HTML basic tutorial: DIV in HTML
What is DIV
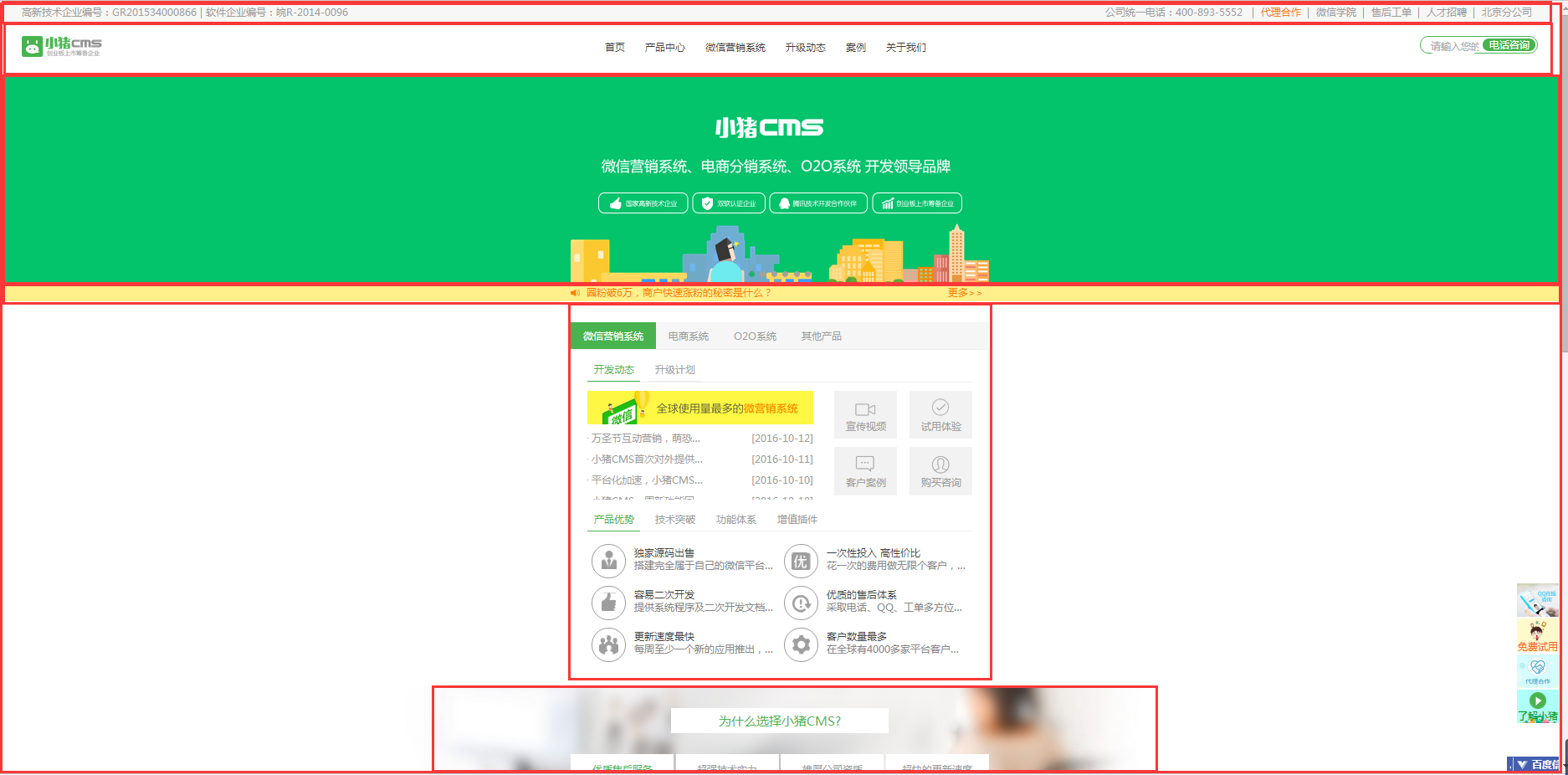
First look at a website

Every red color on this website The boxes roughly represent a DIV, which is a logical part.
During the web page creation process, some independent logical parts are divided and placed in a
Syntax:
Determine the logical part:
What is the logical part? It is a set of interrelated elements on the page. For example, an independent column section in a web page is a typical logical part. As shown in the picture above
Name the DIV
Above, we put some tags into Combine this id with the CSS and JavaScript that you will learn later, and you can create a very cool website. We will introduce this later. In this section, everyone understands the DIV Just use it
HTML课程
PHP课程
HTML课程
- 轻松入门HTML+CSS,掌握编程必备技能
- HTML 0基础入门教程
- HTML+CSS 轻松入门
PHP课程
- 轻松入门PHP,踏上成为大牛的第一步
- php 新手入门
- PHP 零基础 轻松学
- Course Recommendations
- Courseware download
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
IntermediateFront-end Vue3 actual combat [handwritten vue project]
2857 people are watching![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)
ElementaryAPIPOST tutorial [Popularization of technical concepts related to network communication]
1795 people are watching
IntermediateIssue 22_Comprehensive actual combat
5521 people are watching
ElementaryIssue 22_PHP Programming
5172 people are watching
ElementaryIssue 22_Front-end development
8713 people are watching
IntermediateBig data (MySQL) video tutorial full version
4525 people are watching
ElementaryGo language tutorial-full of practical information and no nonsense
2794 people are watching
ElementaryGO Language Core Programming Course
2814 people are watching
IntermediateJS advanced and BootStrap learning
2563 people are watching
IntermediateSQL optimization and troubleshooting (MySQL version)
3374 people are watching
IntermediateRedis+MySQL database interview tutorial
2963 people are watching
ElementaryDeliver food or learn programming?
5708 people are watching
Students who have watched this course are also learning
- Let's briefly talk about starting a business in PHP
- Quick introduction to web front-end development
- Large-scale practical Tianlongbabu development of Mini version MVC framework imitating the encyclopedia website of embarrassing things
- Getting Started with PHP Practical Development: PHP Quick Creation [Small Business Forum]
- Login verification and classic message board
- Computer network knowledge collection
- Quick Start Node.JS Full Version
- The front-end course that understands you best: HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Write your own PHP MVC framework (40 chapters in depth/big details/must read for newbies to advance)
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!

