Project introduction of JS development verification form tutorial
This course uses the development of "Javascript Development Verification Form" as a course project example to explain the ideas of developing "Javascript Development Verification Form".
Preparation:
Create a new form.html page, then layout it and write js code
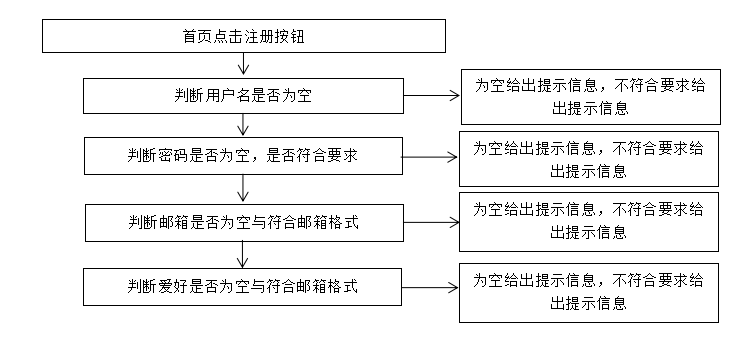
Let's take a look at the flow chart for developing a verification form:

Let’s explain the flow chart
1. First we need to judge whether the user name is empty. If it is not empty, we will then judge whether it meets the specifications. Ifdoes not meet the requirements, a prompt message will be given. If it meets the specifications, we will continue to verify
2. Verify whether the password is empty. If it is empty, a prompt message will be given. If it is not empty, determine whether it meets the specifications.
3 Then determine the mailbox. If it is empty, a prompt message will be given. If it is not empty, use regular expression matching to see whether it conforms to the mailbox format.
4 When judging whether the hobby is empty, a prompt message will be given if it is empty. If it is not empty, check whether it meets the specifications.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










