
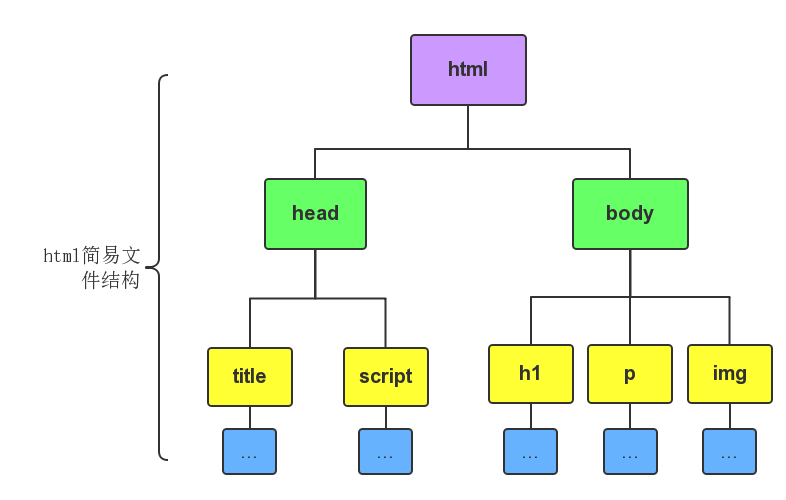
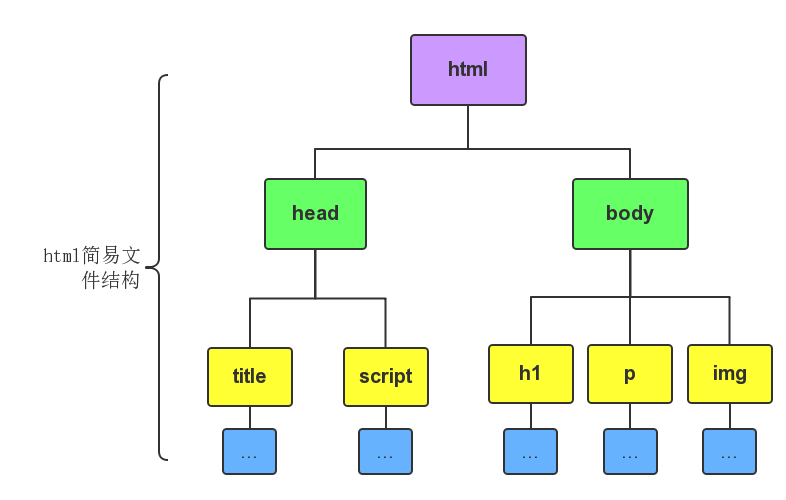
In this picture, the simple structure diagram of the html file is shown (we will explain each part one by one). We can compare and see that the general html file structure is as follows
.....
.....
Code explanation:
1. is called the root tag, and all web page tags are in .
2. The
tag is used to define the head of the document, which is a container for all head elements. Header elements include
, <script>, <style>, <link>, <meta> and other tags. Header tags will be introduced in detail in the next section.</p>
<p>3. The content between the <body> and </body> tags is the main content of the web page, such as <h1>, <p>, <a>, <img> Wait for the web content tag, and the content in the tag here will be displayed in the browser.</p>
<p><br></p>
</div>
</div>
<a class="course-btn course_code_header_next" href="//m.sbmmt.com">Continuing Learning</a>
</div>
<div class="layui-col-md6 editor-box">
<div id="code_spread_shrink">
<div id="code_spread_shrink_show" unselectable="on">
<span>||</span>
</div>
</div>
<div class="editor-tab js-editor-tab">
<div class="editor-left icon-left editor-op"></div>
<div class="editor-view">
<ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;">
<li class="ui-tabs-active"><a href="javascript:;">new file</a></li>
</ul>
</div>
<div class="editor-right icon-right editor-op"></div>
</div>
<div id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;height:600px">
<html> <head> <title>PHP中文网
PHP中文网


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










