HTML text formatting
Formatted text (formattedtext, styledtext, richtext), as opposed to plain text, has style, layout and other information, such as color, style (bold, italic, etc.), font size, characteristics (such as hyperlinks) wait.

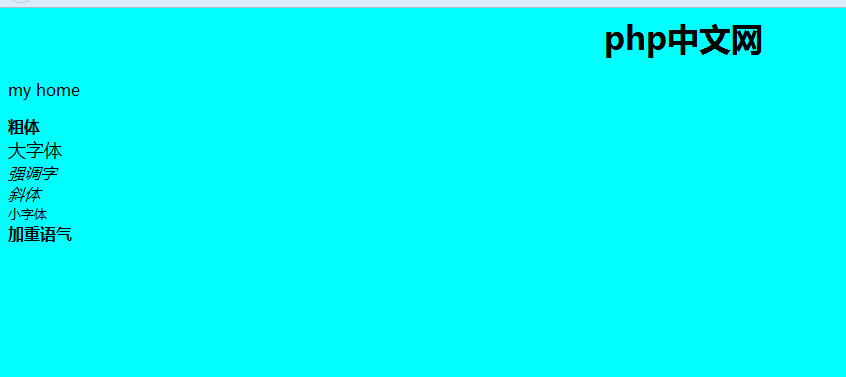
Here we come to a big summary, followed by our HTML file just now (as the default comparison):


We can intuitively see the difference in fonts from the pictures.
Do you think it is troublesome to add a line break tag every time you want to break a line after writing a sentence? Now let’s introduce pre-formatted text (the so-called pre-formatted text refers to The code leaf has the same format as the web page display, and you can wrap the line without adding additional line break tags)
< pre>....< /pre> tags
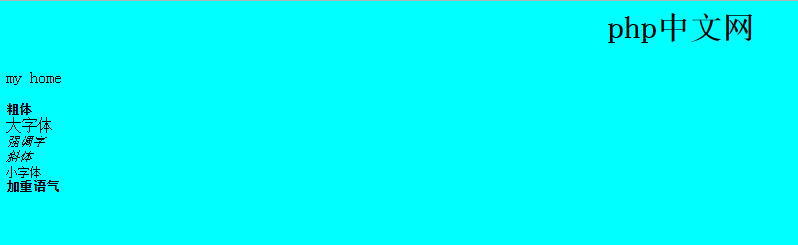
We will In the file modification just now, delete all the following newlines and throw its content into the < pre> tag, and you will get a format similar to before (but it still looks different).


This tag is suitable for pasting code. Have you ever thought about how to control the code displayed on the web page without this tag? Format is such a difficult thing.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










