CSS background

We will describe the attributes in the table one by one through the following two examples. Example 1: Background color
index.html
PHP中文网
style.css
/\*Background color is set to red\*/
body{ background-color: red; } p{ width: 150px; padding: 10px; background-color: #0014ff; }
Example 2 :Set the background image
We need to place a picture in the project folder. In our example, we place a picture named python.png. This picture is used for reference when setting the background image with css. The picture is as follows:

index.html
PHP中文网
style.css
/\*Put python.png is set as the background image\*/
body{ background-image: url("python.png") }
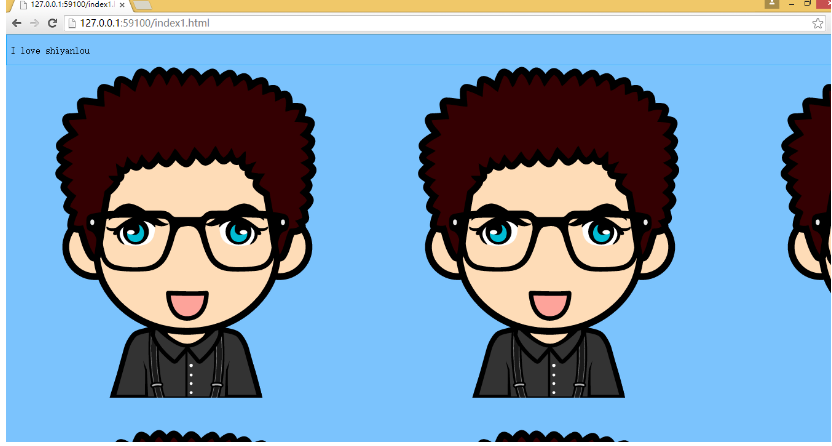
Running result:

You can see it displayed The background image has many python images. This is because the background image displays duplicates by default. We can set the background-repeat attribute to set whether the image is repeatable. css.css Add the following content
body{ background-image: url("python.png"); background-repeat: no-repeat; }
no-repeat means that it cannot be repeated, repeat can be repeated, repeat-x means that the x-axis is repeated, repeat-y means that the y-axis is repeated
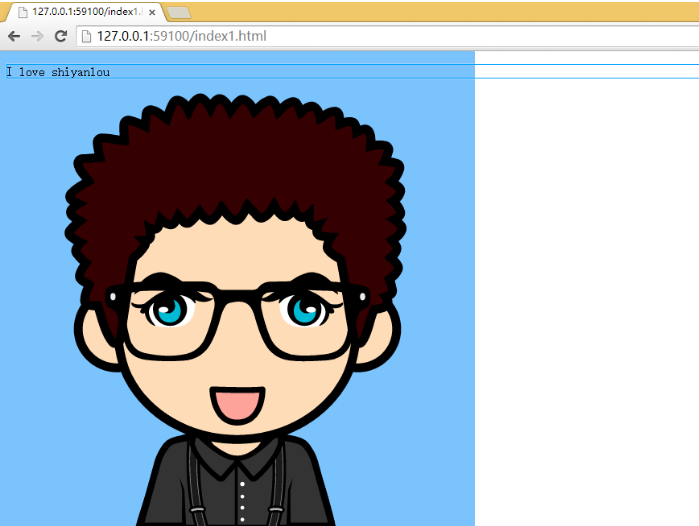
Running results:

