PHP development navigation bar secondary drop-down menu HTML page
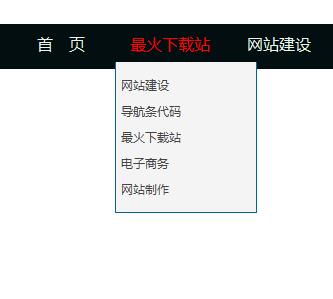
If we want to achieve the effect as shown below

We only need to make corresponding styles for the corresponding html tags. Now we first put the html page tags Write it out, the code is as follows
导航栏加下拉菜单
You can change the information inside to the information you need
The above code cannot yet achieve the effect of our navigation bar’s secondary drop-down menu. We Seeing the above code, we gave the corresponding class name. Now the next step is to make css styles for the above class, so as to achieve the effect we want

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










