HTML editor
HTML Editor
##HTML Editor Introduction
Notepad++:https:/ /notepad-plus-plus.org/
·Sublime Text:http://www.sublimetext.com/
·HBuilder: http://www.dcloud.io/
You can download the corresponding software from the official website of the above software and install it according to the steps. Next we will demonstrate how to use the Notepad++ tool to create HTML files. The steps for the other two tools are similar.Notepad++
Step 1: Create a new HTML file
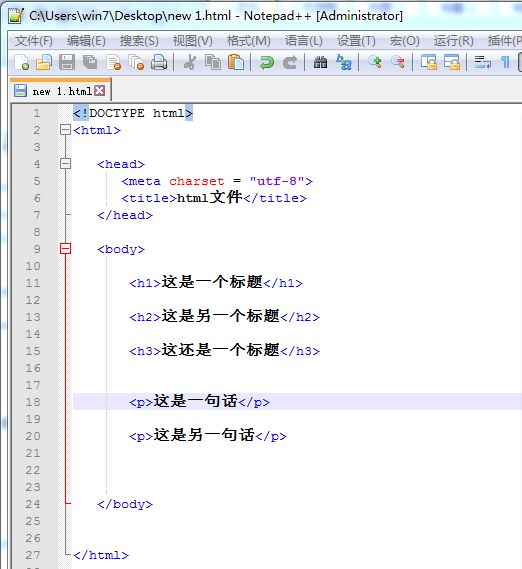
After the Notepad++ installation is completed, select "File (F)->New (N)" in the new file Enter the following code:html文件 这是一个标题
这是另一个标题
这还是一个标题
这是一句话
这是另一句话

Step 2: Save as HTML file
then select "File (F)->Save As (A)", the file name is new 1.htmlWhen you save an HTML file, you can use either .htm or .html extension . There is no difference between the two, it's entirely up to you.
Step 3: Run the HTML file in your browser
Start your browser, and then select the "Open File" command from the "File" menu, or double-click your HTML file directly in the folder. The running result will be similar to the following:
Use Notepad and follow the following four steps to create your first Web page.
Step 1: Start Notepad
How to start Notepad: StartAll programs
Attachment
Notepad
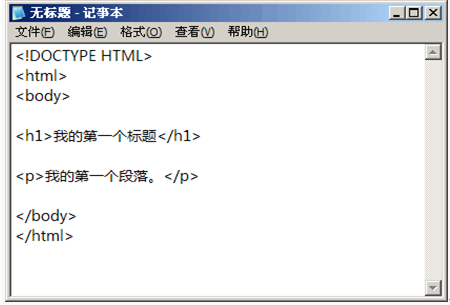
Step 2: Use Notepad to edit HTML
Type the HTML code in Notepad:
Step 3: Save HTML
Select "Save As" from the File menu of Notepad.
When you save an HTML file, you can use either the .htm or the .html extension. There is no difference between the two, it's entirely up to you.
Save this file in an easy-to-remember folder, such as w3school.
Step 4: Run this HTML file in the browser
Start your browser, and then select the "Open File" command in the "File" menu, or directly Double-click your HTML file in the folder.
The result should look like this: