HTML table
Each table has several rows (defined by the < tr> tag), and each row is divided into several cells (defined by the < td> tag). The letters td refer to table data, the contents of data cells. The < th> tag is used to define the header. Data cells can contain text, pictures, lists, paragraphs, forms, horizontal lines, tables, and more.
Let’s write a simple HTML file to practice these tags:
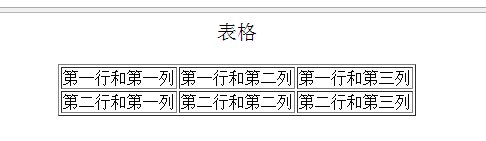
表格 表格
| 第一行和第一列 | 第一行和第二列 | 第一行和第三列 |
| 第二行和第一列 | 第二行和第二列 | 第二行和第三列 |
This is the experimental screenshot:


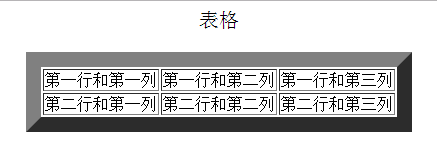
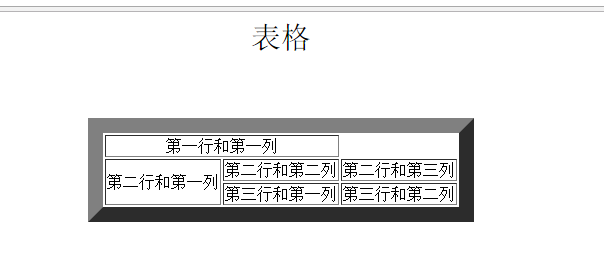
表格 表格
| 第一行和第一列 | ||
| 第二行和第一列 | 第二行和第二列 | 第二行和第三列 |
| 第三行和第一列 | 第三行和第二列 | |

- Course Recommendations
- Courseware download
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
IntermediateFront-end Vue3 actual combat [handwritten vue project]
2857 people are watching![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)
ElementaryAPIPOST tutorial [Popularization of technical concepts related to network communication]
1795 people are watching
IntermediateIssue 22_Comprehensive actual combat
5521 people are watching
ElementaryIssue 22_PHP Programming
5172 people are watching
ElementaryIssue 22_Front-end development
8713 people are watching
IntermediateBig data (MySQL) video tutorial full version
4525 people are watching
ElementaryGo language tutorial-full of practical information and no nonsense
2794 people are watching
ElementaryGO Language Core Programming Course
2814 people are watching
IntermediateJS advanced and BootStrap learning
2563 people are watching
IntermediateSQL optimization and troubleshooting (MySQL version)
3374 people are watching
IntermediateRedis+MySQL database interview tutorial
2963 people are watching
ElementaryDeliver food or learn programming?
5708 people are watching
The courseware is not available for download at the moment. The staff is currently organizing it. Please pay more attention to this course in the future~
Students who have watched this course are also learning
- Let's briefly talk about starting a business in PHP
- Quick introduction to web front-end development
- Large-scale practical Tianlongbabu development of Mini version MVC framework imitating the encyclopedia website of embarrassing things
- Getting Started with PHP Practical Development: PHP Quick Creation [Small Business Forum]
- Login verification and classic message board
- Computer network knowledge collection
- Quick Start Node.JS Full Version
- The front-end course that understands you best: HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Write your own PHP MVC framework (40 chapters in depth/big details/must read for newbies to advance)
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!