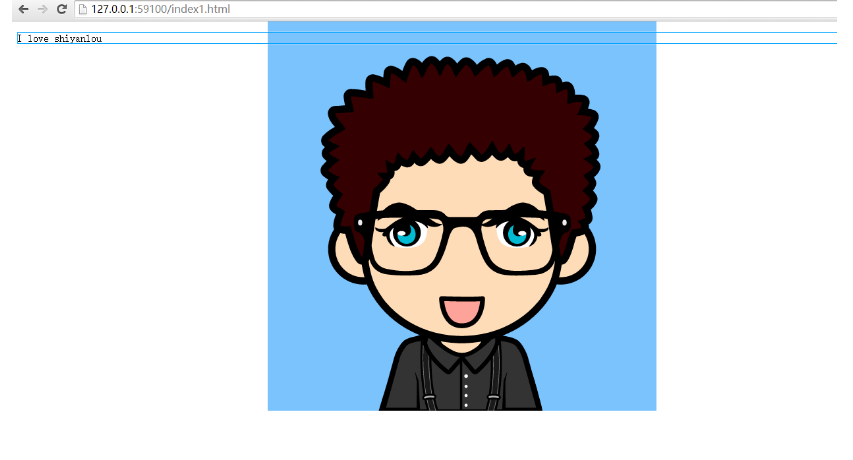
background-position is used to set the starting position of the image. The following example places a background image from the middle top in the body element:
body{ background-image: url("python.png"); background-repeat: no-repeat; background-position:center top; /\*大家可以尝试去掉 top 来对比显示效果\*/ }

There are many ways to provide values for the background-position property. First, there are some keywords you can use: top, bottom, left, right, and center. Typically, these keywords will appear in pairs, but that's not always the case. You can also use length values like 100px or 5cm and finally you can use percentage values. Different types of values have slightly different placement of the background image. We will not elaborate on the attribute values here. If you need to use them, you can search them on w3school.
Background association If the web page is relatively long, then when the web page scrolls down, the background image will also scroll with it. When the web page is scrolled beyond the image, the image disappears. We can prevent this scrolling through the background-attachment attribute. Through this attribute, you can declare that the image is fixed relative to the visual area, so it will not be affected by scrolling:
body{ background-image: url("python.png"); background-repeat: no-repeat; background-attachment:fixed; }
Prevent the scrolling of the background image. I believe you all see it often, especially some annoying ones. advertisment.
Background positioning
You can use the background-position property to change the position of the image in the background.
The following example centers a background image within the body element:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:center; }
There are many ways to provide a value for the background-position property. First, there are some keywords you can use: top, bottom, left, right, and center. Typically, these keywords will appear in pairs, but that's not always the case. You can also use length values like 100px or 5cm and finally you can use percentage values. Different types of values have slightly different placement of the background image.
Keywords
Image placement keywords are the easiest to understand and do what their name suggests. For example, top right places the image in the upper right corner of the element's padding area.
According to the specification, position keywords can appear in any order, as long as there are no more than two keywords - one corresponding to the horizontal direction and the other to the vertical direction.
If only one keyword appears, the other keyword is considered center.
So, if you want an image to appear above the middle of each paragraph, just declare it like this:
p { background-image:url('bgimg.gif'); background-repeat:no-repeat; background-position:top; }
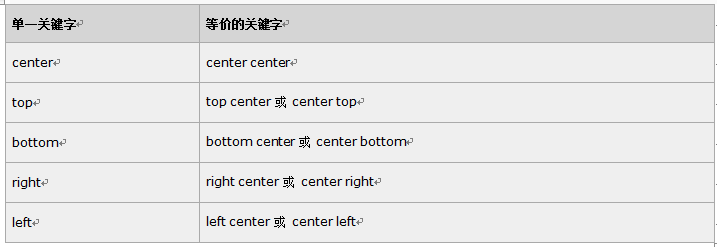
Here are the equivalent positional keywords:

Percentage value
Percentage value is expressed in a more complicated way. Let's say you want to center an image within its element using a percentage value. This is easy:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%; }
This will cause the image to be positioned appropriately, with its center aligned with the center of its element. In other words, the percentage value is applied to both the element and the image. That is, the point in the image described as 50% 50% (the center point) aligns with the point in the element described as 50% 50% (the center point).
If the image is at 0% 0%, its upper left corner will be placed in the upper left corner of the element's padding area. If the image position is 100% 100% will place the lower right corner of the image at the lower right corner of the right margin.
Therefore, if you want to place an image at 2/3 in the horizontal direction and 1/3 in the vertical direction, you can declare it like this:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:66% 33%; }
If only a percentage value is provided, the provided This value will be used as the horizontal value and the vertical value will be assumed to be 50%. This is similar to keywords.
The default value of background-position is 0% 0%, which is functionally equivalent to top left. This explains why the background image always tiles from the top left corner of the element's padding area unless you set a different position value
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










