Introduction to HTML
The concept of HTML
When we learn HTML, we need to know what HTM is?
Long story short, HTML was invented by a scientist named Tim Berners-Lee. The purpose of his invention of HTML was to make it easier for scientists from different universities to access each other's research documents. HTML has achieved great success, far exceeding Tim Berners-Lee's original expectations. By inventing HTML, he laid the foundation for the World Wide Web as we
# know it today. HTML is a language that allows us to display information (such asscientific research information) on the Internet. The web page you see is the result of the
# browser interpreting HTML. To view the HTMLcode of a web page, just click View Source on the browser menu bar and select "Source File"
For newbies In general, HTML codes may seem complicated, but this tutorial will help you figure out what they mean.
What can HTML be used for?
HTML is used to make websites. It's that simple!
#HTML file
What is an HTML file?The full English name of HTML is Hypertext Marked Language, and the Chinese name is "Hypertext Markup Language".
The difference from ordinary text is that an HTML file not only contains text content, but also contains some Tags, which are called "tags" in Chinese.
The suffix of an HTML file is .htm or .html.
Use a text editor to write HTML files
.HTML document = web page
HTML document description web pageHTML documents contain HTML tags and plain text
HTML documents are also known as web pages
- Let’s look at an HTML file first
php.cn 建立的第一个HTML文件 bold :粗体
## The # declaration must be the first line of the HTML document, before the tag. It is an instruction that instructs the web browser as to which version of HTML the page should be written in.
Backwards Compatibility
and tags define the starting point of the document and the end point, between them are the document's header and body. In addition, generally in HTML5 will be written
to to tell the browser that the website is a Chinese site.
The content between and is Head information. Head information is not displayed and you cannot see it in the browser. But this does not mean that this information is useless. For example, you can add some keywords to the Head information to help search engines search for your web page.
This sentence means that the code we use is UTF-8 encoding
In< The content between title> and is the title of this file. You can see this title in the title bar at the top of your browser.The information between and is the visible page content.
The text between and is in bold. As the name suggests, it means bold.HTML files look similar to ordinary text, but they have more tags than ordinary text, such as , , etc. Through these tags, you can tell the browser how to displayIndicate this file.Tag
: Meaning in English istag
##HTML Elements
· HTML Element (HTML Element) is used to mark text and represent the content of the text. For example, body, p, and title are HTML elements.· HTML elements are represented by Tag, which starts with < and ends with >.· Tags usually appear in pairs, such as
. The one at the beginning is called the starting tag, and the one at the end is called the ending tag.· Currently, HTML tags are not case-sensitive. For example, and are actually the same.
We have seen the HTML file, so what should we use to write our html file? This requires our HTML editorHTML EditorUse Notepad or TextEdit to write HTML
You can use a professional HTML editor to edit HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor
Go to Baidu to search, download and install them
However, we also recommend using a text editor to learn HTML, such as Notepad (PC) or TextEdit (Mac). We believe that using a simple text editor is a great way to learn HTML.
Use Notepad and follow the four steps below to create your first web page.
The content of the web page is:Wow! This is my first website
Step 1: Start Notepad
How to start Notepad: Right-click on the desktop, create a new text document,
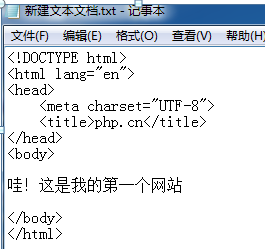
Step 2: Use Notepad To edit HTML, enter the following HTML code in Notepad:
php.cn 哇!这是我的第一个网站

##Step 3: Save the HTML file
##Save the file and copy it Naming, change the suffix of the file to .htm or .html suffix, there is no difference between the two, it is completely based on your preference.
Step 4: Run this HTML file
Double-click directly to open your HTML file
##The running effect is as follows:Done! You've completed your first real website (even though it only consists of a simple web page)!


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










