HTML+CSS easy-to-start forms
1: Form
The form is composed of
The form is used to collect information, such as registration: you need to enter your username, password, email, and mobile phone number, verification code, etc. These data are submitted through the form, and these information are received on another page
How to write the form as follows:
欢迎学习表单
In this way, we have put a simple form After writing it, let’s take a look at the following attribute parameters:

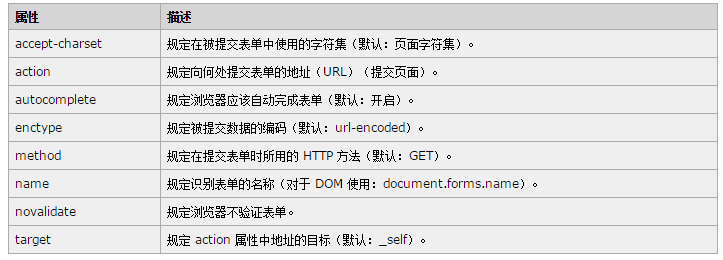
Next let’s look at several commonly used attributes of form tags
1. action
2.method
3.enctype="multipart/form- data"
action
The action attribute defines the action to be performed when the form is submitted.
The usual way to submit a form to the server is to use a submit button.
Normally, the form will be submitted to a web page on the web server.
Please look at the following code:
欢迎学习表单
Looking at the above code, our form is submitted to login.php. In the login.php file, we can obtain the form information for processing. , make judgments or add to the database, etc.
method
The method attribute specifies the HTTP method (GET or POST) used when submitting the form:
We will talk about two later The difference between
enctype="multipart/form- data"
When we want to upload a file, this sentence must be put into the form
< ;form action="" method="POST" enctype="multipart/form- data">
##Form elements (emphasis)
1. Text box id=2> 3. Text area 4. Radio button . Drop-down box Reset: reset Submit: button Next we integrate these form elements into an instance, as follows:欢迎学习表单
Single selection and multi-selection, the default selection is checked. You can write
directly in the input, or you can write it as chechked=”checked”
drop-down box, the default selection is selected
Button
reset When we have information in the form, clicking it will clear the content
The difference between Submit and button
When we click the submit button The form will be submitted to a page. When the button is clicked, there is no jump.
Button needs to be bound to an event to trigger. When the event is triggered, the form will also be submitted
POST and GET. Submission method
post
post
Using get will display the content submitted by the form on the address bar, using post method will not display the information submitted by the form.
In general, most form submissions will Using the post method has high security
1. When Post transmits data, it does not need to be displayed in the URL, but the Get method must be displayed in the URL.
2.Post transmits a large amount of data, which can reach 2M, while the Get method can only transfer about 1024 bytes due to the URL length limit.
3.Post, as the name suggests, is to transmit data to the server segment. , Get is to obtain data from the server segment. The reason why Get can also transmit data is only designed to tell the server what kind of data you need. Post information is used as the content of the http request, and Get is in the Http header. Transmission

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










