Introduction to HTML
HTML Introduction
HTML Example
php中文网(php.cn) 我的第一个标题
我的第一个段落。
Try it»
Example Analysis
1) DOCTYPE declares the document type
2) Located in the tags and describes the document type
3) Located in the tag
With for visualizing web content4) In tags
with
Use as a title5) In tags
with < ;/p> Displayed as a paragraph
What is HTML?
##HTML is a language used to describe web pages.
1. HTML refers to HyperText Markup Language: HyperText Markup Language
2. HTML is not a programming language, but a markup language
3. Markup Language is a set of markup tags
4. HTML uses markup tags to describe web pages
5. HTML documents contain HTML tags and text content
6. HTML documents are also called web pages
HTML tagsHTML markup tags are often called HTML tags (HTML tags).
1. HTML tags are keywords surrounded by angle brackets, such as
2. HTML tags usually appear in pairs, such as and
3. The first tag in the tag pair is the start tag, and the second tag is the end tag
4. The start and end tags are also called open tags and closing tags
"HTML tag" and "HTML element" usually describe the same meaning.
But strictly speaking, an HTML element contains a start tag With the closing tag, the following example: HTML element:This is a paragraph.
Web browser (such as Google browser, Internet Explorer, Firefox, Safari) is used to read HTML files and display them as web pages.
The browser does not display HTML tags directly, but you can use tags to decide how to display the content of the HTML page to the user:
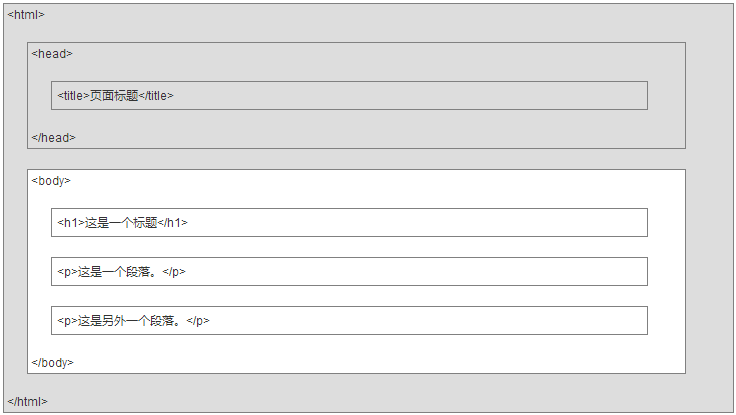
The following is a visual HTML page structure:

Only the
area (white part) will be displayed in the browser.##HTML version
#Version
#HTML
##HTML+ 1993
HTML 2.0 1995
HTML 3.2 1997
HTML 4.01 1999
XHTML 1.0 2000
HTML5 2012
XHTML5 2013
# Statement
##< The !DOCTYPE> declaration helps browsers display web pages correctly.There are many different files on the Internet. If the HTML version can be declared correctly, the browser can display the web page content correctly.The doctype declaration is case-insensitive, and the following methods are available:
##General declaration
HTML5
HTML 4.01
"http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
View the complete web declaration type DOCTYPE reference manual.
Chinese encoding
HTML Example
Try it »页面标题 我的第一个标题
我的第一个段落。













