CSS box model overview
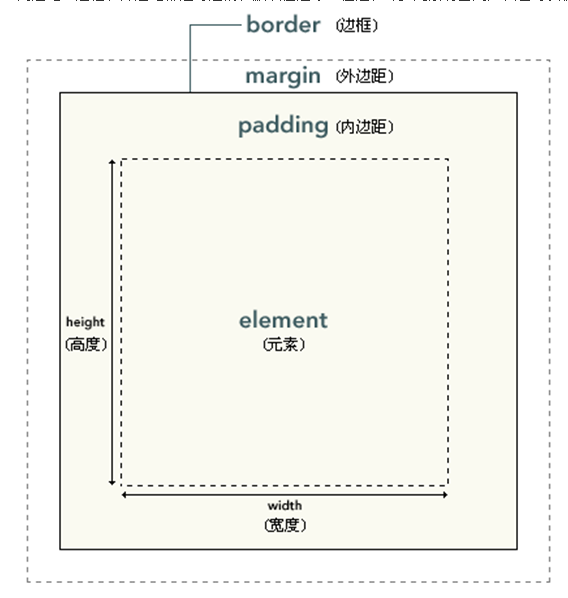
Let’s first look at the components of the box including: margin (outer margin); border (border); padding (inner margin); content (content). The innermost part of the text box is the actual content, which directly surrounds the content. is the padding. Padding presents the element's background. The edge of the padding is the border. Outside the border is the margin, which is transparent by default and therefore does not obscure any elements behind it.
Below we will use a picture to describe their structure:

Padding, borders and margins are all optional, default The value is zero. However, many elements will be user-generated. You can also use a universal selector to set all elements, which is equivalent to an initialization:
* { margin: 0; padding: 0; }
As you can see from the above figure, width (width) and height (height) ) refers to the width and height of the content area. Increasing padding, borders, and margins will not affect the size of the content area, but it will increase the overall size of the element's box.
You can set these attributes as follows:
box { width: 70px; margin: 10px; padding: 5px; }
The margins can be negative values, and in many cases negative value margins must be used.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










