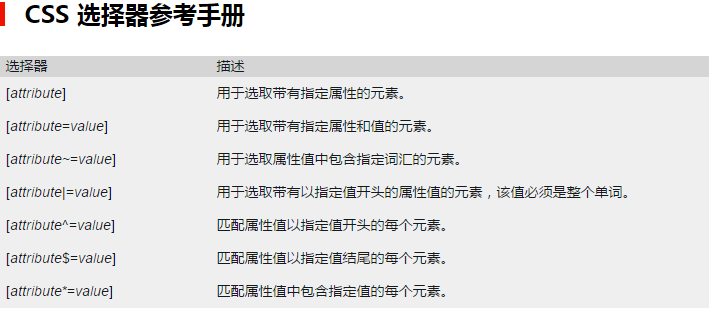
attribute selector
Set styles for HTML elements with specified attributes.
You can set styles for HTML elements with specified attributes, not just class and id attributes.
Note: IE7 and IE8 support attribute selectors only when !DOCTYPE is specified. In IE6 and lower, attribute selection is not supported.
Attribute Selector
The following example sets the style for all elements with the title attribute:
[title]{color:red;}
Attribute and value selectors
The following example sets the style for all elements with title="php":
[title=php]{border:5px solid blue;}
Attributes and value selectors - multiple values
The following example sets a style for all elements that contain a title attribute with a specified value. Applies to attribute values separated by whitespace:
[title~=hello] { color:red; }
The following example styles all elements with a lang attribute that contains the specified value. Applies to attribute values separated by hyphens:
[lang|=en] { color:red; }
Set the style of the form
Attribute selectors are used without Particularly useful when setting styles on forms of class or id:
input[type="text"]{ width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"]{ width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










