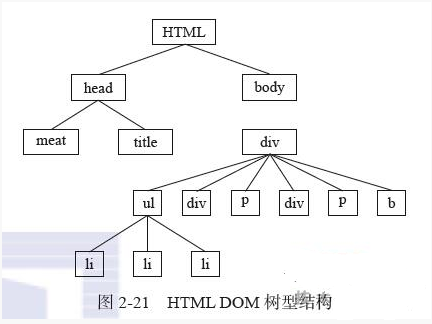
HTML DOM树型结构图
- one
- two
- three
abcpara
defpara
ghi
Based on the above HTML document, a clear DOM structure tree can be drawn
The document tree contains multiple levels because HTML elements are nested within each other. Elements that are directly embedded in other elements are called child elements (Child) of those elements. For example, li in the structure diagram is the child element of ul; and as the nesting continues to deepen, they also become descendant elements (Descendant). ), similarly, the li element in the structure diagram is the descendant element of the body element. Those external elements are called parent elements (one level above), for example, the ul element in the structure diagram is the parent element of the li element; some external elements are called ancestor elements (Ancestor) (two levels or more), such as structure The body in the picture is the ancestor element of the li element. In addition, elements located at the same nesting level are called sibling elements (having the same parent element node). For example, the two paragraph P elements in the structure diagram are sibling elements because they have the same parent element div. In an HTML document, an element can have some or even all of the above titles at the same time, just like a member of a family tree. Generally speaking, these titles are used to describe the relationship between one element and another element.


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










