derived selector
Derived selectors allow you to style a tag based on the context of the document. By judiciously using derived selectors, we can make our HTML code cleaner. For example, if you want the strong element in the list to turn red instead of the usual black, you can define a derived selector like this:
li strong{ color: red; }
Please note that in the HTML it is marked
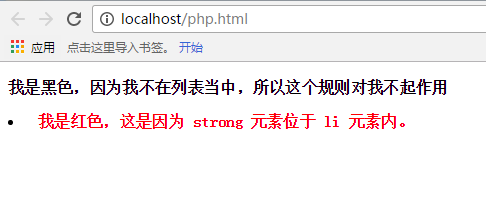
我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色。这是因为 strong 元素位于 li 元素内。
The complete code is as follows:
index.html
我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色,这是因为 strong 元素位于 li 元素内。
mycss.css
li strong{ color: red; }
Running result:

< Content in strong>

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










