HTML basic tutorial HTML list
HTML bullets (unordered list)
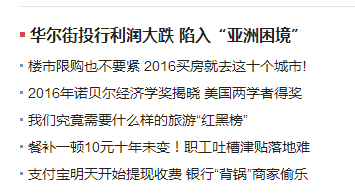
Lists can be seen everywhere on web pages, such as news pages, such lists can be seen everywhere

These lists can be completed using the ul-li tag. ul-li is a list of information in no order.
Next, let’s achieve this effect
Syntax:
Common attributes of ##
- or
-
type: the type of bullet, Values: disc (small black dot), circle (hollow circle), square (solid square)
## Example:- 三星在大陆召回19万台Note7手机 可全额退款
- 国土部等5部委:进城落户人口人均用地不超1百平米
- 13位科学家实名呼吁对韩春雨启动调查:为学界名声
Note:
In HTML markup, content should be placed in the lowest level markup.
HTML number list (ordered list)
There is also such a list in the websiteThis kind of information display can use the
- tag to create an ordered list for display.
Grammar:
-
## type: number type, values: 1, a, A, i, I start: From which number to start numbering (number). Modify the above example:
- 三星在大陆召回19万台Note7手机 可全额退款
- 国土部等5部委:进城落户人口人均用地不超1百平米
- 13位科学家实名呼吁对韩春雨启动调查:为学界名声
Note: You can try changing the value of the attribute to see what changes the output

-
or Common attributes of

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










